| CSS 基础概念 |
致命三问:
它是什么? 层叠样式表,主要作用是对html标签进行装饰。
它的作用:再 html 框架的基础上 ,对标签内容做美化工作。
注释方法:/*单行注释*/ 多行注释同理与html
语法结构:

在HTML中使用CSS样式的三种方式
1 head 内style 标签内部直接书写css代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
2 link 标签引入外部css文件
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
3 直接在标签内通过style属性书写css样式、
<p style="color: red">Hello world.</p>
| 各种选择器 |
基本选择器
1 元素选择器
p {color: "red";}
2 id选择器
#i1 { background-color: red;}
3 类选择器
.c1 { font-size: 14px;} p.c1 { color: red;}
4 通用选择器
* { color: white;}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
组合选择器
1 后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green;}
2 儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive;}
3 毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px;}
4 弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue;}
属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red;} /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green;}
分类和嵌套
1 分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选 择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p { color: red;}
上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:
2 嵌套
.c1 p { color: red;}
伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
伪元素选择器
first-letter
p:first-letter { font-size: 48px; color: red;}
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red;}
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue;}
| 选择器的优先级 |
相同的选择器,不同的引入方式,就近原则,谁越靠近标签谁说了算。不同选择器,相同的引入方式。 行内样式 > id 选择器 > 类选择器 > 标签选择器
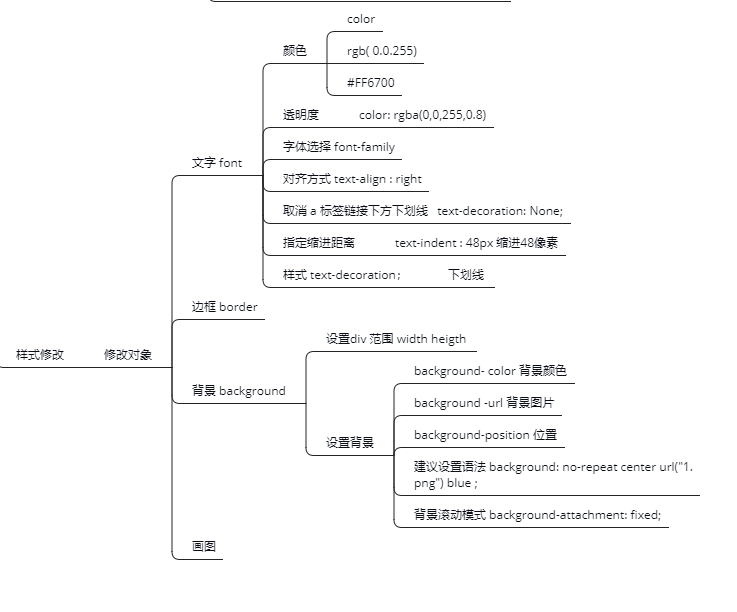
| 样式修改 |
列表
UL无序列表,去除固定样式:
ul { list-style-type: none; padding-left: 0; }