分布式版本控制系统Git的安装与使用
(参考 https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097)
1.下载安装配置用户名和邮箱。
安装成功后初次运行界面

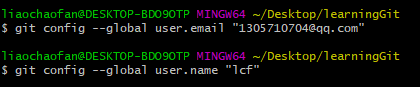
设置用户名和邮箱

关闭程序
2.创建工作目录并通过git init命令把这个目录变成Git可以管理的仓库。
在桌面新建一个文件夹(名为learningGit),进入文件夹中,点击右键选择Git Bash Here(这样省去了几条命令行,主要还是使用win比较习惯吧)
输入初始化命令

3.在工作目录下准备文本文件,建议下载Notepad++代替记事本。
在learningGit文件夹中右键新建一个文本文档,重命名为readme.txt
编辑文档我打算采用git内置的vim编辑器
输入vim readme.txt命令

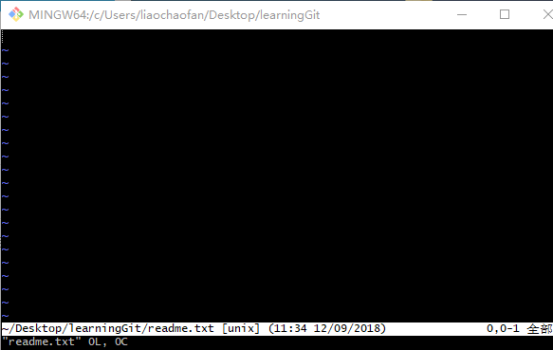
进入下面的界面进行编辑

编辑后,输入wq保存退出
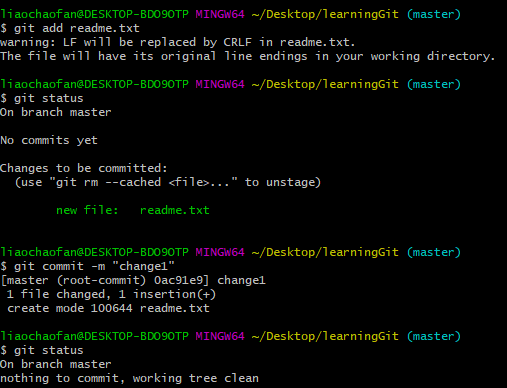
4.组合用git addgit、 commit、git status 把文件提交到仓库。
使用vim 命令编辑readme.txt

文本内容:My learning Git!
输入命令组合:

5.练习提交三个或以上的版本。
重复步骤4,文本内容为
第一次:My learning Git!
第二次:My learning Git!
My learning Git!!
第三次:My learning Git!
My learning Git!!
My learning Git!!!
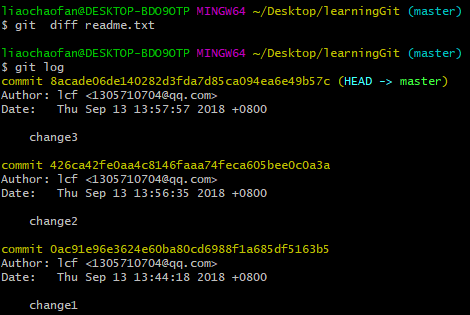
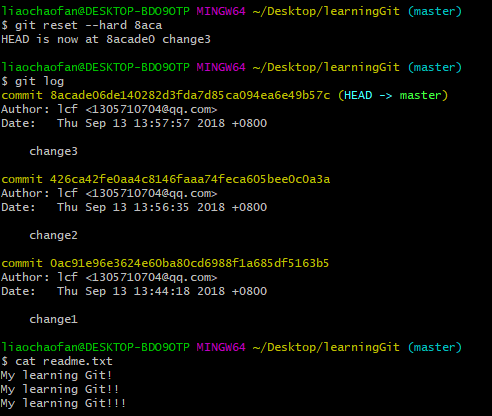
6.组合使用git diff、git log、git reset命令进行版本管理与回退,观察文件变化。
输入git diff、git log命令

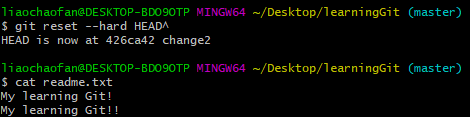
当前版本3,回退上个版本并查看


当前版本2,往后跳版本并查看

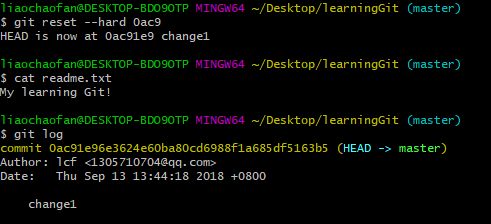
当前版本1,往前跳版本并查看

8.将Git仓库托管到GitHub网站上,并 把本地仓库的内容推送到GitHub仓库。
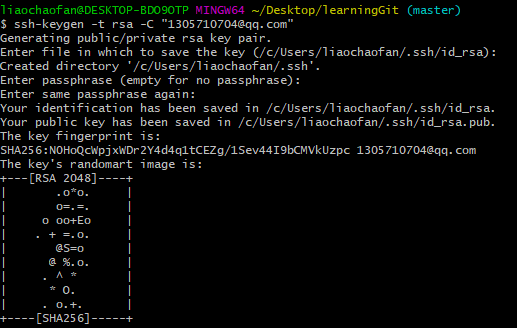
第一步:创建SSH KEY

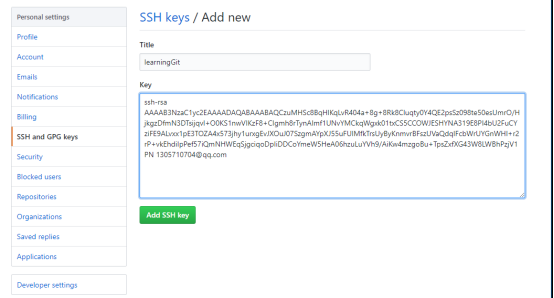
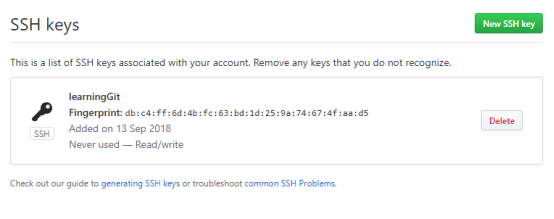
第二步:登录Github,设置SSH key


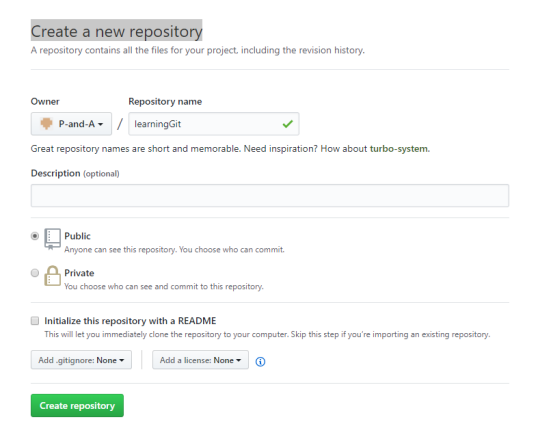
第三步:在Github上Create a new repository

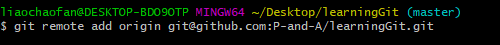
第四步:关联GitHub和本地仓库

第五步:把本地仓库的内容推送到GitHub仓库


推送成功!
(远程仓库地址为https://github.com/P-and-A/learningGit)
遇到的问题:
1.只输入命令git commit跳出vim编辑器。
解决方案:
主要通过各大搜索引擎找答案
问题一: 在https://blog.csdn.net/qq_37577660/article/details/78565899中找到问题所在,文中写道
git commit -m ‘message’
-m 参数表示可以直接输入后面的“message”,如果不加 -m参数,那么是不能直接输入message的,而是会调用一个编辑器一般是vim来让你输入这个message,
message即是我们用来简要说明这次提交的语句。
解决了我的问题