自己用到的,记录一下
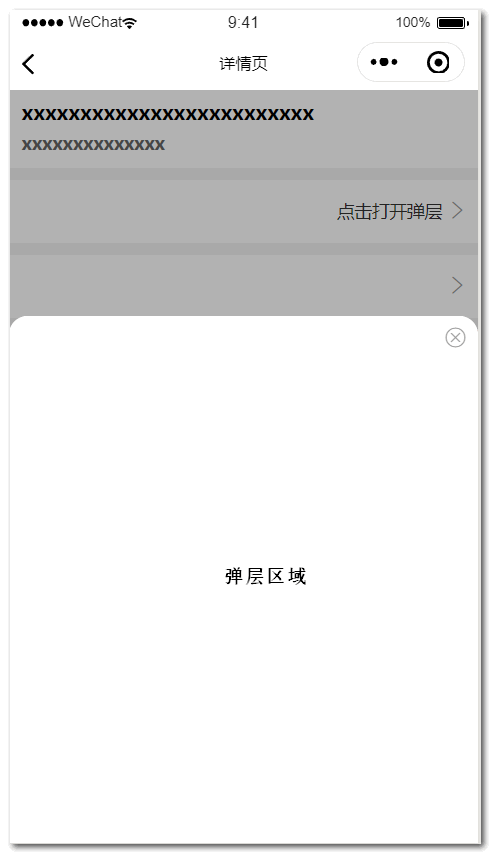
1、效果图

2、弹层组件代码
a、js代码
1 // components/dialog/index.js 2 Component({ 3 options: { 4 multipleSlots: true 5 }, 6 properties: { 7 //高度 8 height: { 9 type: String, 10 value: "60vh" 11 }, 12 //标题 13 title: { 14 type: String, 15 value: "" 16 }, 17 //是否显示标题 18 showTitle: { 19 type: Boolean, 20 value: false 21 }, 22 }, 23 data: { 24 show: false, //是否显示 25 }, 26 methods: { 27 //隐藏显示 28 show: function(e) { 29 30 var animation = wx.createAnimation({ 31 duration: 200, 32 timingFunction: "linear", 33 delay: 0 34 }) 35 animation.translateY(600).step() 36 this.setData({ 37 animationData: animation.export(), 38 show: true 39 }) 40 setTimeout(function() { 41 animation.translateY(0).step() 42 this.setData({ 43 animationData: animation.export() 44 }) 45 }.bind(this), 200) 46 47 48 return; 49 this.setData({ 50 show: true 51 }); 52 this.triggerEvent("showCallback"); 53 }, 54 hidden: function(e) { 55 var animation = wx.createAnimation({ 56 duration: 250, 57 timingFunction: "linear", 58 delay: 0 59 }) 60 animation.translateY(600).step() 61 this.setData({ 62 animationData: animation.export(), 63 }) 64 setTimeout(function() { 65 animation.translateY(0).step() 66 this.setData({ 67 // animationData: animation.export(), 68 show: false 69 }) 70 }.bind(this), 250) 71 72 return; 73 this.setData({ 74 show: false 75 }); 76 this.triggerEvent("hideCallback"); 77 } 78 } 79 })
b、css代码
1 @import "/style/iconfont.wxss"; 2 @import "/app.wxss"; 3 4 .dialogBg { 5 100vw; 6 height: 100vh; 7 position: fixed; 8 background: rgba(0, 0, 0, 0.3); 9 z-index: 1; 10 left: 0; 11 top: 0; 12 } 13 14 .dialogContent { 15 100vw; 16 height: 60vh; 17 position: fixed; 18 bottom: 0; 19 background: white; 20 z-index: 2; 21 border-top-left-radius: 30rpx; 22 border-top-right-radius: 30rpx; 23 overflow: hidden; 24 } 25 26 .dialogTitle { 27 height: 70rpx; 28 line-height: 70rpx; 29 text-align: center; 30 } 31 32 .dialogClose { 33 position: absolute; 34 right: 20rpx; 35 color: #999; 36 line-height: 70rpx; 37 z-index: 2; 38 } 39 40 .dialogSlot { 41 100%; 42 /* height: 60vh - 70rpx; */ 43 overflow-y: scroll; 44 }
c、wxml代码
1 <view class="dialogBox" wx:if="{{show}}"> 2 <view class="dialogBg" catchtouchmove="return" bindtap="hidden"></view> 3 <view class="dialogContent" animation="{{animationData}}" style="height:{{height}}"> 4 <view class="dialogTop"> 5 <text class="dialogClose sz szguanbi" bindtap="hidden"></text> 6 <view wx:if="{{showTitle}}" class="dialogTitle">{{title}}</view> 7 </view> 8 <view class="dialogSlot" wx:if="{{showTitle}}" style="height:calc({{height}} - 70rpx)"> 9 <slot name="content"></slot> 10 </view> 11 <view class="dialogSlot" wx:if="{{!showTitle}}" style="height:{{height}}"> 12 <slot name="content"></slot> 13 </view> 14 </view> 15 </view>
catchtouchmove:给背景加上此值,可方法弹层中滚动造成背景页面滚动
3、调用方页面相关代码
a、页面json文件引入
1 { 2 "usingComponents": { 3 "paramDialog": "/components/dialog/index",//引入弹层组件 4 "param": "/components/param/index"//此处把弹层内容也独立为一个组件 5 } 6 }
b、wxml相关代码
1 <!-- 弹层+弹层内容两个组件 --> 2 <dialog id="paramDialog" showTitle="{{true}}" title="产品参数" height="60vh"> 3 <view slot="content"> 4 <param m="{{m}}" bind:hideParamDialog="afterParam" data="{{data}}" id="paramPage"></param> 5 </view> 6 </dialog>
showTitle:是否显示标题
title:标题内容
height:弹层高度
param :传参跟事件相
c、js相关代码
1 var app = getApp(); 2 var base = require('../../utils/base.js'); 3 var that; 4 Page({ 5 data: { 6 paramDialog: undefined, 7 paramPage: undefined 8 }, 9 onLoad: function(options) { 10 that = this; 11 this.setData({ 12 paramDialog: that.selectComponent("#paramDialog"), 13 paramPage: that.selectComponent("#paramPage") 14 }); 15 }, 16 //关闭参数弹层 17 afterParam: function() { 18 this.data.paramDialog.hidden(); 19 }, 20 //打开参数弹层 21 openParamDailog: function() { 22 this.data.paramDialog.show(); 23 } 24 })
base.js:自己用到的帮助方法库
4、弹层内容组件相关代码
a、wxml代码
//高度减去170rpx为了保持底部确认按钮,如果不需要可以直接是60vh
1 <scroll-view scroll-y="true" catchtouchmove='{{true}}' style="height:calc(60vh - 170rpx);"> 2 3 <view class="page "> 4 5 //自定义内容 6 7 </scroll-view> 8 9 <view class="skuBottom clear"> 10 <view class="skuBottomBox"> 11 <view bindtap="SelectOk">确定</view> 12 </view> 13 </view>
b、css代码
1 @import "/style/iconfont.wxss"; 2 @import "/app.wxss"; 3 4 scroll-view { 5 background: #fff; 6 } 7 8 .page { 9 padding: 20rpx; 10 padding-top: 0; 11 } 12 13 .skuBottom { 14 100%; 15 height: 100rpx; 16 } 17 18 .skuBottomBox { 19 100%; 20 height: 100rpx; 21 padding-top: 10rpx; 22 position: fixed; 23 bottom: 0; 24 } 25 26 .skuBottomBox view { 27 background: #ff0812; 28 calc(100% - 40rpx); 29 height: 80rpx; 30 border-radius: 5em; 31 text-align: center; 32 line-height: 80rpx; 33 color: white; 34 font-weight: bold; 35 margin: 0 auto; 36 } 37 38 .radio .szradio-yes { 39 color: #ff0812; 40 } 41 42 .radio .szradio-no { 43 color: #999; 44 }
3、js代码
1 equire('../../utils/base.js'); 2 var that; 3 Component({ 4 properties: { 5 m: { 6 type: Object, 7 value: {} 8 } 9 }, 10 data: {}, 11 methods: { 12 SelectOk: function() { 13 this.triggerEvent("hideParamDialog"); 14 } 15 } 16 })
仅此记录一下,并没有贴出所有代码,请见谅!