Vue.config是一个对象,包含Vue的全局配置,可以在启动应用之前修改下列属性,如下:
ptionMergeStrategies ;自定义合并策略的选项
silent ;是否关闭警告,默认为false,如果设置true,那么将不会有各种报错
productionTip ;开发模式下是否在控制台显示生产提示,即一条You are running Vue in development mode提示,设置false,即可关闭该提示
devtools ;是否允许vue-devtools(Vue调试神器)检查代码,浏览器环境下为true
performance ;是否开启性能追踪,只有在开发模式和支持 performance.mark API 的浏览器上才有效
errorHandler ;指定组件的渲染和观察期间未捕获错误的处理函数。这个处理函数被调用时,可获取错误信息和 Vue 实例。
warnHandler ;Vue 的运行时警告赋予一个自定义处理函数。注意这只会在开发者环境下生效,在生产环境下它会被忽略。
ignoredElements ;忽略某些自定义元素
keyCodes ;给v-on 自定义键位别名。
isReservedTag ;保留标签,如有,则这些标签不能注册成为组件
例如当我们直接引入vue的js文件时:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script> <title>Document</title> </head> <body> </body> </html>
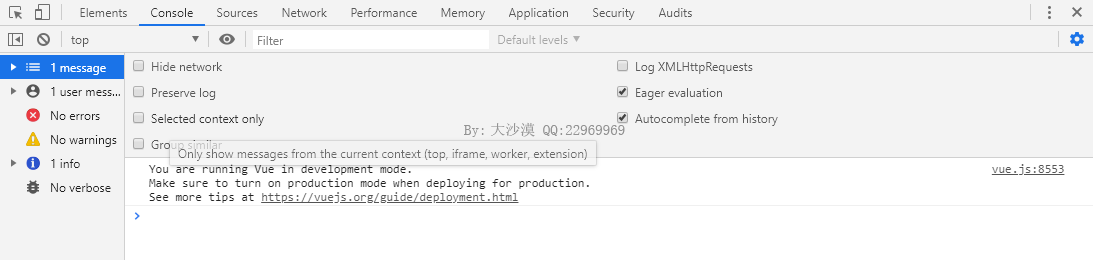
在控制台会输出提示信息,如下:
writer by:大沙漠 QQ:22969969

在开发模式下,会输出一条消息提示,如果我们设置 productionTip 为false即可关闭这条提示,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script> <title>Document</title> </head> <body> <script>Vue.config.productionTip=false</script> </body> </html>
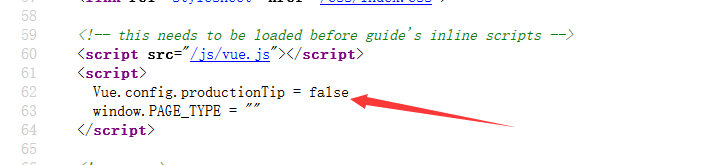
、在Vue的官网也是设置productionTip配置属性为false实现关闭消息提示的:

注意:我们只能修改vue.config里的某个属性,而不能直接修改config,这样要报错的,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script> <title>Document</title> </head> <body> <script>Vue.config={productionTip:false}</script> </body> </html>
报错:[Vue warn]: Do not replace the Vue.config object, set individual fields instead.
源码分析
Vue内部会执行一个initGlobalAPI(Vue)函数,Vue就是匿名函数表达式里的Vue函数对象(不懂可以回头看看第一节代码结构),如下:
function initGlobalAPI (Vue) { //在第5016行 // config var configDef = {}; configDef.get = function () { return config; }; //Vue.config会获取config全局变量 { configDef.set = function () { //设置Vue.config时直接报错,即不允许设置Vue.config值 warn( 'Do not replace the Vue.config object, set individual fields instead.' ); }; } Object.defineProperty(Vue, 'config', configDef); //通过ES5的defineProperty设置Vue的config的访问器属性,获取Vue.config时会执行configDef.get函数,设置Vue.config时会执行configDef.set函数 /*中间省略*/ }
config是一个全局对象,定义在vue.js开始的361行,如下:
var config = ({ //第361行 /** * Option merge strategies (used in core/util/options) */ // $flow-disable-line optionMergeStrategies: Object.create(null), /** * Whether to suppress warnings. */ silent: false, /** * Show production mode tip message on boot? */ productionTip: "development" !== 'production', //这就是刚刚我们测试的例子对应的属性 /** * Whether to enable devtools */ devtools: "development" !== 'production', /** * Whether to record perf */ /*其余省略*/ })