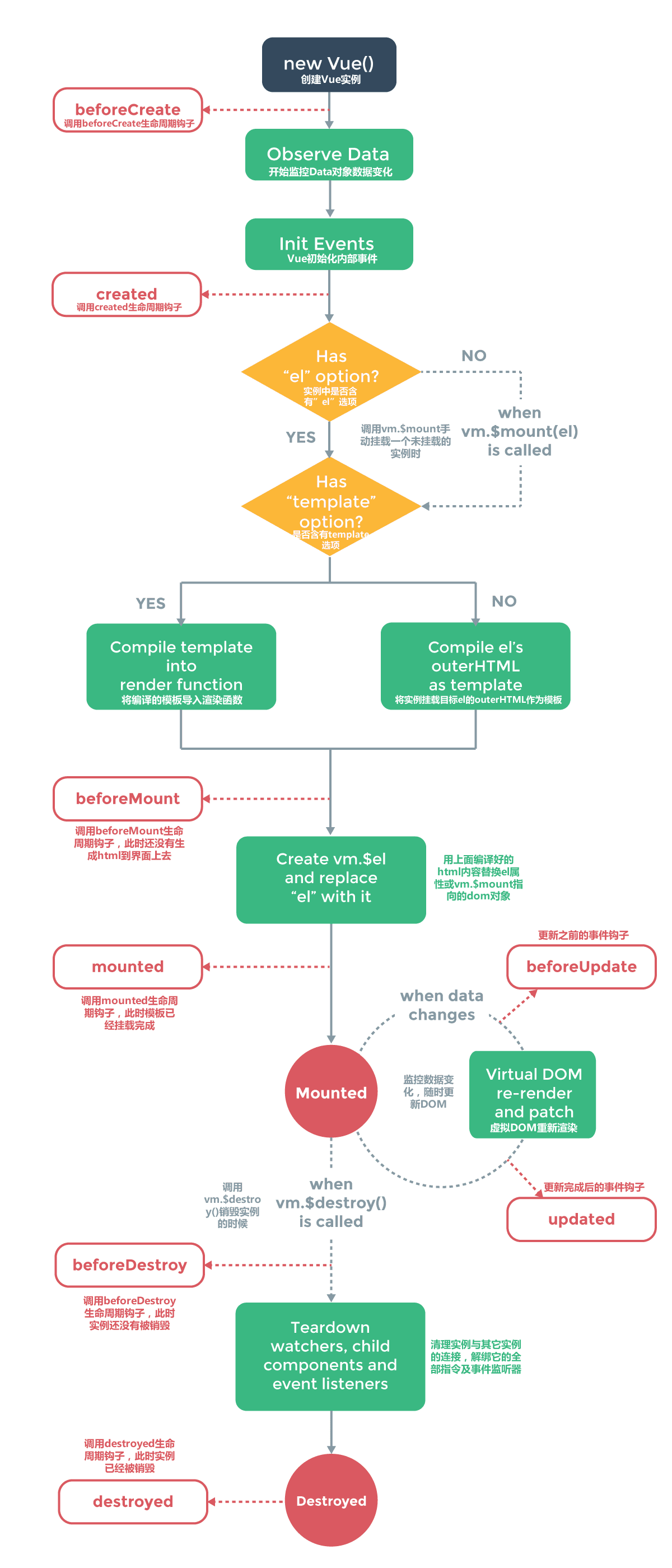
先附张流程图:

下面前4个钩子函数,就是vue组件生命周期前4个过程,5、6过程是页面渲染完成后还需更新页面(增删改查)的过程,最后两个是删除组件。
beforeCreate: function () { // 这个时候 el 和 data 均没有初始化。 },
// 在这之间就是进行data和vue实例属性的初始化 created: function () { // 这个时候 data 和 实例中的属性已经初始化完成, el 还没有初始化。 }, beforeMount: function () { // 这个时候虽然页面没有显示,但已经用虚拟Dom技术占了坑,但是还未挂载到dom }, mounted: function () { // 这个时候页面已经显示。挂载完成
// 常用于页面都已渲染完成后执行的函数
// 注意:mounted不会承诺所有的子组件也都一起被挂载,如果你希望等所有视图都渲染完毕,请写在this.$nextTick()中
this.$nextTick(function () {
})
}, beforeUpdate: function () { // Vue实例化完毕且挂载完成后,如果实例中的更改会影响到dom页面的变化,从新制定虚拟Dom }, updated: function () { // 这个时候页面已经更新完毕。 }, beforeDestroy: function () { alert("销毁前"); }, destroyed: function () { alert("销毁完成"); }
补充:
activated :keep-alive 组件激活时调用。
deactivated :keep-alive 组件停用时调用。
一些应用的想法
-
在created钩子中可以对data数据进行操作,这个时候可以进行ajax请求将返回的数据赋给data
-
在mounted钩子对挂载的dom进行操作
-
在使用vue-router时有时需要使用<keep-alive></keep-alive>来缓存组件状态,这个时候created钩子就不会被重复调用了,如果我们的子组件需要在每次加载的时候进行某些操作,可以使用activated钩子触发。