React应用在初始化和更新的过程中,会经过一系列的逻辑,React在不同的逻辑时期会执行不同的生命周期函数,用来给我们做一些处理。
- 对于初次挂载来说,也就是整个React应用初始化时会执行componentWillMount和componentDidMount生命周期函数
- 对于更新应用时,比如父组件修改了子组件的props、组件执行了setState()更改了state, 还有组件所在的context环境发生变化时,都会执行更新操作,对于更新来说,会执行componentWillUpdate和componentDidUpdate生命周期函数
这几个生命周期函数的用法如下:
- componentWillMount() ;组件将要挂载时触发的函数
- componentDidMount() ;组件挂载完成时触发的函数
- componentWillUpdate(newProps,newState,newContext) ;组件将要更新数据时触发的函数,参数如下
- newProps ;新的props
- newState ;新的State
- newContext ;新的context
- componentDidUpdate(newProps,newState,Snapshot) ;组件数据更新完成时触发的函数,参数如下:
- newProps ;新的props
- newState ;新的State
- Snapshot ;由componentWillReceiveProps生命周期返回的快照
对于componentWillMount和componentDidMount来说它们是没有参数的,而且一个组件挂载时只会执行一次。
举个栗子,需求:定义了两个组件:App组件和Person组件,App组件引用了Person组件并且传入了一个名为no的props,另外在App组件和Person组件内都定义了一个button按钮,分别用于修改Person组件的props和state变化,另外我们在Person组件内分别定义了上面讲解到的4个生命周期函数,代码如下:
<div id="root"></div> <script type="text/babel"> class Person extends React.Component{ //定义一个子组件Person constructor(props){ super(props); this.state = {no:props.no+100} } componentWillMount(){ console.log('trigger:componentWillMounted'); } componentDidMount(){ console.log('trigger:componentDidMount'); } componentWillUpdate(newProps,newState){ console.log('trigger:componentDidMount newprops=',newProps,' newState=',newState) } componentDidUpdate(newPros,newState){ console.log('trigger:componentDidUpdate'); } render (){ return <div> <button onClick={e=>this.setState({no:this.state.no+1})}>子组件按钮(用于修改state)</button> <p>props.no:{this.props.no}</p> <p>state.no:{this.state.no}</p> </div> } } class App extends React.Component{ //定义一个父组件App,它会引用子组件,并且修改子组件的props constructor(props){ super(props) } state = {no:1} render(){ return <div> <button onClick={e=>this.setState({no:this.state.no+1})}>父组件按钮(用于修改props)</button> <Person no={this.state.no} /> </div> } } ReactDOM.render(<App/>,root) </script>
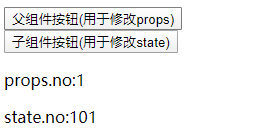
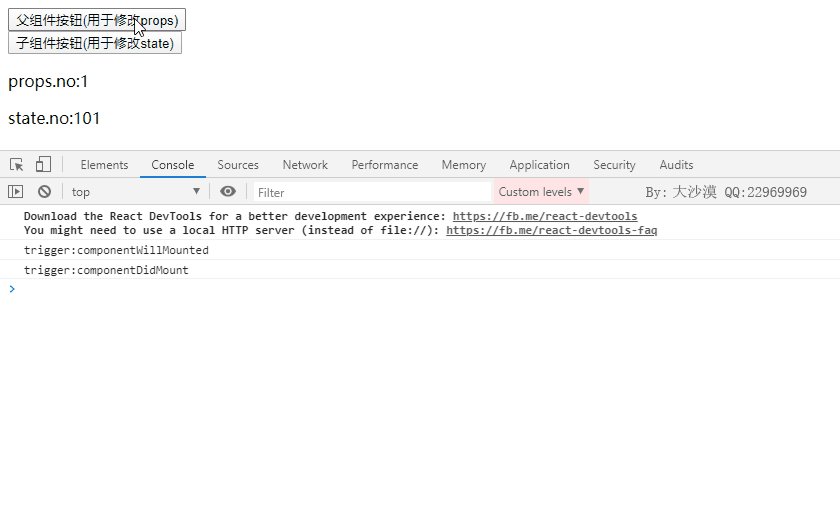
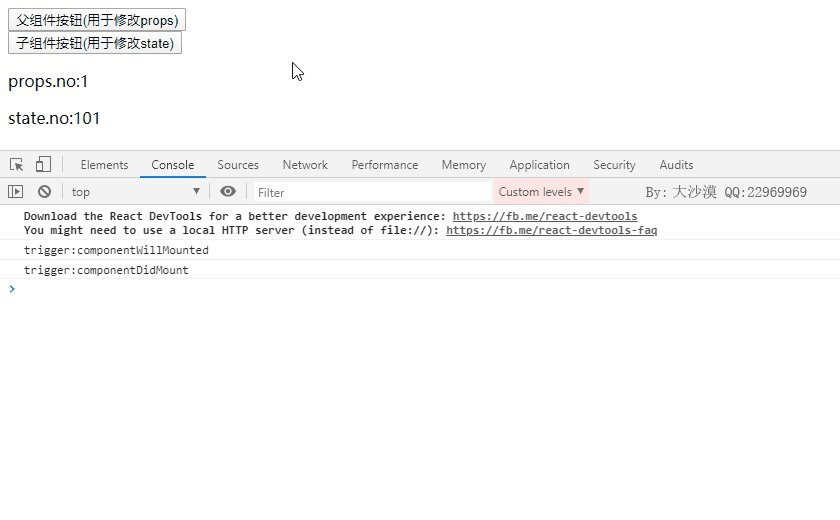
最终页面渲染如下:

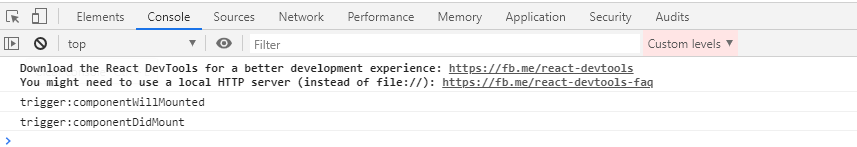
初始化时控制台打印如下:

表示在Person组件加载过程中分别触发了componentWillMount和componentDidMount生命周期函数,因为我们在Person组件就打印了这两个信息,然后我们点击第一个按钮,看看输出信息:

writer by:大沙漠 QQ:22969969
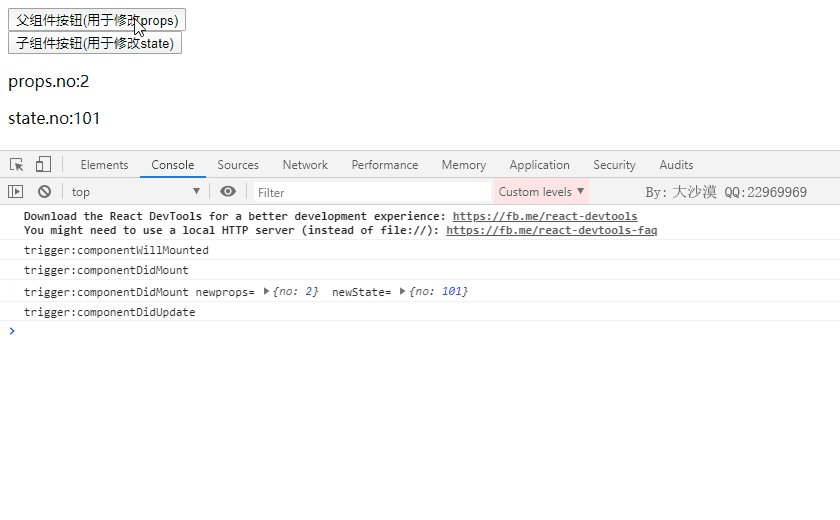
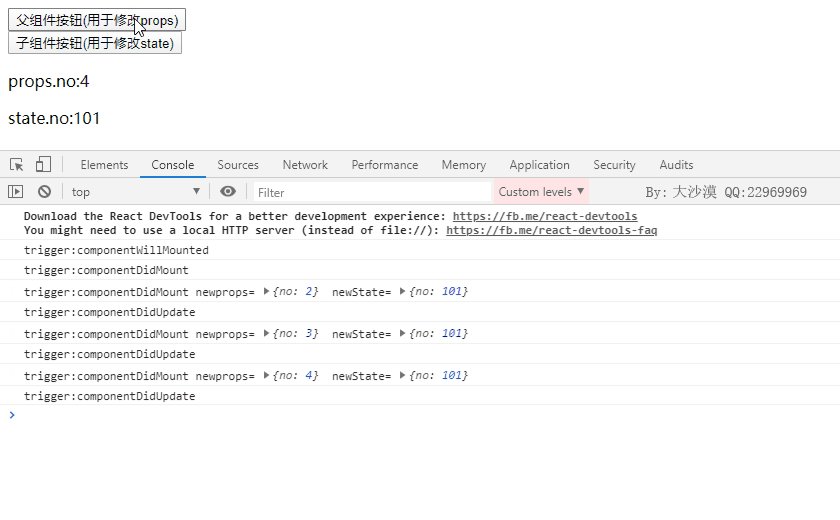
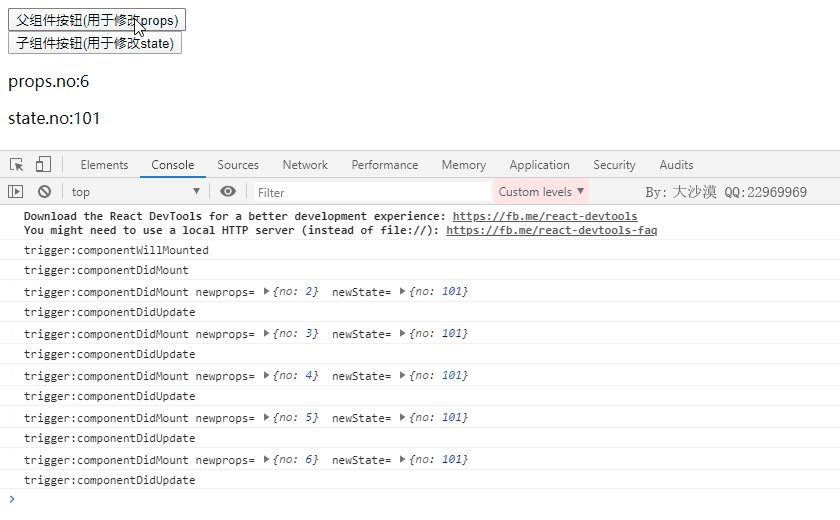
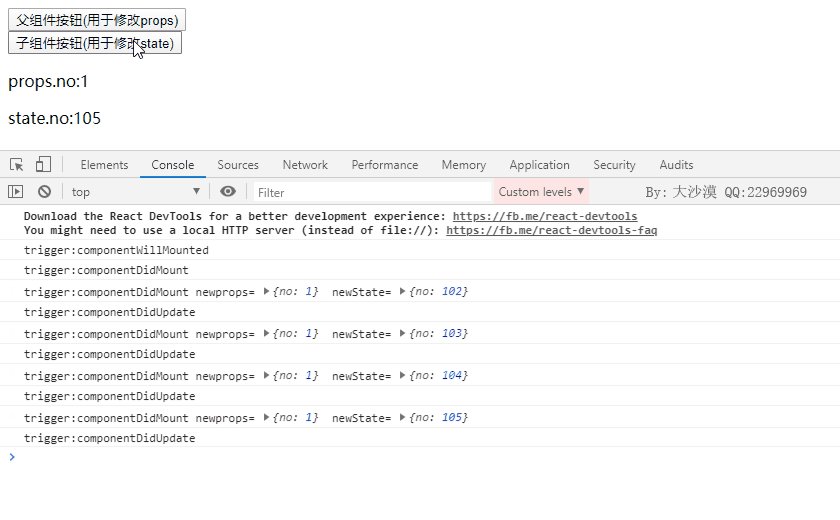
父组件的按钮对应的事件是每次点击时传递的no递增1,我们可在Person组件内的componentWillUpdate内打印了newProps,可以看到no发生了变化,每点击一次,componentWillUpdate触发一次,并且Person组件的props.no递增了1。
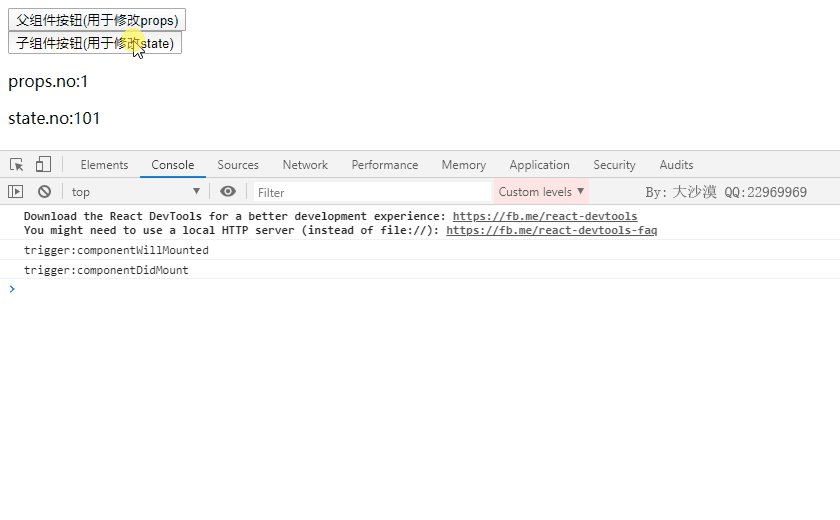
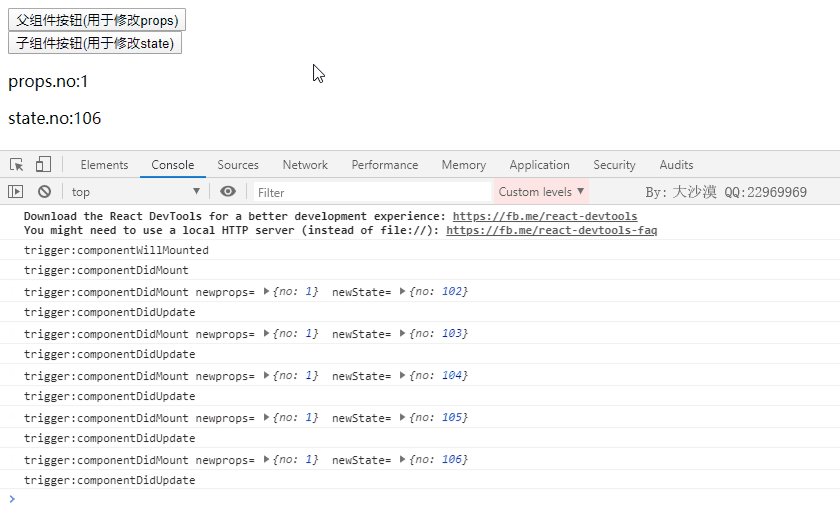
同理,我们点击一下第二个按钮,会触发Person组件的事件,会修改Person组件的state,并触发重新渲染,如下:

同样的,点击后也触发了Person组件内的componentWillUpdate生命周期函数,将新的props和state打印了出来,我们可以看到state发生了变化。
ComponentWillUpdate的第三个参数是context发生变化时新的context的值,有兴趣的自己写个demo测试一下就好了,我就不贴了。
对于这四个生命周期函数来说,我们只能在事件触发收做一些与主线无关的操作,什么是主线无关呢,比如componentWillUpdate是React将要更新的时候触发的,我可不可以返回false,这样React就不会继续更新,而是停止下来了呢,React也提供了这样的生命周期函数,叫做shouldComponentUpdate生命周期函数,当然React还有其它的一些生命周期函数,我们一个个讲解。