使用jQuery实现点击左右滑动切换特效:

HTML代码如下:
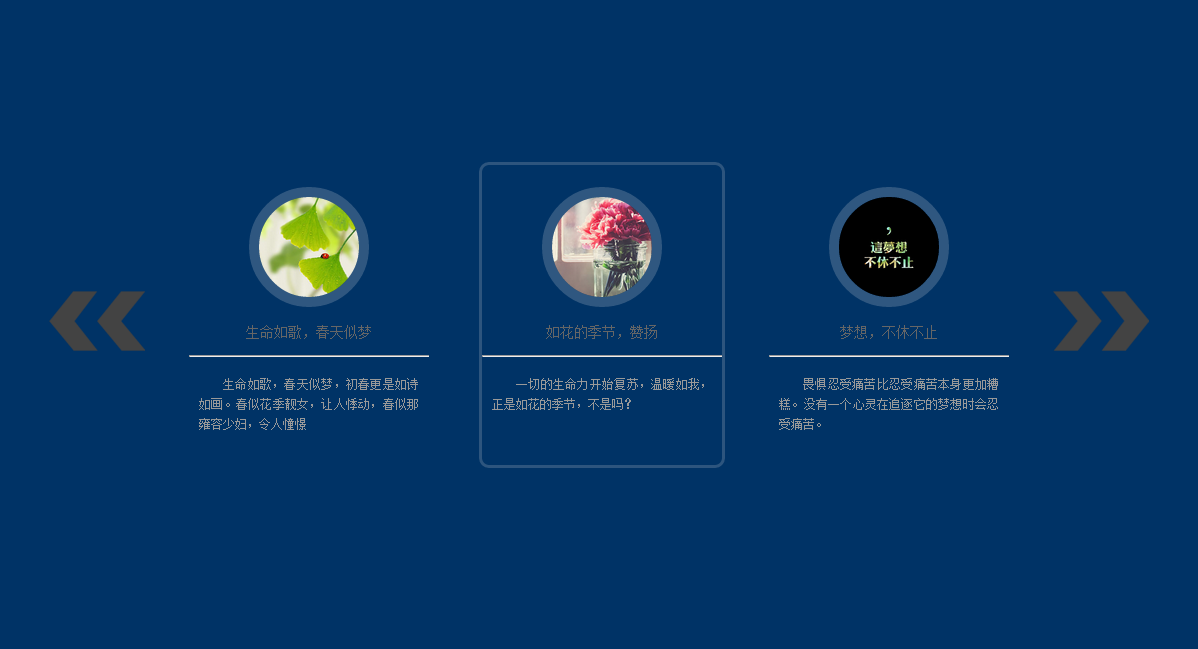
1 <!--整体背景div--> 2 <div class="warp"> 3 <!--中间内容div--> 4 <div class="divContent"> 5 <div class="content"> 6 <ul class="contentUl"> 7 <li> 8 <img src="/JS1/img/1.jpg" /> 9 <span>生命如歌,春天似梦 </span> 10 <hr /> 11 <p>生命如歌,春天似梦,初春更是如诗如画。春似花季靓女,让人悸动,春似那雍容少妇,令人憧憬</p> 12 </li> 13 <li id="second"> 14 <img src="/JS1/img/2.jpg" /> 15 <span>如花的季节,赞扬 </span> 16 <hr /> 17 <p>一切的生命力开始复苏,温暖如我,正是如花的季节,不是吗?</p> 18 </li> 19 <li> 20 <img src="/JS1/img/3_1.jpg" /> 21 <span>梦想,不休不止</span> 22 <hr /> 23 <p>畏惧忍受痛苦比忍受痛苦本身更加糟糕。没有一个心灵在追逐它的梦想时会忍受痛苦。</p> 24 </li> 25 <li> 26 <img src="/JS1/img/4.jpg" /> 27 <span>时间在叶子的摆动里</span> 28 <hr /> 29 <p>时间会消磨一切的,她会让我们忘记的。突然想:如果我们忘记了时间,是不是想忘掉的就都能忘掉。</p> 30 </li> 31 <li> 32 <img src="/JS1/img/5.jpg" /> 33 <span>异乡的海韵,落日的余辉</span> 34 <hr /> 35 <p>每个人或许都有一个愿望,希望在某年某月某天可以和相爱的人牵手漫步在夕阳西下,落日余晖的海滩中,细数彼此生活的点点滴滴。</p> 36 </li> 37 <li> 38 <img src="/JS1/img/6.jpg" /> 39 <span>城市夜,一个静谧的夜</span> 40 <hr /> 41 <p>城市夜,一个静谧的夜。城市里,寒风瑟瑟。酒吧灯红酒绿,这,才是夜市的开始。</p> 42 </li> 43 </ul> 44 </div> 45 46 <!--向左按钮--> 47 <div class="leftBtn"><img src="/JS1/img/left.png" /></div> 48 <!--向右按钮--> 49 <div class="rightBtn"><img src="/JS1/img/right.png" /></div> 50 </div> 51 </div>
JS代码如下:
1 $(document).ready(function(){ 2 //向左按钮点击事件 3 var index = 0; 4 var liLen; 5 $(".leftBtn").click(function(){ 6 index++; 7 liLen = $(".content ul.contentUl li").length; //目前长度返回值为6 8 if(index >= 4) 9 { 10 $(".content ul.contentUl").stop(); 11 alert("已经到达最后一页!"); 12 index = 3; 13 }else{ 14 if(index == 1) 15 { 16 $(".content ul.contentUl").animate({left:-index*330},700); 17 }else{ 18 $(".content ul.contentUl").animate({left:-index*305},700); 19 } 20 } 21 }); 22 //向右按钮点击事件 23 $(".rightBtn").click(function(){ 24 if(index == 0) 25 { 26 $(".content ul.contentUl").stop(); 27 alert("这是第一页,不能再往前翻了!"); 28 }else{ 29 index--; 30 if(index == 0) 31 { 32 $(".content ul.contentUl").animate({left:-40},700); 33 }else{ 34 $(".content ul.contentUl").animate({left:-index*310},700); 35 } 36 } 37 }); 38 });