在我的个人博客,我谈一谈我的3D幻灯片使用HTML5的创建,CSS3中,和SVG的(视频)位。这背后的甲板上的主要思想是能够'放大'到深的主题,作为必要时的水平。幻灯片是嵌套的,像一个轮廓。
例如,我曾在网络应用HTML5的最近将来时,CSS3的,和其他网络技术,只有40分钟,所以我只是掠过幻灯片的表面。然而,在几天之后,我会说,将在Fronteers潜水到SVG和Canvas的深层,让那些幻灯片可放大成。我们的目标是让我有一个普遍的幻灯片,可以'手风琴的开放和关闭,以填补或40分钟的会议或一整天的研讨会,如stretchtext样。
了解更多了解三维幻灯片,我怎么建造它。
当建立在诸如iPhone的iPad,设备的移动Web应用程序,和Android你失去了心爱的CSS:悬停财产的事情,这样可以更容易创造。克里斯Coyier一直在探索如何应对单,双点击仍然使用纯CSS,即使我们没有:悬停。
对于单一的点击,克里斯发现,你可以用它来模拟技巧的TabIndex:悬停。
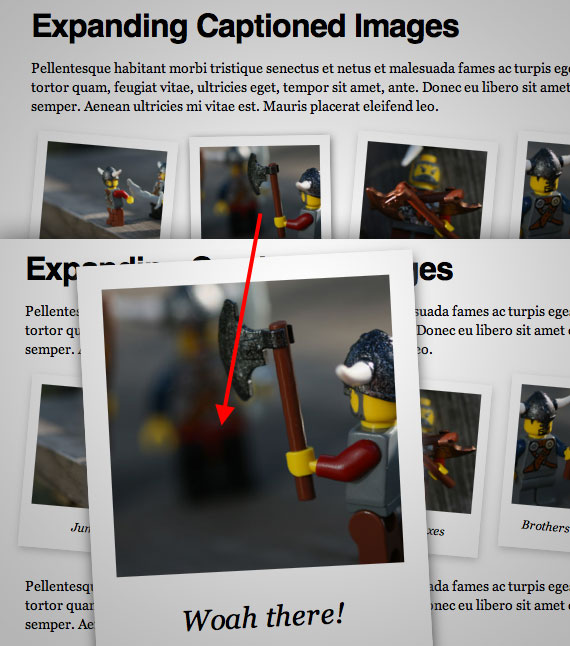
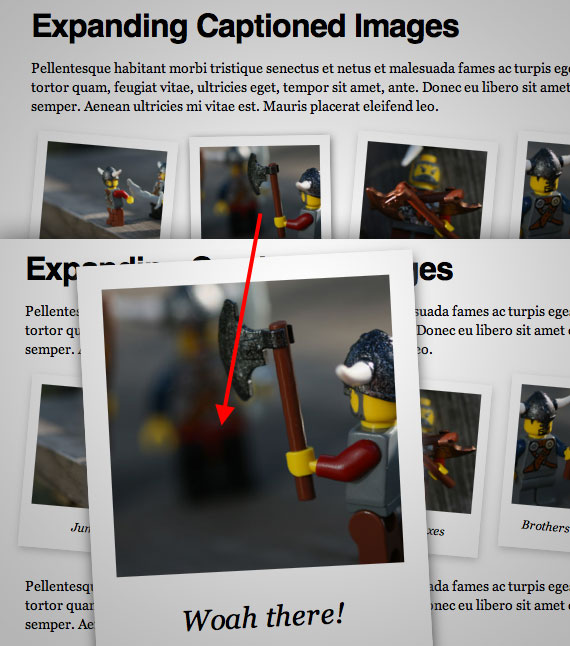
克里斯创建了一个示例,他有一个形象扩大当'徘徊'过来:

克里斯下面的HTML标记使用HTML5(注意TabIndex属性):
 代码
代码
<section class="image-gallery">
<figure tabindex="1">
<img src="http://css-tricks.com/expanding-images-html5/" alt="jump, matey" />
<figcaption ">Jump!</figcaption>
</figure>
</section>
<figure tabindex="1">
<img src="http://css-tricks.com/expanding-images-html5/" alt="jump, matey" />
<figcaption ">Jump!</figcaption>
</figure>
</section>