一、什么是 CSS?
CSS是一个能改变 HTML 文档中样式,那么它有什么作用?
- CSS 指层叠样式表
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
可以看出就类似我们 Python 自动化测试代码中数据分离,POM设计模式等等。
其实在 HTML 文档中也可以更改样式的,如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html内样式</title> <style> /*所有p标签改样式*/ p{color: #cc0000} </style> </head> <body> <p>我是一个小小的石头</p> <div> <p>div大石头</p> </div> </body> </html>

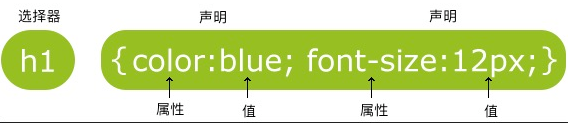
二、选择器
有了选择器才能对应改变你想改变的 HTML 文档中一些样式,所以接下来我们学习选择器。

注释使用:/* 您的注释内容 */
引入 CSS 文件样式需在 head 中导入:<link rel="stylesheet" href="CSS文件名.css">
1、标签选择器:直接标签名
/* 1、标签选择器 */ p{color:red;font-size:48px}
2、ID选择器:#id
id 是你在定义 HTML 文档中的 id。
/* 2、ID选择器 */ #gsxl{font-size:24px}
3、类选择器:.class
/* 3、类选择器 */ .class{color:red;font-size:48px}
4、整体替换 :*
/* 4、整体替换 */ * {color:#A8A8A8;}
接下来是组合选择器:
5、后代选择器:空格
divid 中 p 标签任意一种组合比如id+标签
/* 5、后代选择器 空格*/ #divid p{color: #66cc66}
6、下级选择器 :>
divid 下面的所有 p 标签
/* 6、下级选择器 > */ #divid >p{color: #167F92}
7、毗邻选择器:+
/* 7、毗邻选择器 + */ #div1+p{color: chartreuse;}
8、(弟弟)同级选择器:~
/* 8、(弟弟)同级选择器 ~ */ #div1~p{color: red;}
9、属性选择器:[属性值]
/* 9、属性选择器 */ [res] {color: yellow}
10、分组选择器 :逗号
/* 10、分组选择器 */ #d1,p,div{color: blueviolet}
11、嵌套选择器:+
/* 11、嵌套选择器 */ div+h4{color: coral}
12、其他使用:ID、自定义属性值等任意组合
^:匹配xx开头;
$:匹配xx结尾
/* 12、其他使用 */ [ret="gs"] {color: #024457}
1-12 选择器对应所有 HTML 文档:
<!DOCTYPE html> <html lang="cn"> <head> <meta charset="UTF-8"> <title>css文件导入</title> <!-- <link rel="stylesheet" href="index.css">--> <link rel="stylesheet" href="index.css"> <!-- ^:匹配xx开头; $:匹配xx结尾 --> <!-- <style>[ret^="gs"]{color: #66cc66}</style>--> <!-- <style>[ret$="xl"]{color: #66cc66}</style>--> </head> <body> <!-- 1、标签选择 --> <div> <p>pppp标签</p> <div> <p>啪啪啪啪啪啪</p> </div> </div> <p>我也是pppp</p> <!-- 2、ID选择器 --> <div id="gsxl"> <p>哈哈哈抓不到我吧,没有办法</p> <h6>我是一个h6</h6> </div> <!-- 3、类选择器 --> <div class="haha">累呀 <p class="haha">累呀累呀累呀累呀</p> </div> <p class="haha">累呀累呀</p> <!-- 4、整体替换 --> <div> <p>666</p> <div>整体替换???</div> </div> <!-- 6、儿子选择器 --> <div id="divid"> <p>我是儿子1,也就是嵌套在div第一层的标签</p> <div> <!-- 5、后代选择器 --> <p>我是嵌套在div第二层中的P标签</p> <div>我是嵌套在div中的span标签</div> </div> <p>我是儿子2</p> </div> <!-- 7、毗邻选择器--> <div id="div1">我是毗邻</div> <p>我是毗邻1</p> <!-- 8、同级选择器--> <p>111</p> <p>222</p> <p>333</p> <!-- 9、属性选择器 --> <div res="gsxl">小石头</div> <p res="gsxl">大石头</p> <!-- 10、分组选择器--> <div id="d1"> <p>666</p> <div class="c6">整体替换???</div> </div> <!-- 11、嵌套选择器--> <div id="d2"></div> <h4>p4444</h4> <!-- 12、其他使用--> <p ret="gs">哈哈哈抓不到我吧</p> <p ret="gsxl">哈哈哈抓不到我吧111</p> <p ret="hahxl">哈哈哈抓不到我吧222</p> </body> </html>
13、伪类选择器
①a:link,链接未被访问点击过的颜色
/*a:link 链接未被点击过的颜色 */ a:link {color: #66cc66;}
②a:visited,链接被访问点击过的颜色
/*a:visited 链接被点击过的颜色 */ a:visited {color: #cc0000;}
③a:hover,鼠标移上去的颜色
/*a:hover 鼠标移上去的颜色 */ a:hover {color: #cc6600} #d1:hover {color: #cc0000}
④a:active,鼠标选中时的颜色
/* a:active 选中时的颜色 */ #d1:active {color: deeppink}
⑤输入框聚焦时底色
/* 输入框聚焦时底色 */ input:focus{ outline: #cc0000; background-color: #A8A8A8;}
⑥首字符设置特殊样式
/* 首字符设置特殊样式 */ p:first-letter{ font-size: 48px; color: darkred}
⑦在HTML内容前面加字符
/* 在HTML内容前面加字符 */ .str:before{ content: ">>>>"; color: #cc0000;}
⑧在str类行字符后面加入字符
/* 在字符后面加入一个问号 */ .str:after{content: "[?]"; color: #5495E6}
附上伪类选择器 HTML 文档:
<!DOCTYPE html> <html lang="cn"> <head> <meta charset="UTF-8"> <title>伪类选择器示例</title> <style> /*a:link 链接未被点击过过的颜色 */ a:link { color: #66cc66;} /*a:visited 链接被点击过过的颜色 */ a:visited { color: #cc0000;} /*a:hover 鼠标移上去的颜色 */ a:hover {color: #cc6600} #d1:hover {color: #cc0000} /* a:active 选中时的颜色 */ #d1:active {color: deeppink} /* 输入框聚焦时底色 */ input:focus{ outline: #cc0000; background-color: #A8A8A8;} /* 首字符设置特殊样式 */ p:first-letter{ font-size: 48px; color: darkred} /* 在内容前面加内容 */ .str:before{ content: ">>"; color: #cc0000;} /* 在str类行字符后面加入字符 */ .str:after{content: "[?]"; color: #5495E6} </style> </head> <body> <div id="d1">我是div的标签</div> <a href="https://www.cnblogs.com/gsxl/">博客园</a> <a href="https://www.baidu.com/">百度</a> <a href="https://www.sohu.com/">搜狐</a> <input type="text" name="" id=""> <p>我是一个小小的石头,我是一个小小的石头,我是一个小小的石头,我是一个小小的石头</p> <p>我是一个小小的石头,我是一个小小的石头,我是一个小小的石头</p> <p>我是一个小小的石头,我是一个小小的石头</p> <p>我是一个小小的石头</p> <p class="str">我是一个小小的石头</p> <p class="str">我是一个小小的石头</p> </body> </html>

三、文字属性
1、font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body{ font-family: "Microsoft YaHei UI Light","微软雅黑",sans-serif;}
2、字体大小:font-size,可在body直接设置为全局变量
/*字体大小*/ p{font-size: 48px}
3、字重
/*字重*/ p{font-weight: 900}
4、文字对齐:text-align
/* 文字对齐:text-align left:默认左对齐 right:右对齐 center:居中 justify:两端对齐*/ p{text-align: center}
5、文字装饰:text-decoration
underline:下划线
line-through:删减线
text-decoration : none:取消标签自带的下划线
/*文字装饰*/ p{text-decoration: line-through}
6、字符缩进:text-indent
/*6、字符缩进:text-indent*/ div{text-indent: 96px}

四、背景属性
1、背景颜色
/*1、背景颜色*/ background-color: red;
2、背景图片
/*背景重复*/
/*repeat(默认):背景图片平铺排满整个网页*/
/*repeat-x:背景图片只在水平方向上平铺*/
/*repeat-y:背景图片只在垂直方向上平铺*/
/*no-repeat:背景图片不平铺*/
/*ackground-position: 50% 50% 图片比例居中*/
/*ackground-position: 50px 50px 图片比例居中*/
/*2、背景图片*/ background-image: url('1.jpg');
3、边框,通常简写为:border: 10px green solid;
上下左右边框自由设置,如右边框:border-right: 10px solid green;
/* 3、边框 默认写法:border: 10px green solid;*/ .c2 { height: 500px; width: 300px; background-color: black; border-width: 10px; border-color: green; border-style: solid; }
4、控制展示顺序:display
如竖列表改为横列表
4、控制展示顺序 .c1 {display: inline;}

5、CSS盒子模型
顺序:上 下 右 左
1. margin: 边框之外的距离(多用来调整 标签和标签之间的距离),一般初始化 margin 参数。
2. border边框
3. padding:内容区和边框之间的距离(内填充/内边距)
4. condent: 内容
/*5、CSS盒子模型*/ .test { margin: 5px 10px 15px 20px;}

五、float 浮动
只要设置为 float 浮动,就成为块级标签
1、div 配合 float 来做页面的布局例子:float: right
<!-- div 配合 float 来做页面的布局 行内标签不能设置宽度高度--> <!DOCTYPE html> <html lang="cn"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> * {margin: 0;padding: 0} .c1 {height: 500px; width: 20%; background-color: #66cc66; float: left} .c2 {height: 500px; width: 80%; background-color: #cc0000; float: right} </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>
2、清除浮动示例:clear: left;
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>清除浮动示例</title> <style> #d1 { border: 1px solid black; } .c1, .c2 { float: left; height: 100px; width: 100px;} #d1:after { content: ""; clear: left; display: block;} </style> </head> <body> <div id="d1"> <div class="c1">c1</div> <div class="c2">c2</div> <div class="c3"></div> </div> </body> </html>
3、溢出处理:overflow,圆头像例子。
visible:默认值。内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit:规定应该从父元素继承 overflow 属性的值。
overflow:水平和垂直均设置
overflow-x:设置水平方向
overflow-y:设置垂直方向
.res_img { width: 120px; height: 120px; border: 2px solid red; border-radius: 100%; /*溢出处理为圆头像*/ overflow: hidden;
4、定位
relative:相对定位
absolute:绝对定位
fixed:固定位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位示例</title> <style> * {margin: 0; padding: 0; text-align: center; line-height: 150px } .c1,.c2,.c3{ width: 150px; height: 150px;} .c1 {background-color: #cc0000} /* relative:相对定位*/ .c2 {background-color: #66cc66; position: relative; top: 150px; left: 300px} /* absolute:绝对定位*/ .c3 {background-color:rosybrown; position: absolute; left: 150px; top: 150px} /* fixed:固定位置 */ .c4 {position: fixed; bottom: 100px; right: 120px; background-color: #1f96e0; line-height: 25px} </style> </head> <body> <div class="c1">c1</div> <div class="c2">c2</div> <div> <div class="c3">c3</div> </div> <div class="c4">返回顶部</div> </body> </html>
欢迎来大家QQ交流群一起学习:482713805 !!!