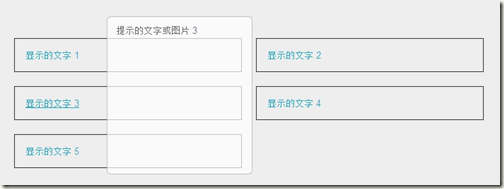
要实现这样一个效果,当鼠标滑动到某按钮上时弹出如下的提示框:
记录步骤:
1、在<head>中添加jq文件
<script type="text/javascript" language="javascript" src="js/jquery-1.3.2.js"></script>
2、本例页面中的代码
<div class="item"> <a>显示的文字 1</a> <div class="tips"> <b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b> <div class="tips_content" style="border-left:solid 1px #afafaf; border-right:solid 1px #afafaf;"> 提示的文字或图片 1 </div> <b class="b4"></b><b class="b3"></b><b class="b2"></b><b class="b1"></b> </div> </div> ……
3、css相关部分代码
/* tips */ div.item{ position:relative; float:left; margin:10px; padding:15px; width:290px; border:solid 1px #333;} div.item a:hover{ cursor:pointer;} div.tips { position:absolute; display:none; top:-100px; left:130px; background:#e0e0e0; opacity:0.7 !important;/* chrom ff */ filter:alpha(opacity=70);/**/ } div.tips .tips_content { margin:0; padding:8px 12px; width:180px;/* 可以不固定 */ min-height:200px; _height:200px; background-color:#fff; }
4、jq处理--在<head>中添加即可
<script type="text/javascript" language="javascript"> $(function() { $('.item').hover( function() { $(this).css('z-index', 100); }, function() { $(this).css('z-index', 1) } ); $('.item a').hover( function() { $(this).next('div.tips').show(); $(this).next('div.tips').css('z-index', 110); }, function() { $(this).next('div.tips').hide(); $(this).next('div.tips').css('z-index', 1) })//end hover }); </script>
如此便能实现上图需要的效果了,至于弹出框的大小位置等细节根据实际需要进行调节即可。