很多时候我们使用两个div,内层的div设置文字,需要垂直居中与上层div,但是怎么设置样式都不行,vertical-align:middle也不行。

代码:
1 <div style="background-color: #eee;height:40px;font-size:18px;font-weight: bold;">
2 <div style="margin-top: 7px">
3 <span style="margin-left:5px">西天取经朝大路,一走就是几万里</span>
4 </div>
5 </div>
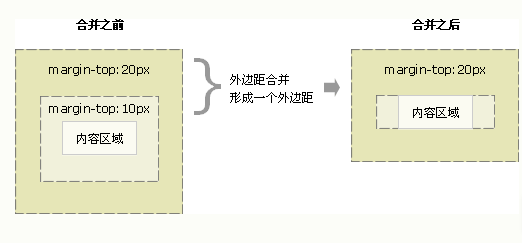
原来,css中还有一项潜规则叫做外边距合并,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。

这也太不规矩了吧,怪不得前端工程师也不是那么容易。修改代码:外层样式加border:border:1px solid #fff 即可解决此问题
1 <div style="background-color: #eee;height:40px;font-size:18px;font-weight: bold;border:1px solid #fff">
2 <div style="margin-top: 7px">
3 <span style="margin-left:5px">西天取经朝大路,一走就是几万里</span>
4 </div>
5 </div>
完美:
