angular6 + ng - zorro(x1.8.1版本)
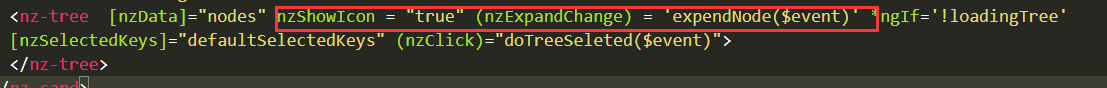
html页
nzShowIcon = "true"(nzExpandChange) = 'expendNode($event)'
TS页
1、展开、收起图标转换
//折叠、展开图标转换
expendNode(event) {
console.log('展开', event);
//展开状态和收起状态的图标变换。keys长度不为空则展开。
if (event.keys.length > 0) {
//节点展开状态
event.node.origin.icon = "anticon anticon-folder-open-o";
} else {
event.node.origin.icon = "anticon anticon-folder-o";
}
}
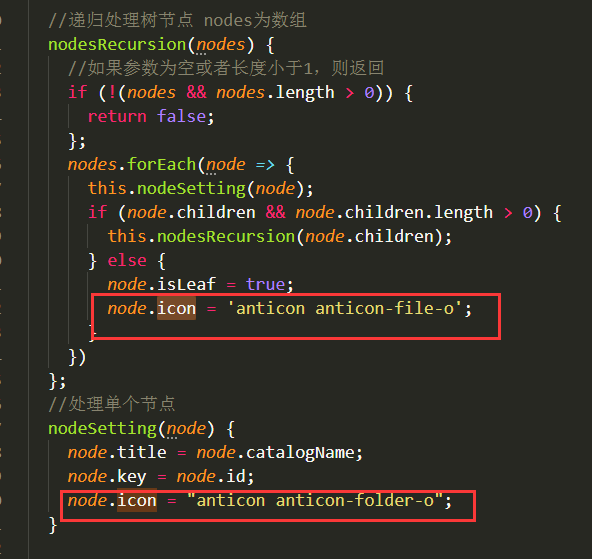
2、源数据设置初始图标
icon = "anticon anticon-folder-o" 图标为ng-zorro的图标