1、安装docker desktop win10
2、安装docker machine及配置
https://blog.csdn.net/acherson/article/details/101441753
3、安装虚拟机hyper-v
https://blog.csdn.net/fly_leopard/article/details/93481469
4、安装nginx
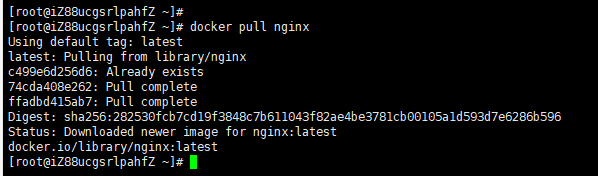
我们部署Vue程序依赖Nginx,首先拉取Nginx的镜像,这里使用Nginx最新的镜像
docker pull nginx
如图所示

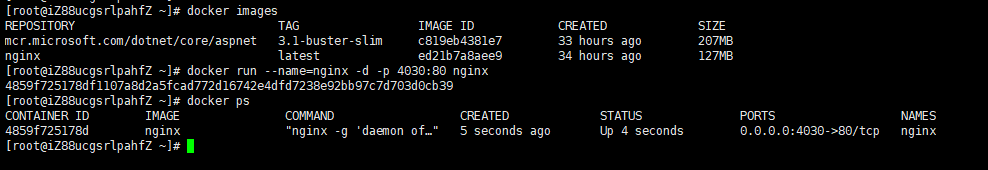
我们查看镜像

已经有了nginx镜像。
我们根据nginx镜像运行容器
docker run --name=nginx -d -p 4030:80 nginx
如图所示

然后在浏览器里面访问4030端口,验证容器是否运行正常

出现上面的截图,说明容器运行正常。
三、创建Vue程序
1、创建项目
我们使用下面的命令创建一个Vue程序,这里使用PowerShell创建
vue create docker-vue
创建过程省略,创建完成

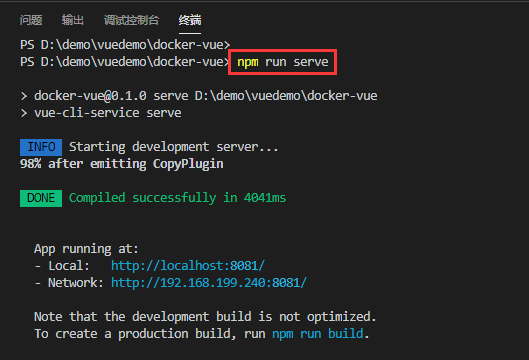
使用VSCode打开项目,然后执行运行命令
npm run serve
如图所示

在浏览器里面访问

2、编译项目
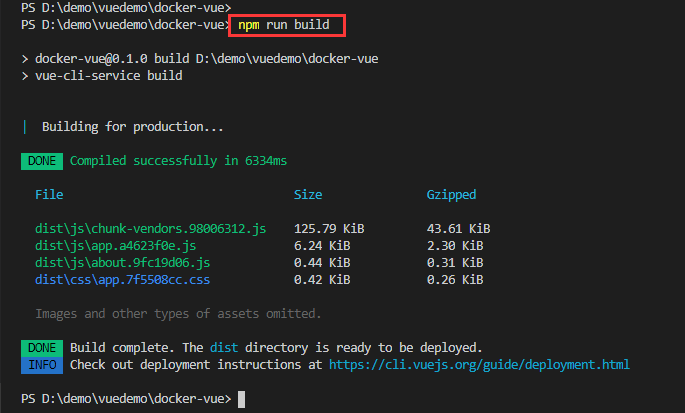
项目创建完成以后,我们编译项目
npm run build
如图所示

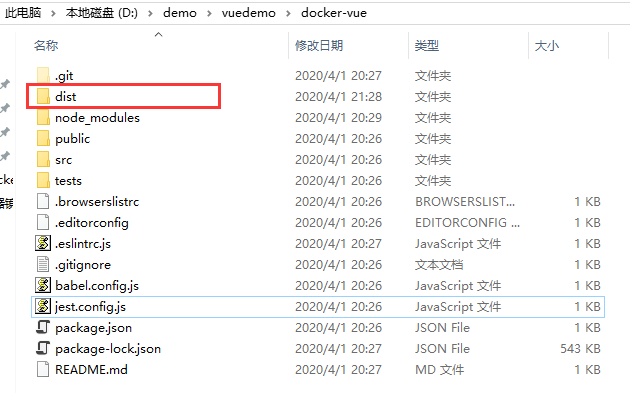
编译完成之后,在项目的根目录下面就会生成一个dist文件夹,里面是编译后的项目

3、添加Dockerfile文件
我们要构建镜像,必须依靠Dockerfile文件,我们在项目的根目录下面创建一个Dockerfile文件,没有后缀名,文件内容如下
# 设置基础镜像,这里使用最新的nginx镜像,前面已经拉取过了 FROM nginx # 定义作者 Edison MAINTAINER Edison # 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面 COPY dist/ /usr/share/nginx/html/
4、上传文件
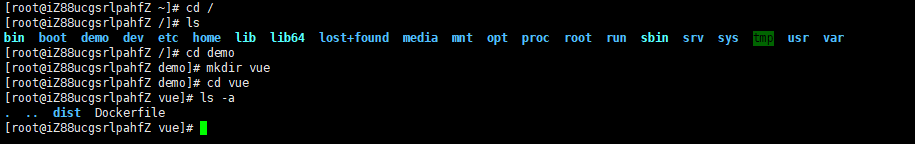
我们在Linux里面的demo文件夹下面创建vue文件夹,然后把dist文件夹和Dockerfile文件上传到该目录下

5、构建镜像
文件上传以后,我们构建Vue程序的镜像
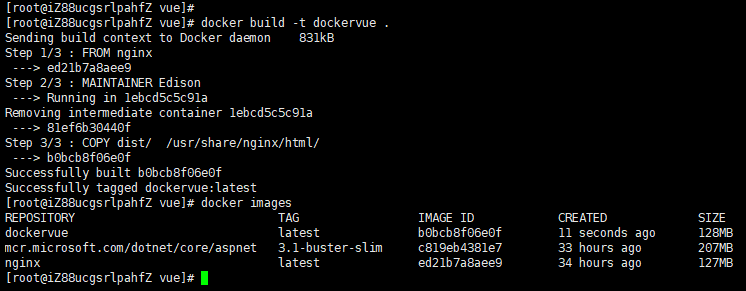
docker build -t dockervue .
如图所示

可以看到镜像构建成功了。
6、运行容器
我们根据上步构建的镜像去运行镜像
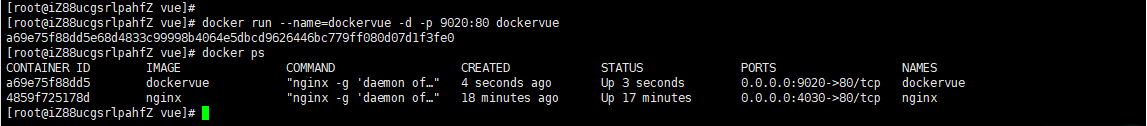
docker run --name=dockervue -d -p 9020:80 dockervue
如图所示

可以看到容器在运行,我们在浏览器里面访问9020端口

可以看到Vue程序使用Docker部署就成功了。
