安装:
cnpm install vue-area-linkage --save 组件
cnpm install area-data --save 城市数据来源依赖
使用:
main.js:
import Vue from 'vue';
import VueAreaLinkage from 'vue-area-linkage';
Vue.use(VueAreaLinkage)
组件内:
import { pca, pcaa } from 'area-data'; // 城市数据
import 'vue-area-linkage/dist/index.css'; // 样式
结构中:
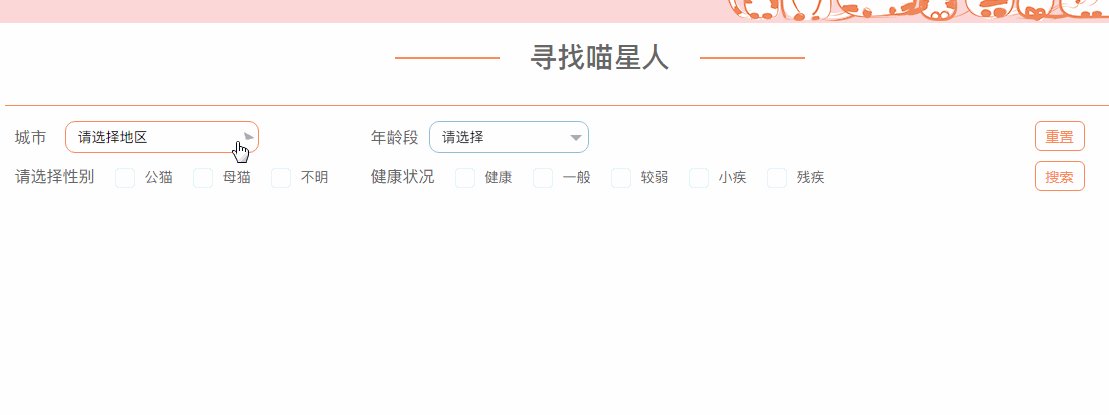
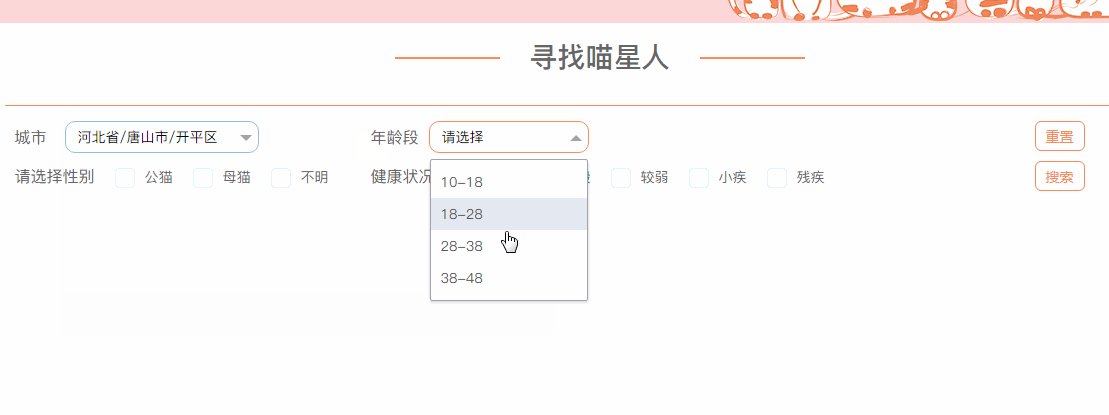
<area-cascader v-if="show" :level="1" type="text" placeholder="请选择地区" v-model="city" :data="pcaa"></area-cascader>
详细使用官方API:
https://dwqs.github.io/vue-area-linkage/
https://github.com/dwqs/vue-area-linkage
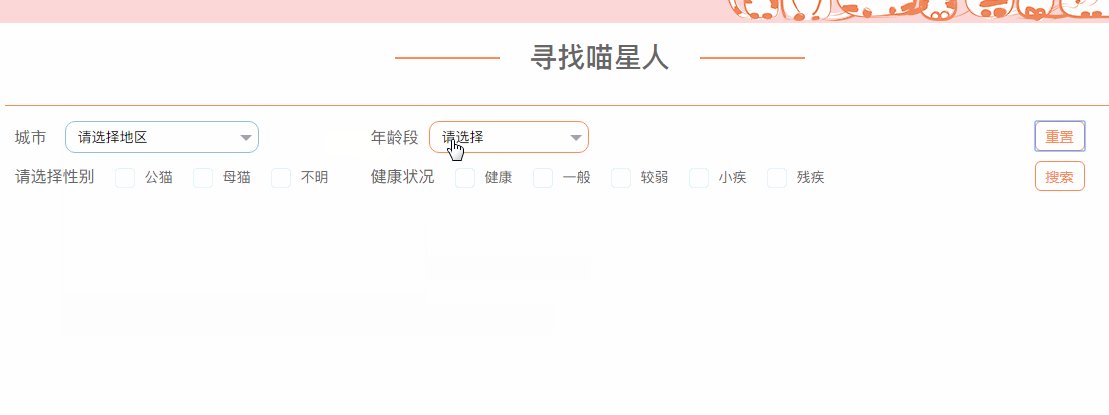
遇到的问题:
需求中有一个重置的按钮,本以为清除 v-model 绑定的数据就可以了
结果绑定的数据是修改了,但是页面显示的内容没变。
我又把placeholder数据绑定并修改,也没变化。
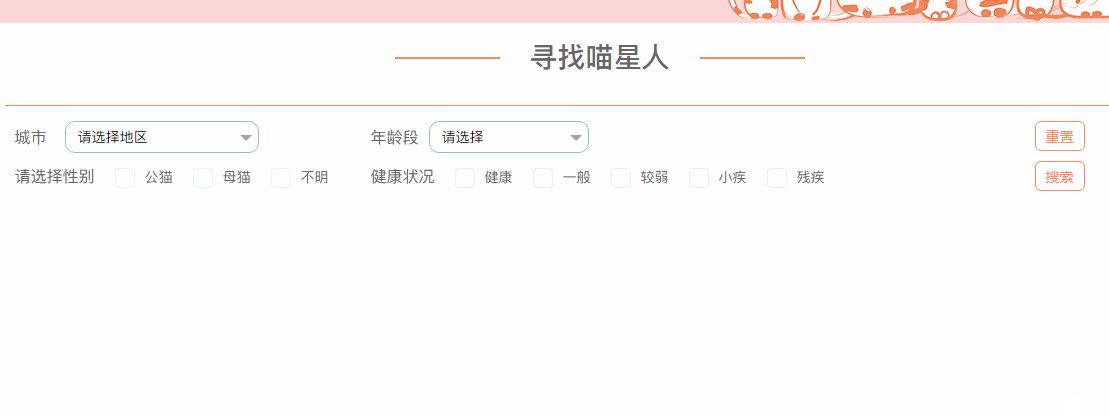
解决方法:
灵光一动想到以前用过的better-scroll 每次页面更改后需要从新实例化better-scroll才会重新计算。
于是:
1.我先控制v-if把组件销毁
2.绑定值初始化
3.然后再用settimeout异步0秒显示
this.show = false;
this.age = [];
var t = setTimeout(() => {this.show = true},0);
解决,缺点就是每次重置都要从新渲染一遍,牺牲点性能,不过暂时的我也想不到别的办法了。