事先需要了解的内容
需要预先了解移动端的基本知识,以及对rem有清晰的了解.演示代码使用的是less.
网上关于这些知识已经很多了.本文尝试从简单的角度切入了解到rem原理..
设计图与不同逻辑像素的移动设备的匹配
页面在移动端显示的问题是无法通过写固定的一个值,使得设计图匹配到所有的机型.
但是,如果我们的长度单位(比如说是px)是根据具体的设备进行主动且动态的调整长度单位,让长度单位去适应设备呢.在不同设备下,单位的变化是不同的.其中之一的解决办法就是使用rem长度单位.
使用rem单位适配的本质就是把rem单位当做一个百分比单位.进行元素的等比缩放
rem:这个单位代表根元素的 font-size 大小(例如 元素的font-size)。当用在根元素的font-size上面时 ,它代表了它的初始值. - MDN
也就是 1rem = html元素的font-size值.好比在pc端,font-size的默认大小是16px.在这种情况下,1rem = 16px.如果设置html元素为20px,那么1rem = 20px;
我们可以使用js动态获取用户的屏幕宽度,屏幕宽度除以100的值赋给html元素的font-size.那么此刻html的font-size就是屏幕宽度的1/100.而1rem = html元素的font-size值.也就是1rem = 用户屏幕的1/100.假设用户端的宽度是320px.那么使用1rem = 3.2px.
- JS代码如下
var clientWidth = document.documentElement.clientWidth;//获取可视区的宽度
//clientWidth = clientWidth < 780 ? clientWidth : 780;
document.documentElement.style.fontSize = clientWidth / 100 + 'px';
// 假设获得可视区的宽度为320px.那么此刻1rem = 3.2px
设计图同样也分为100份.假设设计图的宽度是640px.那么1rem = 6.4px(这个是我们手动计算的rem,目的是为了让设计图匹配用户端,而非真正的rem).设计图的px转换到rem是需要除以6.4的.设计图的px转rem是手动计算的.目的是让设计图也分为100份.通过两个百分比进行匹配长度单位大小,而非具体的数值
用户端的1rem = 3.2px,而设计图我们手动计算的是1rem = 6.4px.
- 假设让640px宽度等比的显示到宽度为320px的设备上
- 首先 320/100 = 3.2px,即是1rem = 3.2px.320px= 100rem.
- 进行设计图计算 640px/100 = 6.4px. 计算设计图的1rem = 6.4px
- 使用css写640px的单位. 640px/6.4px = 100rem.
- 同样的,两个都是100rem.那么320px就可以容纳下640px的设计图了.
- less代码如下
@rem :6.4rem;
body{
font-size: 16px;
}
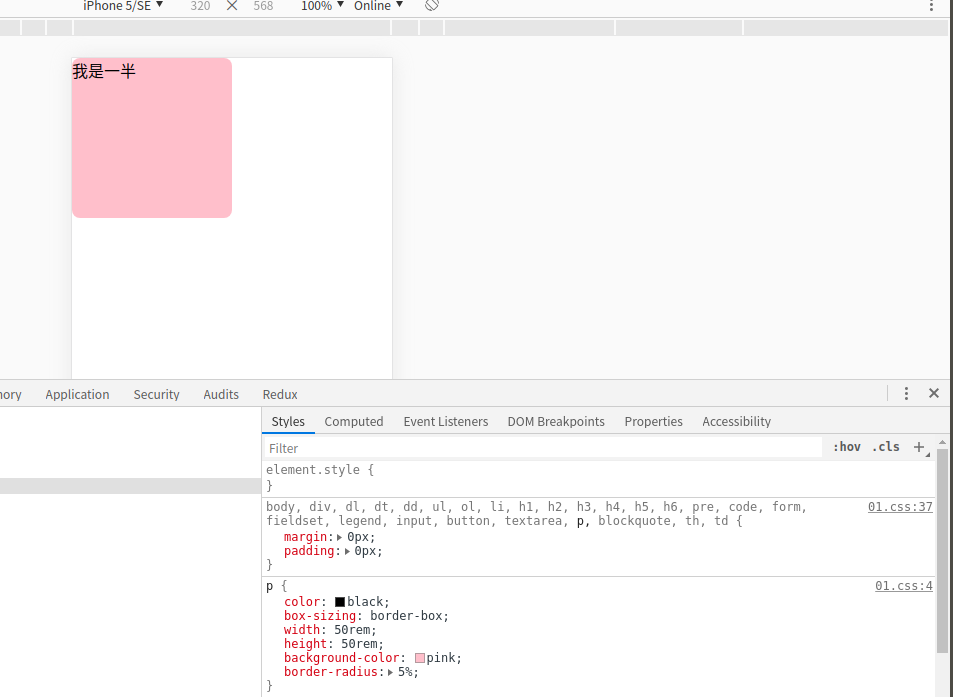
p{
color:black;
//font-size: 320/@rem;
box-sizing: border-box;
320/@rem;
height: 320/@rem;
background-color: red;
}

html的font-size设置之后,使用body重新设置网页文本的高度.
设1rem等于1/100,是为了理解方便.1rem可以等于1/16.1/24.根求需求灵活设置.
可以想象这个时候的单位不再是px,而是em(可以理解为百分比).
rem适配的类比
- 如何把重640斤的大象装进只能承载320斤的盒子里.
- 第一步:把大象等比分为100份.一份等于6.4斤.
- 第二步:把盒子等比分为100份.一份等于3.2斤.
- 第三部:因为大象的6.4斤等于1%.盒子的3.2斤等于1%.那么1% = 1%(好比是1rem = 1rem).把大象的6.4斤等比压缩装进去3.2的盒子里.每一个1%都是等比的.那么装进盒子的大象还是一个迷你大象.