| HTTP协议 |
请求首行
请求头(一堆k,v键值对)
请求体(post请求携带的数据)
数据格式之响应:
响应首行
响应头(一堆k,v键值对)
响应体(post请求携带的数据)
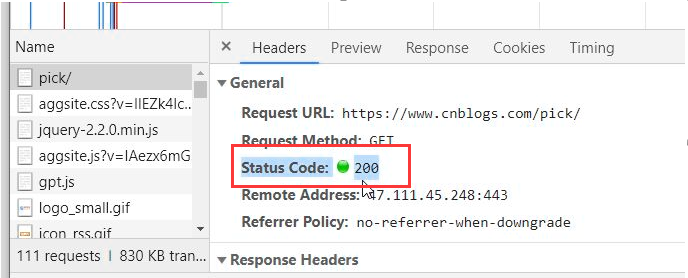
Natwork 相应状态

响应状态码含义
1XX 服务器已经成功接受到你的数据正在处理,你可以继续提交其他数据
2XX 请求成功 服务器已经将你请求的数据发送给你了
3XX 重定向
4XX 请求资源不存在
5XX 服务器错误
请求体数据

动态网页/静态网页
静态网页:
页面上的数据都是写死的,万年不变
动态网页:
页面上的数据是从后端动态获取的
比如后端获取当前时间
后端获取数据库数据然后传递给前端页面
模板渲染与模板语法
后端生成的数据直接传递给前端页面使用(并且前端页面可以灵活的操作改数据) >>> 模板语法
模板渲染 模板语法需要依赖于第三方模块
模板语法{{ }}
<table class="table table-hover table-striped table-bordered"> <thead> <tr> <th>id</th> <th>name</th> <th>password</th> </tr> </thead> <tbody> {% for user in user_dic %} <tr> <td>{{ user.id }}</td> <td>{{ user.name }}</td> <td>{{ user.password }}</td> </tr> {% endfor %}
| 简易版的WAB框架 |
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,
开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大
提高了开发的效率。
python三大主流web框架
Django:大而全,自带了很多功能模块,类似于航空母舰 (缺点:有点笨重)
Flask:短小精悍,自带的功能模块特别少,大部分都是依赖于第三方模块(小而轻)
Tornado:异步非阻塞 主要用在处理高io 多路复用的情况 可以写游戏后端
a:socket
b:路由与视图函数
c:模板渲染
Django:
a用的别人的 wsgiref
b自己写的
c自己写的
Flask:
a用的别人的 werkzeug
b自己写的
c用的别人的 jinja2
Tornado:
a,b,c都是自己写的
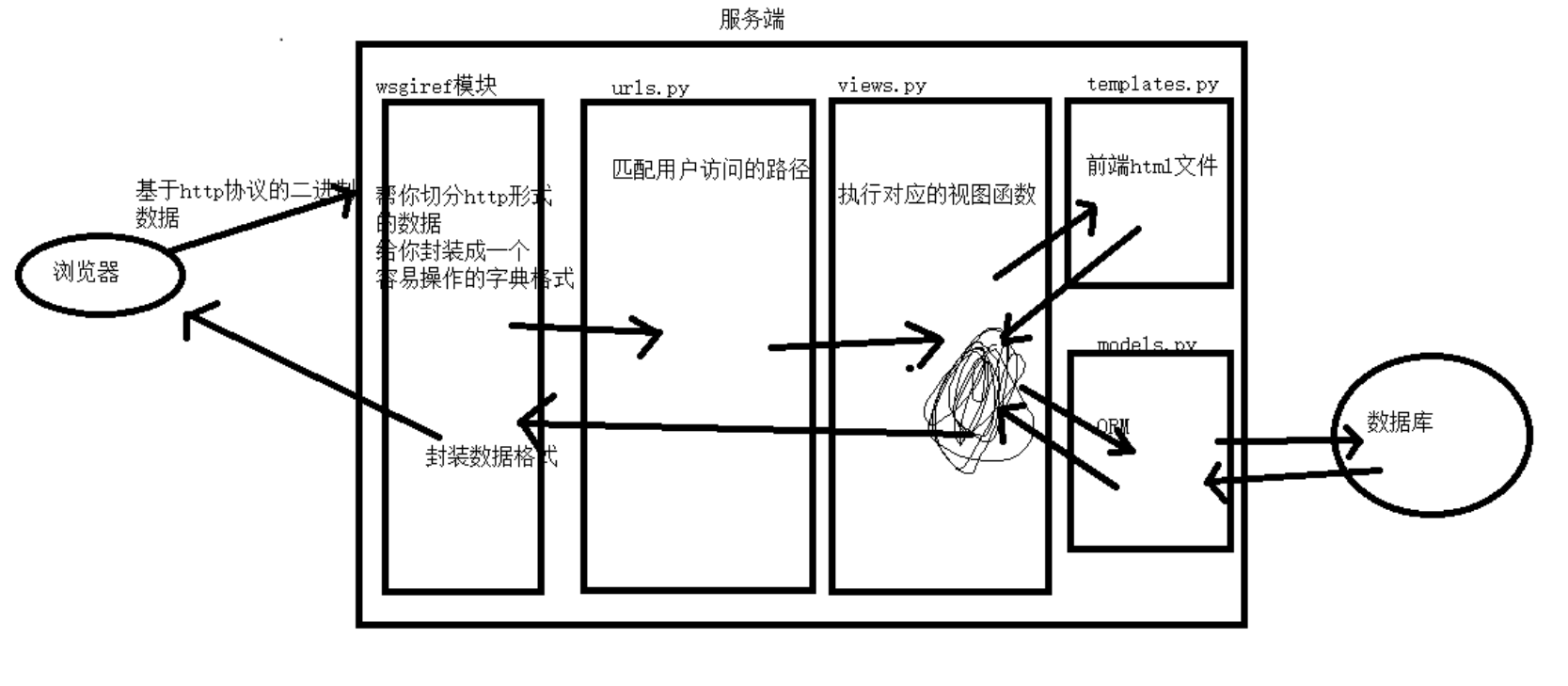
框架结构图

手撸web框架

import socket """ 请求首行 b'GET / HTTP/1.1 请求头(一大堆kv键值对) Host: 127.0.0.1:8080 Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 请求体 ' """ server = socket.socket() # 不传参数默认就是TCP协议 server.bind(('127.0.0.1',8080)) server.listen(5) while True: conn, addr = server.accept() # 阻塞 等待客户端链接 data = conn.recv(1024) conn.send(b'HTTP/1.1 200 OK ') print(data) # 手动处理http数据获取用户访问的路径 current_path = data.decode('utf-8').split(' ')[0].split(' ')[1] if current_path == '/index': # 路由匹配上之后返回index # conn.send(b'<h1>index</h1>') with open('index.html','rb') as f: conn.send(f.read()) else: # 当匹配不上的时候统一返回404 conn.send(b'404') conn.close()
wsgiref模块
Web Server Gateway Interface。wsgiref模块就是python基于wsgi协议开发的服务模块,它能够很好的处理请求和相应数据,例如服务端获取用户请求,此模块可以将复杂的http协议请求,优化为字典形式,方便后端取值,相应的结果只要交给它就可以返回给浏览器

from wsgiref.simple_server import make_server from urls import * def run(env,response): """ :param env: 请求相关的信息 :param response: 响应相关的信息 :return: """ print(env) # 是一个大字典 里面装了一堆处理好了的键值对数据 response('200 OK',[('username','jason'),('password','123')]) # 固定写法 后面列表里面一个个元祖会以响应头kv键值对的形式返回给客户端 # 获取用户访问的路径 current_path = env.get('PATH_INFO') # if current_path == '/index': # return [b'index'] # elif current_path == '/login': # return [b'login'] # 定义一个存储函数名的变量名 func = None # 循环比对路由与试图函数的映射关系 for url_map in urls: # url_map = ('/index',index) if current_path == url_map[0]: func = url_map[1] # 只要匹配成功 直接结束循环 break if func: res = func(env) else: res = error(env) return [res.encode('utf-8')] if __name__ == '__main__': server = make_server('127.0.0.1',8080,run) server.serve_forever()
url(请求映射响应的文件)

from views import * urls = [ ('/index',index), ('/login',login), ('/reg',reg), ('/get_time',get_time), ('/get_user',get_user), ('/get_db',get_db), ]
view 视图文件,相应函数文件,此时需要借助一个jinja2 渲染模块,因为这些函数的工作就是将后端数据插入到html文档中,此时jinja2模块能很好的解决这个问题,使用它在html中取数据就像操作一个对象一样简单。

import time from jinja2 import Template import pymysql def index(env): return 'index' def login(env): return 'login' def reg(env): return 'reg' def get_time(env): # 先获取当前时间 current_time = time.strftime('%Y-%m-%d %X') # 打开html文件读取内容返回给客户端 with open(r'templates/get_time.html','r',encoding='utf-8') as f: data = f.read() # 因为是以r模式打开的文件,所有获取到的内容就是一堆字符串 res = data.replace('@@time@@',current_time) # 字符串的替换 return res def get_user(env): with open(r'templates/get_user.html','r',encoding='utf-8') as f: data = f.read() tmp = Template(data) # 将字典传递给前端页面 前端通过变量名user_dic就可以获取到该字典 return tmp.render(user_dic={'name':"jason",'password':'123'}) def get_db(env): # 连接数据库 获取数据 渲染到前端页面 conn = pymysql.connect( host = '127.0.0.1', port = 3306, user = 'root', password = '123', database = 'day54', charset = 'utf8', autocommit = True ) cursor = conn.cursor(pymysql.cursors.DictCursor) cursor.execute('select * from userinfo') user_dict= cursor.fetchall() # [{},{},{},{}] with open(r'templates/get_db.html','r',encoding='utf-8') as f: data = f.read() tmp = Template(data) return tmp.render(user_dict=user_dict) def error(env): return '404 error'
html 文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> @@time@@ </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <p>{{ user_dic }}</p> <p>{{ user_dic.name }}</p> <p>{{ user_dic['password'] }}</p> <p>{{ user_dic.get('name') }}</p> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <table class="table table-hover table-striped table-bordered"> <thead> <tr> <th>id</th> <th>name</th> <th>password</th> </tr> </thead> <tbody> {% for user in user_dict %} <!--[{},{},{},{}]--> <tr> <td>{{ user.id }}</td> <td>{{ user.name }}</td> <td>{{ user.password }}</td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> {{ user_dict }} <!--[{},{},{},{}]--> </body> </html>
| Django框架 |
Diango下载
推荐下载1.11.11版本
命令行直接下载
pip3 install django==1.11.11
pycharm下载
验证是否下载成功
django-admin
创建django项目的方式
方式1(命令行创建):
创建django项目
django-admin startproject 项目名
创建app应用
python3 manage.py startapp app01
启动django项目
python3 manage.py runserver
ps:用命令行创建django默认不会自动创建templates文件夹
需要你手动自己创建(注意改文件夹路径是否被添加配置文件中)
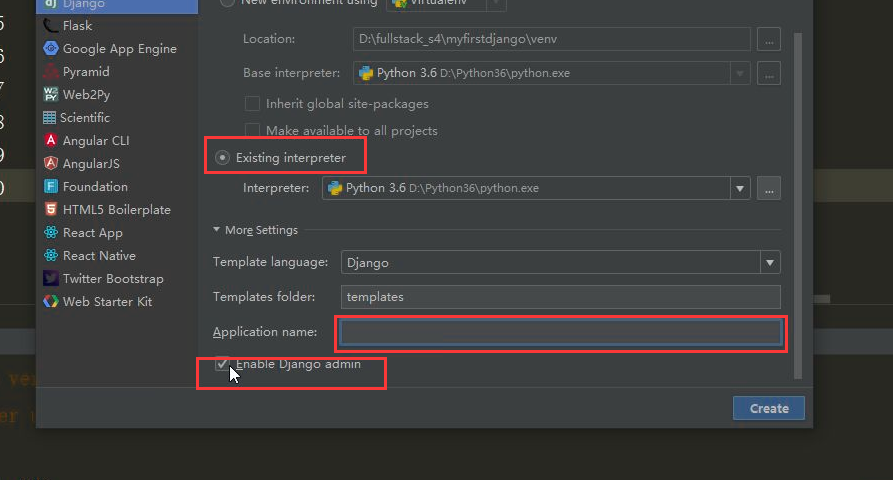
方式2(pycharm创建)
FILE >>> new project 选择第二个django 需要注意名字不能有中文,选择本地的解释器,勾选后台管理
创建app
pycharm命令行创建
python3 manage.py startapp app01
Tools下面run manage task功能栏
启动点小绿色箭头
新建DJANGO项目

手动添加的templates html文件夹需要手动添加到配置文件

强调:
1.用django一定要保证只有一个在运行状态 切记切记!!!!!!!
2.一定记得清浏览器的缓存
app(应用)的概念
一个django项目就是一所大学
app就是大学里面的学院
注意新创建的app需要在配置文件中注册才能生效(*******************)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config' # 可以用全称
'app01' # 也可以简写
]
django各个文件的作用
应用名
migrations 数据库迁移记录相关数据
admin.py django后台管理相关
models.py 模型表相关
views.py 视图函数相关
项目名
settings.py 配置文件
urls.py 路由与视图函数的映射关系
templates
项目用到的所有的html文件
manage.py
django入口文件
Django小白必会三板斧
from django.shortcuts import render,HttpResponse,redirect
HttpResponse 返回字符串
render 返回一个html页面
两种给前端页面传值的方式
def reg(request):
user_dict = {'name':'jason','password':'123'}
return render(request,'reg.html',{'user_dict':user_dict})
def reg(request):
user_dict = {'name':'jason','password':'123'}
return render(request,'reg.html',locals())
redirect 重定向
