作者:Grey
原文地址: http://www.cnblogs.com/greyzeng/p/5532323.html
新建一个页面:
借上一篇中的HelloWorld,我们可以新建一个页面,并把页面内容展示出来:
- 进入项目目录:
命令:cd MyFirstApp
- 新建页面:
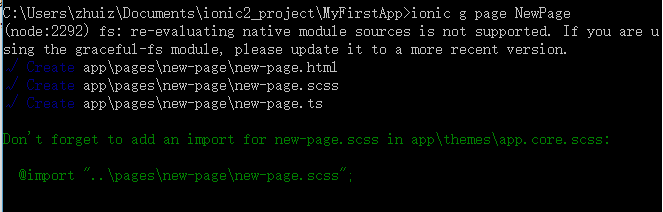
命令:ionic g page NewPage

控制台提示一句话:
Don't forget to add an import for new-page.scss in app hemesapp.core.scss:
@import "..pages ew-page ew-page.scss";
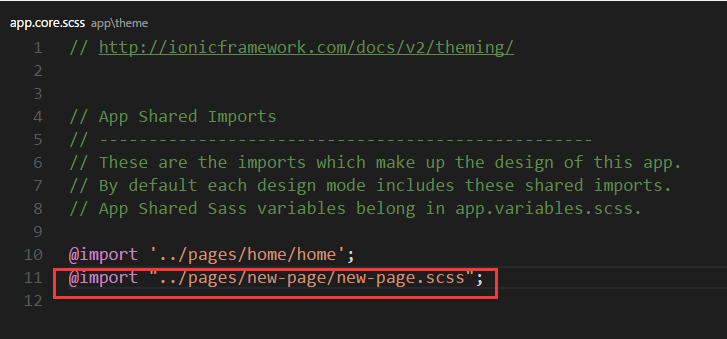
我们在项目目录下找到:.app hemeapp.core.scss 这个文件,
在里面增加一句:
@import "../pages/new-page/new-page.scss";

自此,我们就新建了一个页面,在项目目录下,你会找到这样一个文件夹:
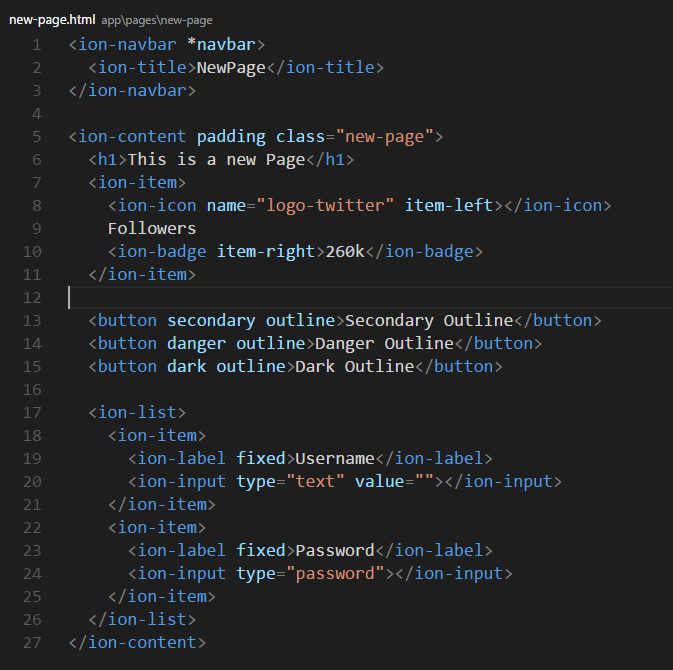
我们在new-page.html中写一些东西:

找到.MyFirstAppappapp.ts文件,修改app.ts页面的内容为:

展示页面的内容:
命令:ionic serve -l,
在Chrome浏览器中模拟的效果:

我们还可以在页面中增加更多的元素,ionic2提供了丰富的组件和样式供选择
比如:
修改new-page.html页面:

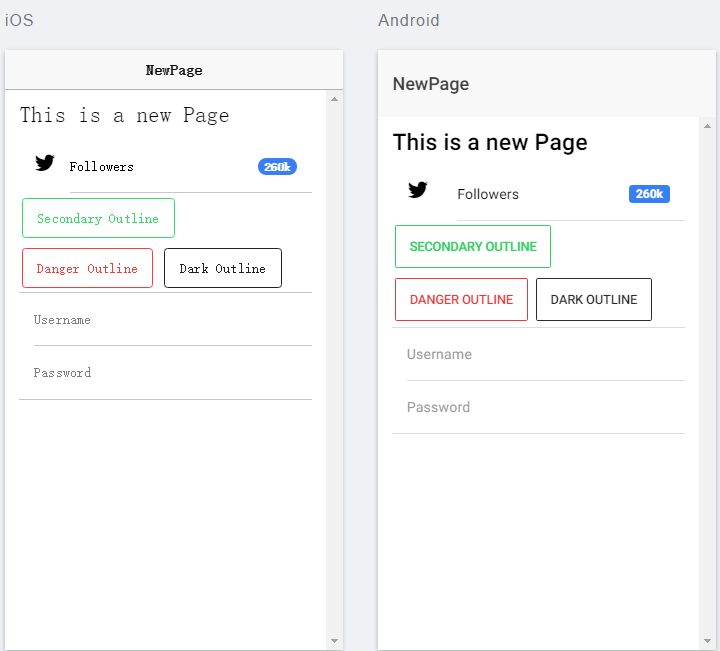
重新运行程序:
命令:ionic serve -l

更多样式:Ionic Component Documentation - Ionic Framework
------