参考文章:https://www.cnblogs.com/nuccch/p/7875189.html
前后端完全分离的项目,前端使用Vue + axios,
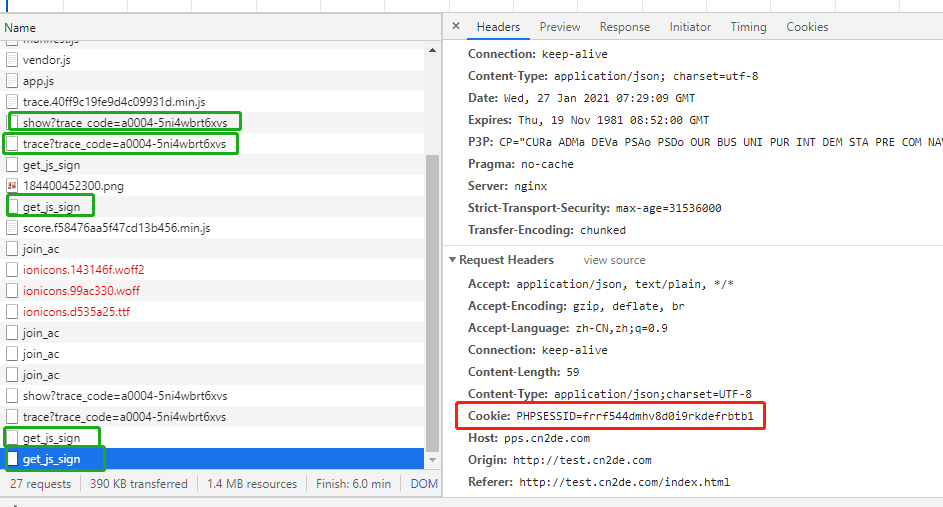
使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:SESSIONID
导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创建新的Session(在响应消息头中设置Set-Cookie:JSESSIONID=xxx)。
实际上,这是浏览器的同源策略导致的问题:不允许JS访问跨域的Cookie。
举个例子,现有网站A使用域名a.example.com,网站B使用域名b.example.com,如果希望在2个网站之间共享Cookie(浏览器可以将Cookie发送给服务器),那么在设置的Cookie的时候,必须设置domain为example.com。
参考地址:https://blog.csdn.net/qq_39611230/article/details/108090828
按照上面老兄弟的文章设置一翻,发现本人的项目还是运行不起来,真是折腾人!
下面说一下解决方案:
对于前后端分离的项目,为了能够解决跨域的问题,大家可能需要设置在前端和后端分别做一些设置。
-
前端:
import Vue from 'vue'
import VueRouter from 'vue-router'
import routes from './router/router'
import store from './store/'
import { routerMode } from './config/env'
import './config/rem'
import ViewUI from 'view-design';// gougou ViewUI
import 'view-design/dist/styles/iview.css';// gougou ViewUI
import axios from 'axios'; /* 引入axios进行地址访问*/
Vue.prototype.$axios = axios;
axios.defaults.withCredentials = true;//这行代码是必须的
-
后端:
header('Access-Control-Allow-Origin:' 这里你的前端项目域名,不能为 *);
header('Access-Control-Allow-Credentials:true');
header('Access-Control-Allow-Methods:GET,POST,OPTIONS');
header('P3P: CP="CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR"');//P3P协议是为了cookie可以实现单点登录
以上两项大多数人都明白。
但本人设置过,愣是不起作用,几经周折,发现根本获取不到后端的session,而且在开发者工具中跟踪发现每个接口返回的PHPSESSIONID都不一样,而且一直在变化。

最后百度半天,才发现是Mock的问题。最后将require('../src/mock');注释掉,一切正常了!这个坑还是有点大,希望大家不要掉里。
另外一个问题:
前后端分离项目,从服务端加载历史记录有时会出现以下错误:
Access to XMLHttpRequest at 'http://logistics.cn2de.com/admin/v2/inwarehouses?lang=&product_sn=&stock_in_sn=&production_batch=&product_name=&start_time=2021-04-13&end_time=2021-05-13&warehouse_sn=&per_page=20&page=1' from origin 'http://znwl.cn2de.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
服务端为Laravel,而且已经在在appHttpKernel.php中设置过了CORS跨域,如下:
// 全局跨域 BarryvdhCorsHandleCors::class,
那为什么还会出现No 'Access-Control-Allow-Origin' header is present on the requested resource错误提示呢,原因在于服务端加载速度慢,或者资源加载失败,导致浏览器认为服务端没有设置过跨域
所以还是应该从服务端数据或者页面的加载问题入手。
