双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p>{{message}}</p>
<p v-html="message"></p>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message:'<span style="color:#f00">Hell World!</span>'
}
})
</script>
</body>
</html>
渲染结果为:

<p>{{message}}</p>里的message被解释为了普通文本,而不是输出真正的 HTML,而<p v-html="message"></p>输出了真正的html
v-text和v-html类似,v-text以普通文本来插入,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p v-html="message">{{message}}</p>
<p v-text="hello">你好</p>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message:'<span style="color:#f00">Hell World!</span>',
hello:"Hello world"
}
})
</script>
</body>
</html>
渲染的结果为:

源码分析
我们以第二个例子为例。
v-html和v-text都是内部指令,它们有初始化函数,分别如下:
function text (el, dir) { //第9785行 v-text指令 if (dir.value) { addProp(el, 'textContent', ("_s(" + (dir.value) + ")")); //给el.prop上增加一个textContext属性 } } function html (el, dir) { //第9788行 v-html指令 if (dir.value) { addProp(el, 'innerHTML', ("_s(" + (dir.value) + ")")); //给el.prop上增加一个innerHTML属性 } }
parse()解析模板时会执行processAttrs()函数,如下:
function processAttrs (el) { //第9526行 对剩余的属性进行分析 var list = el.attrsList; var i, l, name, rawName, value, modifiers, isProp; for (i = 0, l = list.length; i < l; i++) { name = rawName = list[i].name; value = list[i].value; if (dirRE.test(name)) { //如果该属性以v-、@或:开头,表示这是Vue内部指令 // mark element as dynamic el.hasBindings = true; // modifiers modifiers = parseModifiers(name); if (modifiers) { name = name.replace(modifierRE, ''); } if (bindRE.test(name)) { // v-bind /*v-bind的分支*/ } else if (onRE.test(name)) { // v-on /*v-on的分支*/ } else { // normal directives //普通指令 name = name.replace(dirRE, ''); //去掉指令前缀,比如v-model执行后等于model // parse arg var argMatch = name.match(argRE); var arg = argMatch && argMatch[1]; if (arg) { name = name.slice(0, -(arg.length + 1)); } addDirective(el, name, rawName, value, arg, modifiers); //执行addDirective给el增加一个directives属性,值是一个数组,例如:[{name: "model", rawName: "v-model", value: "message", arg: null, modifiers: undefined}] if ("development" !== 'production' && name === 'model') { checkForAliasModel(el, value); } } } else { /*普通属性的分支*/ } } } } function addDirective ( //第6561行 指令相关,给el这个AST对象增加一个directives属性,值为该指令的信息,比如: el, name, rawName, value, arg, modifiers ) { (el.directives || (el.directives = [])).push({ name: name, rawName: rawName, value: value, arg: arg, modifiers: modifiers }); el.plain = false; }
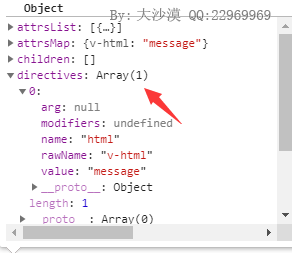
对于<p v-html="message">{{message}}</p>节点来说,他的AST对象如下:

对于<p v-text="hello">你好</p>对象来说,他的AST对象如下:

执行gendata$2()拼凑data属性时会先执行genDirectives()函数,该函数会执行v-html和v-text指令的安装函数,添加对应的prop属性,最后会转换为domProps属性,例子里的代码经过解析后生产的render函数如下:
with(this){return _c('div',{attrs:{"id":"app"}},[_c('p',{domProps:{"innerHTML":_s(message)}},[_v(_s(message))]),_v(" "),_c('p',{domProps:{"textContent":_s(hello)}},[_v("你好")])])}
可以看到给两个p元素分别添加了一个domProps属性,值为对应的信息,
最后渲染成对应的真实的DOM节点后就会执行domProps模块(Vue内置的模块,当DOM元素渲染、更新、删除时做一些操作)的初始化函数,也就是updateDOMProps函数,如下:
function updateDOMProps (oldVnode, vnode) { //第7102行 更新DOM对象的props if (isUndef(oldVnode.data.domProps) && isUndef(vnode.data.domProps)) { //如果oldVnode和vnode的data上都没有domProps属性 return //则直接返回不做处理 } var key, cur; var elm = vnode.elm; //vnode对应的DOM节点对象 var oldProps = oldVnode.data.domProps || {}; var props = vnode.data.domProps || {}; //vnode的domProps对象 // clone observed objects, as the user probably wants to mutate it if (isDef(props.__ob__)) { props = vnode.data.domProps = extend({}, props); } for (key in oldProps) { if (isUndef(props[key])) { elm[key] = ''; } } for (key in props) { //遍历props 对于<p v-html="message">{{message}}</p>这个节点来说,这里的key等于:innerHTML cur = props[key]; //获取对应的值,对于<p v-html="message">{{message}}</p>这个节点来说,cur等于:"<span style="color:#f00">Hell World!</span>" // ignore children if the node has textContent or innerHTML, // as these will throw away existing DOM nodes and cause removal errors // on subsequent patches (#3360) if (key === 'textContent' || key === 'innerHTML') { //如果key等于textContent或innerHTML,这里是对指令v-html和v-text的支持 if (vnode.children) { vnode.children.length = 0; } //如果有子节点,则删除它们 if (cur === oldProps[key]) { continue } // #6601 work around Chrome version <= 55 bug where single textNode // replaced by innerHTML/textContent retains its parentNode property if (elm.childNodes.length === 1) { elm.removeChild(elm.childNodes[0]); } } if (key === 'value') { //如果key等于value // store value as _value as well since // non-string values will be stringified elm._value = cur; // avoid resetting cursor position when value is the same var strCur = isUndef(cur) ? '' : String(cur); if (shouldUpdateValue(elm, strCur)) { elm.value = strCur; } } else { elm[key] = cur; //否则直接设置elm的key属性值为cur,也就是设置元素的innerHTML或textContent属性 } } }
从updateDOMProp函数内看到,对于v-html或v-text指令来说,如果有子节点,会每个删除掉,所以如果一个元素绑定了v-html或v-text指令,它的子节点时将忽略掉。
总结:通过源码可以发现,对于v-html和v-text来说,Vue是通过设置元素原生的innerHTML或textContent这两个属性来实现的。