作者:Grey
原文地址: http://www.cnblogs.com/greyzeng/p/5540469.html
举个例子:用户在点击某个链接的时候弹出一个新窗口
弹出窗口的方法采用:window.open(url, name, features)
方法1. 采用"javascript:"伪协议
代码清单:
jsbestpractise1.html

js/jsbestpractise1.js

这种方式在支持"javascript:"伪协议的浏览器中运行正常,但是禁用了JavaScript功能的浏览器会什么也不做。
所以,这种调用方式并不好。
方法2. 通过onclick方法来触发弹出链接:
代码清单:
jsbestpractise2.html

js/jsbestpractise2.js

这种方式对于禁用了JavaScript功能的浏览器同样什么也不做。
所以,这种调用方式也不好。
优化1:
我们可以在链接的href属性中设置为真实存在的URL地址,让它成为一个有效的链接,
这样,即便浏览器禁用了JavaScript,也可以通过链接直接到目标地址,好过什么都不做。
代码清单:
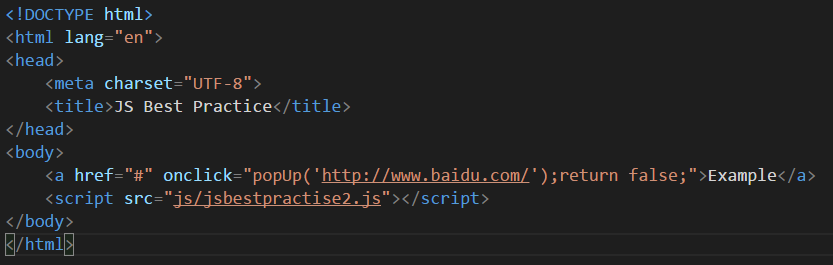
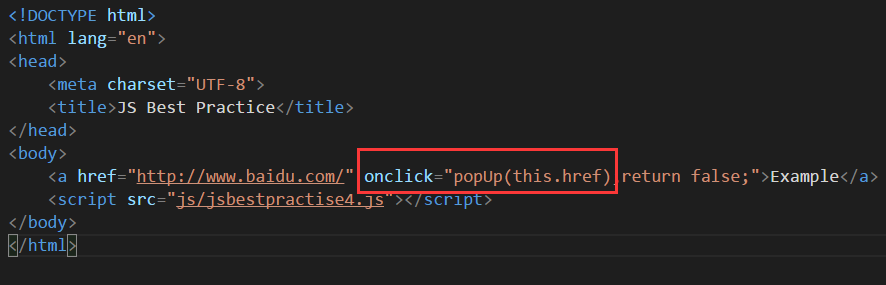
jsbestpractise3.html

js/jsbestpractise3.js

我们还可以把链接简化一些:

优化2:
分离JavaScript,类似style属性,onclick方法也是一种既没有效率又容易引发问题的做法,
如果我们用类似css机制中的class属性来分离JavaScript代码和HTML页面,网页就会健壮的多。
代码清单:
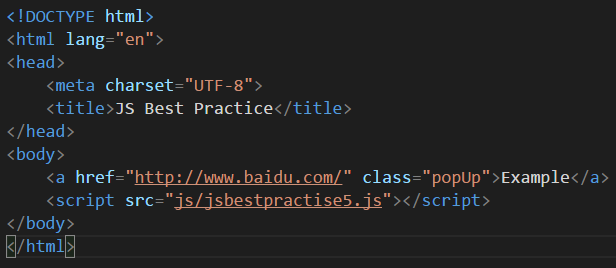
jsbestpractise5.html

js/jsbestpractise5.js

这种方式的步骤如下:
- 获取所有链接:document.getElementsByTagName("a");
- 遍历链接,如果某个链接的class=popup,就表示这个链接在被点击的时候应该调用popUp函数。
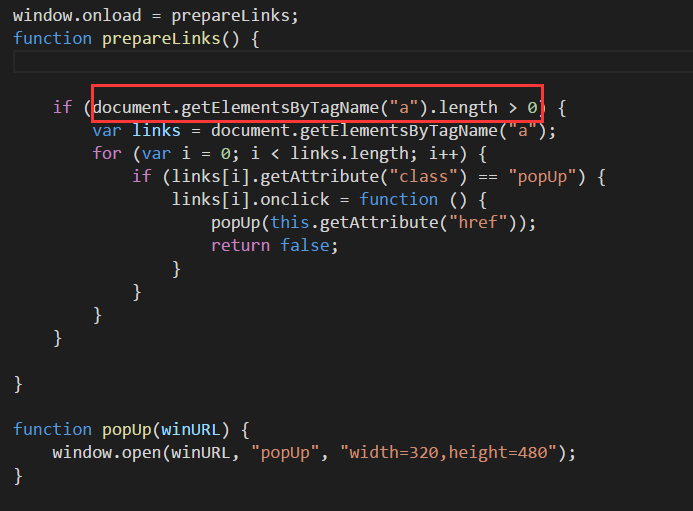
但是我们缺少了一步判断:document.getElementsByTagName("a").length>0
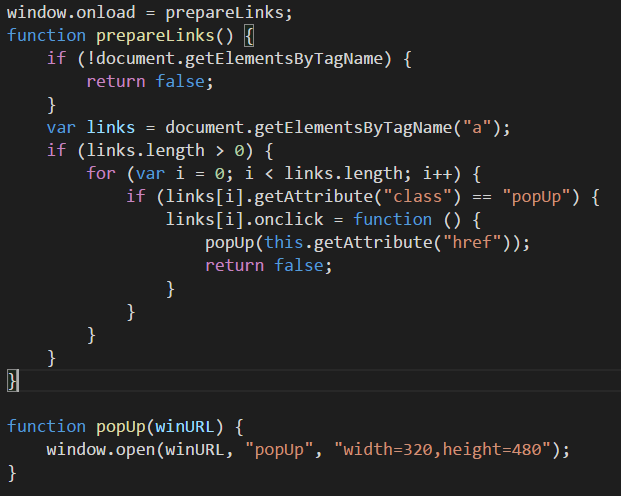
所以js/jsbestpractise5.js代码修改为:

优化3:
优化js代码的性能,document.getElementsByTagName("a")方法在js中执行了两次,浪费了一次搜索。
更好的办法是把第一次搜索的结果保存在一个变量中:
var links = document.getElementsByTagName("a");
然后在循环中重用该变量。
代码清单:
js/jsbestpractise6.js

优化4:
检测浏览器是否支持某些JavaScript方法,如果不支持,则不执行相应的JS方法,比如:
这个例子中用到了getElementsByTagName这个方法,我们可以在执行这个方法之前,检测一下
浏览器是否支持这样的方法:
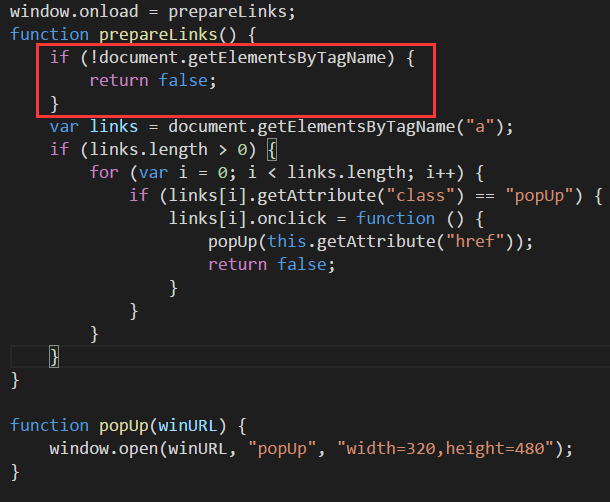
代码清单:
js/jsbestpractise7.js

自此,我们就完成了对这个例子的一些代码优化,当然,还有更进一步的优化,
比如:压缩脚本,本文暂不作说明。
最后代码清单:
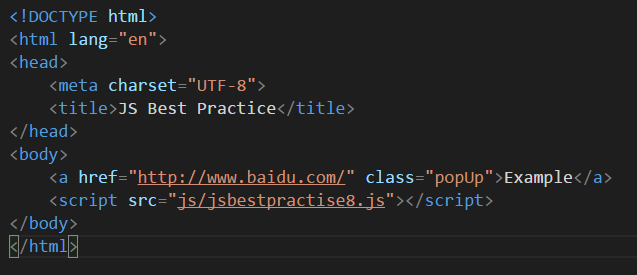
jsbestpractise8.html

js/jsbestpractise8.js