作者:Grey
原文地址: http://www.cnblogs.com/greyzeng/p/5554610.html
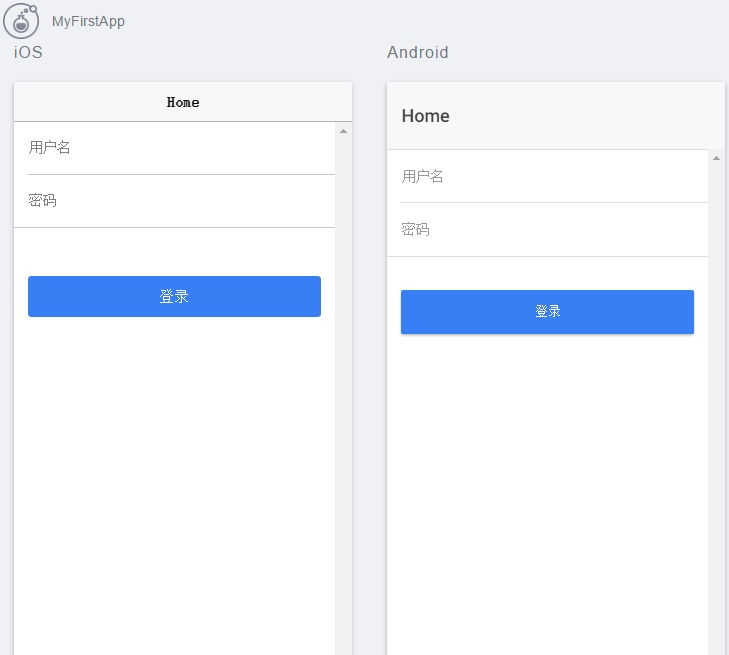
我们先来看一个简单的输入用户名和密码点击登录的界面:
- 进入项目目录:cd MyFirstApp
- 修改主页代码:
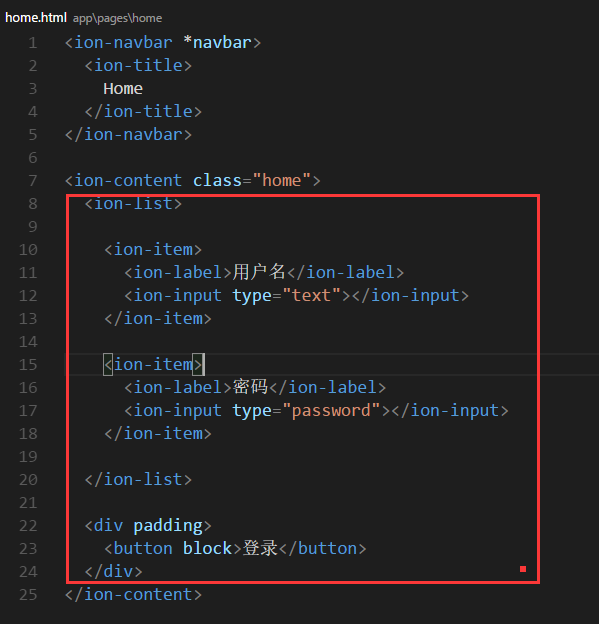
app/pages/home/home.html

预览一下效果:ionic serve -l

我们有两种方式来获取输入的数据:
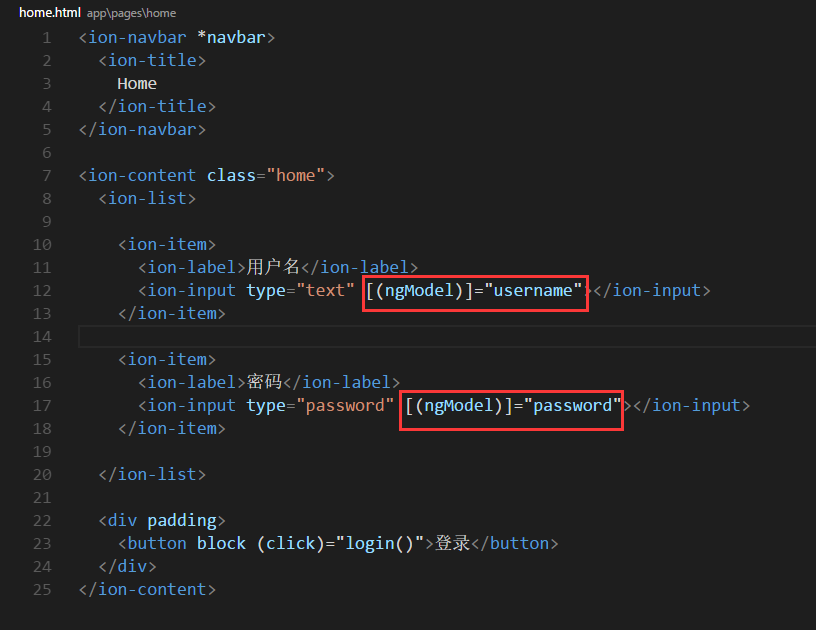
- 第一种:通过[(ngModel)]来获取参数值,修改home.html的代码为如下形式

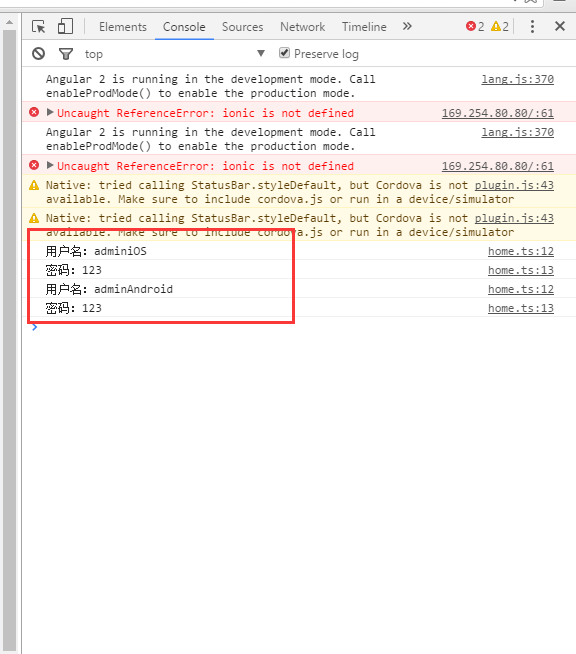
在home.ts增加一个获取用户名和密码并在浏览器的控制台打印出来:

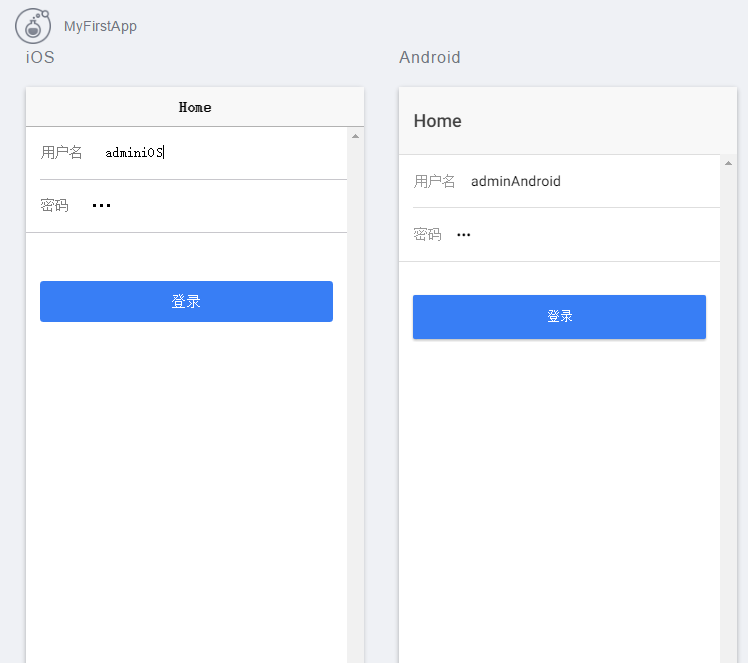
运行程序:ionic serve -l, 并在用户名和密码框中分别输入相关信息,点击登录按钮,打开浏览器控制台,即可看到获取的信息


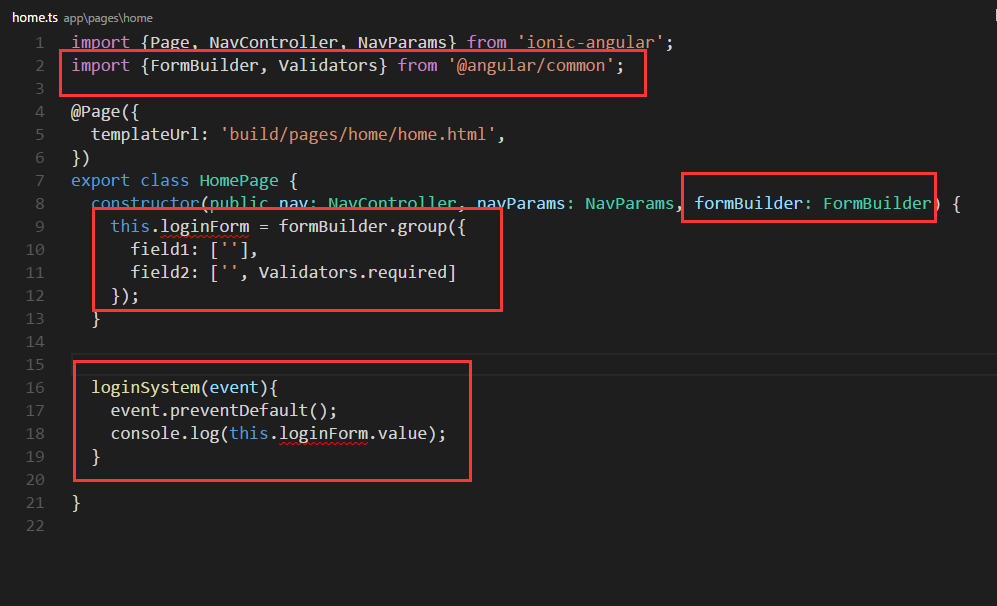
- 第二种方式,采用Form Builder,修改home.html

在html.ts中,增加如下代码:

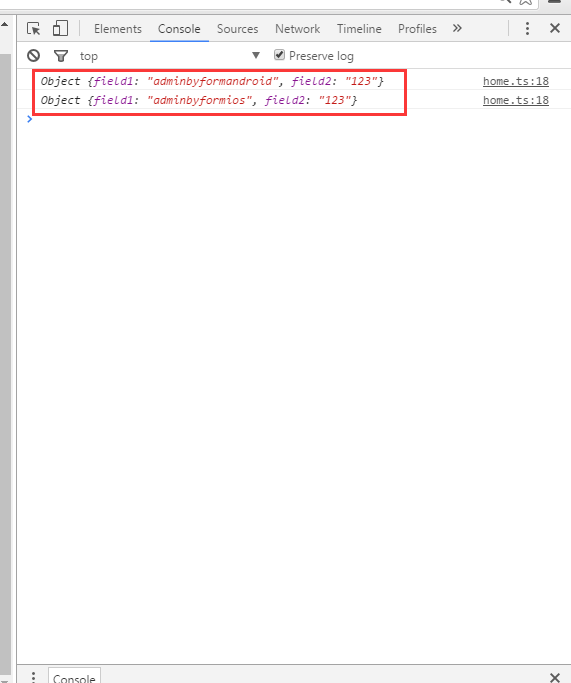
运行:ionic serve -l

打开Chrome的控制台,可以查看获取的数据:

------