写技术博客的一些心得分享
作者: Grey
原文地址:
写博客有很多好处,见[BetterExplained]为什么你应该(从现在开始就)写博客
最初写博客用的是 Word,平台是博客园,Word 可以通过这种方式将文章一键发布到博客园。
后来学会了 markdown,写 markdown 的工具有很多,比如:typora,StackEdit,Visual Studio Code等,对我来说,都差不多,但是Visual Studio Code有一款插件可以自动格式化 markdown 的插件----markdownlint,非常好用,Visual Studio Code就成为我主力写博客的工具了,同时,也把 CSDN 作为自己的一个主力博客平台,和博客园同步更新。不过,这里还是想吐槽一个 CSDN 的博客编辑器的问题
原先是 Word 文档,其实迁移不太方便,因为很多平台不支持 Word 的直接导入和复制粘贴,用了 markdown ,博客迁移的成本就低了很多,比如有段时间心血来潮,我在自己的服务器上折腾搭建了一个博客,要把原先博客平台的博客迁移过去,因为是 markdown 格式,自建博客可以直接渲染显示出来。
PS:自建博客的评论和留言都比较麻烦,需要绑定第三方的账户,所以用过一段时间就放弃了。
选择图床
使用 markdown 写博客主要的问题是要选择一个稳定的图床。
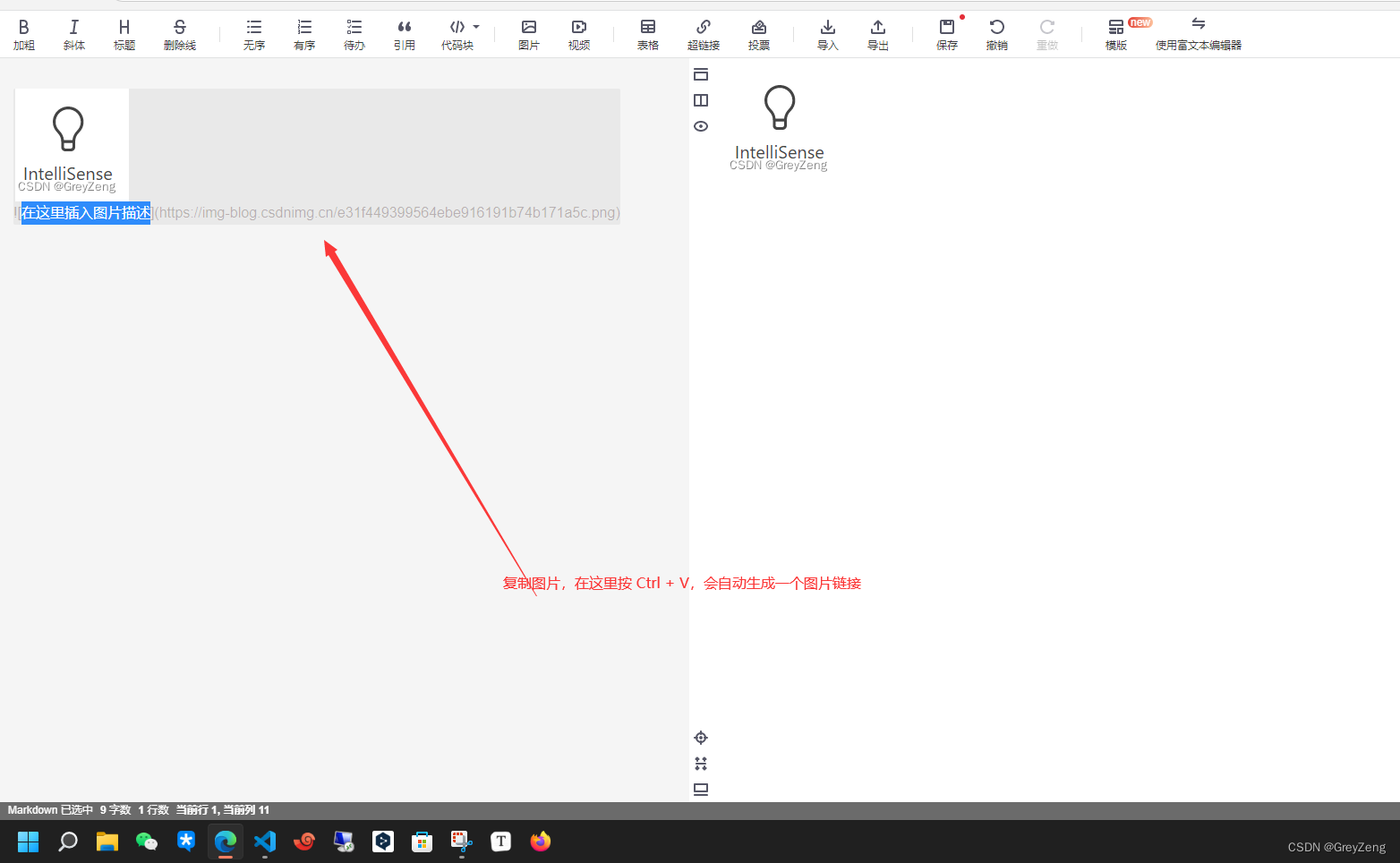
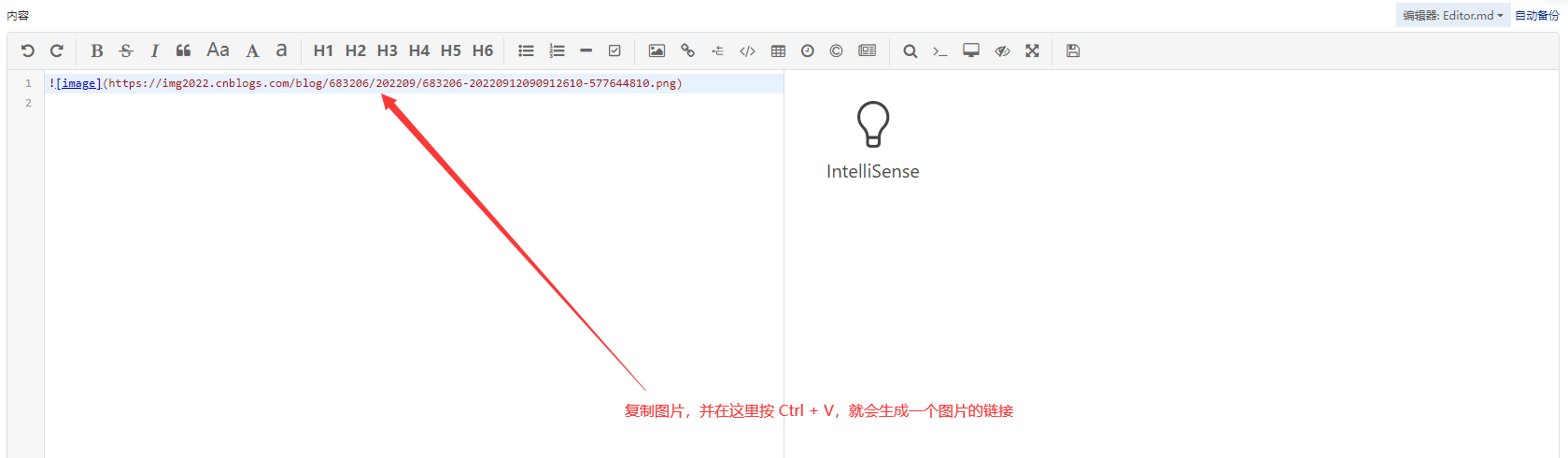
我采用的是把图片复制到 CSDN 或者博客园,这样会生成一个图片链接,直接采用这个链接作为图片链接即可,这样生成的图片链接也比较稳定。
操作方式如下
CSDN生成图片链接方式

博客园生成图片链接方式

备份博客
原先备份的方式是直接存在 OneDrive 中,目录按照博客分类建好。无论在公司和家里,OneDrive 都可以很方便的同步所有内容。

但是 OneDrive 不方便看博客的版本历史,所以后续把博客都备份到了 Github 和 GitCode 中。因为很多未整理的博客,所以仓库设置成了私有仓库。之所以把博客放到了两个远端仓库,也是备份的需要。使用 Git 也可以很方便把文件推送到多个远端仓库,参考:Git 推送到多个远程仓库
博客模板
我的博客模板很简单,如下内容
# 博客标题
作者: [Grey](https://www.cnblogs.com/greyzeng/)
原文地址:
[博客园:博客标题](#)
[CSDN:博客标题](#)
## 说明
## 参考资料
素材收集
素材来源包括如下几个方面:
-
实体书
-
电子书/博客/专栏
-
视频教程
-
微信,社区
主力收集工具是 OneNote,收集方式有如下三种
配置
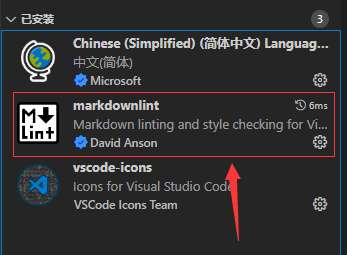
Visual Studio Code 我只装了如下几个插件

其中 markdownlint 插件是我选择 Visual Studio Code 作为 md 编辑器的原因,
安装这个插件后,只需要配置一个选项
"editor.codeActionsOnSave": {
"source.fixAll.markdownlint": true
}
这个配置可以在你保存 markdown 文件的时候,自动格式化 markdown 文档,使用起来很方便,但是前提是要熟练使用 markdown 语法。
关于 markdown 的学习,我觉得最好的方式还是多用 markdown 写博客,当你用 markdown 写博客超过 10 篇,很多 markdown 语法自然就熟悉了,也可以通过类似的方法学习 Vi,Shell,Git。
CSDN 也提供了Markdown 技能树。
我有段时间,学习了很多内容,但是博客却迟迟不肯动手写,总要等到自己完全掌握了一些东西才敢写出来,不过后来当我不断梳理总结自己的博客的时候,发现,写博客已经成为自己的一个习惯了。
邹老师在02 每一行代码,都是你最好的名片 |《编程人生》中说到:莽撞地开始,拙劣地完成,也好过心怀完美主义而迟迟不肯动手去做。解决问题的最好步骤是:
首先让程序跑起来(make it work)
其次让程序运行正确(make it work right)
再次让程序跑的快并且可维护(make it work fast & maintainable)
所以,写博客是不是也可以有一个最好的步骤:
首先把博客写出来
其次把博客中的存在的问题修正过来
再次让博客可以持续更新并维护
最后,分享最近看到的一段话和大家共勉
『真正的目标不是实现完美,而是自我完善,在这个旅途中不断发展,拥抱缺陷,并获得成长与学习的能力。因此,我们要追求连贯性,而不是完美性。』