一、获取https证书(目前不会配通配符,貌似要钱)
如果是CentOS 6、7,先执行:yum install epel-release
cd /root/
wget https://dl.eff.org/certbot-auto --no-check-certificate
chmod +x ./certbot-auto
./certbot-auto -n
./certbot-auto -n只是用来安装依赖包的,也可以跳过直接到下面的生成证书的步骤,国内VPS或服务器上使用的话建议先修改为国内的pip源。
单域名生成证书:以下的文件夹自定义
./certbot-auto certonly --email 你的邮箱 --agree-tos --no-eff-email --webroot -w /home/wwwroot/www.vpser.net(这个是文件夹名字,自定义,下同) -d www.vpser.net
多域名单目录生成单证书:(即一个网站多个域名使用同一个证书)
./certbot-auto certonly --email 你的邮箱 --agree-tos --no-eff-email --webroot -w /home/wwwroot/www.vpser.net -d www.vpser.net -d bbs.vpser.net
多域名多目录生成一个证书:(即一次生成多个域名的一个证书)
./certbot-auto certonly --email 你的邮箱 --agree-tos --no-eff-email --webroot -w /home/wwwroot/vpser.com -d wap.vpser.com -d seller.vpser.com -d staff.vpser.com -d admin.vpser.com -d api.vpser.com
提示
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at
/etc/letsencrypt/live/www.vpser.net/fullchain.pem. Your cert will
expire on 2019-11-25. To obtain a new or tweaked version of this
certificate in the future, simply run certbot-auto again. To
non-interactively renew *all* of your certificates, run
"certbot-auto renew"
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
就是生成成功。
生成的证书会存在:/etc/letsencrypt/live/www.vpser.net/ 目录下
二、nginx配置https映射
1.配置https
server {
listen 443 ssl;
server_name wap.vpser.com;
location / {
root /xxxx/xxxx/xxxx;
index index.html index.php index.htm;
client_max_body_size 500m;
autoindex on;
}
ssl on;
ssl_certificate /etc/letsencrypt/live/wap.vpser.com/fullchain.pem; #前面生成的证书,改一下里面的域名就行
ssl_certificate_key /etc/letsencrypt/live/wap.vpser.com/privkey.pem; #前面生成的密钥,改一下里面的域名就行
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
2.将http映射到https
server {
listen 80;
server_name wap.vpser.com;
location / {
add_header Content-Type 'text/plain;';
root /xxx/xxx/xxx;
return 301 https://wap.vpser.com$request_uri;
}
}
三、配置自动更新
执行代码:crontab -e
添加定时器:
25 14 13 * * /root/certbot-auto renew --renew-by-default --renew-hook "/usr/nginx/sbin/./nginx -s reload"
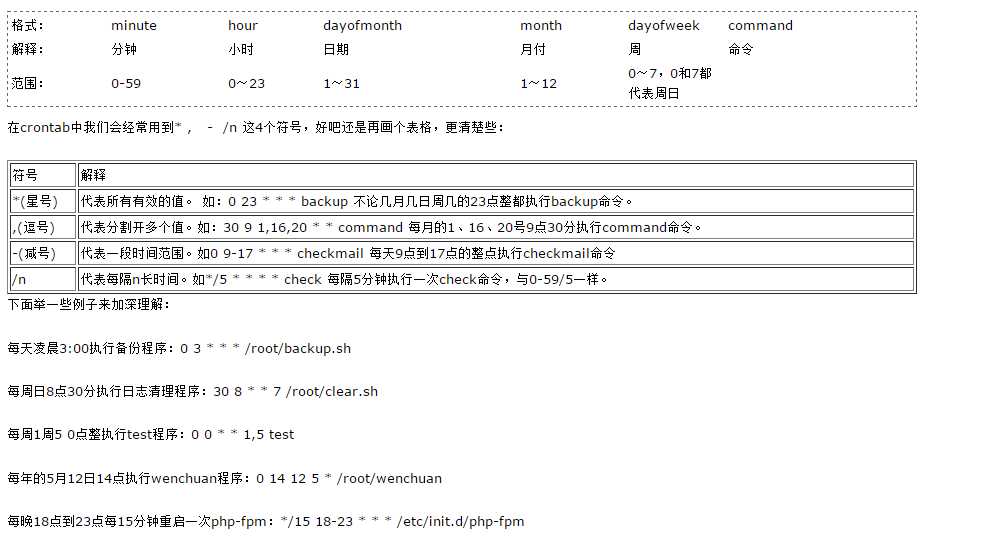
任务命令书写格式: