本文为转载文章.转载自:https://www.cnblogs.com/yuanxinghuo/p/7881366.html.
1、JS中的||符号:
运算方法:
只要“||”前面为false,不管“||”后面是true还是false,都返回“||”后面的值。
只要“||”前面为true,不管“||”后面是true还是false,都返回“||”前面的值。
总结:真前假后
2、JS中的&&符号:
运算方法:
只要“&&”前面是false,无论“&&”后面是true还是false,结果都将返“&&”前面的值;
只要“&&”前面是true,无论“&&”后面是true还是false,结果都将返“&&”后面的值;
总结:假前真后
弄懂了以上说的还应该知道:
js的6个蛋蛋:在js逻辑运算中,0、”“、null、false、undefined、NaN都会判为false,其他都为true。
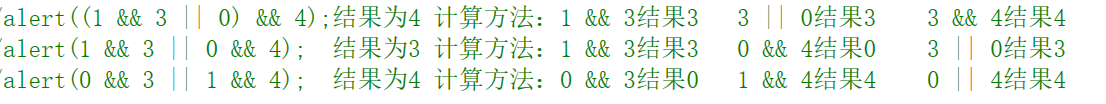
举个栗子:

3、位运算符:|
运算方法:
两个位只要有一个为1,那么结果都为1。否则就为0
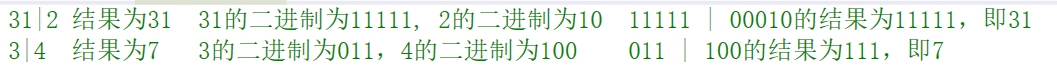
继续举栗子

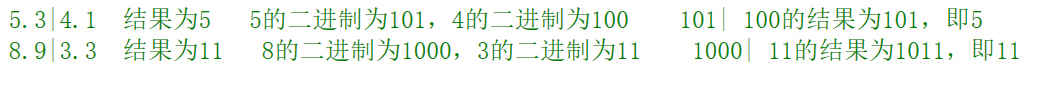
|运算符还能进行取整运算

4、位运算符:&
运算方法:
两个数值的个位分别相与,同时为1才得1,只要一个为0就为0。
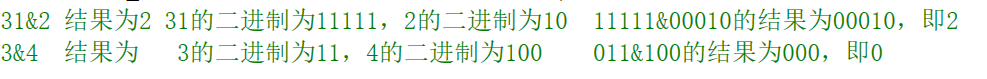
还是举栗子:

下面来看一段在学习React中的井字棋胜负判断代码.
如果棋盘中的a === b ===c,即是为胜利.
function calculateWinner(squares) {
const lines = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6],
];
for (let i = 0; i < lines.length; i++) {
const [a, b, c] = lines[i];
if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) { # 看这里
return squares[a];
}
}
return null;
}
看上面的for循环里的代码.其中使用了两次并集循环.
- 如果输入的
squares[a] = 'x',squares[b]='x',squares[c] = 'x'. - 那么首先执行的是
squares[a] === squares[b]=>结果为true, - 然后执行
squares[a] === squares[c]=>结果为true, - 这个时候,if中的代码为
if (squares[a] && true && true), - 而如果squares[a]为false(当squares[a] 为0、”“、null、false、undefined、NaN都会被隐式转换为false).会返回&&前面的结果,最终结果就是为false.
- 这种做法真的是太巧妙了.如果输入的
squares[a] = null,squares[b]=null,squares[c] = null,那么就会在最后这一步返回false.
- 这种做法真的是太巧妙了.如果输入的