什么是行间距?
古时候我们使用印刷机来出来文字。印刷出来的每个字,都位于独立的一个块中。
行间距,即传说中控制两行文字垂直距离的东东。在CSS中,line-height被用来控制行与行之间垂直距离。
不过,行间距与半行间距,还是取决于CSS中的line-height。那么,如何来使用line-height呢?
默认状态,浏览器使用1.0-1.2 line-height, 这是一个初始值。你可以定义line-height属性来覆盖初始值:p{line-height:140%}
你可以有5种方式来定义line-height。
1.line-height可以被定义为:body{line-height:normal;}
2.line-height可以被定义为:body{line-height:inherit;}
3.line-height可以使用一个百分比的值body{line-height:120%;}
4.line-height可以被定义为一个长度值(px,em等) body{line-height:25px;}
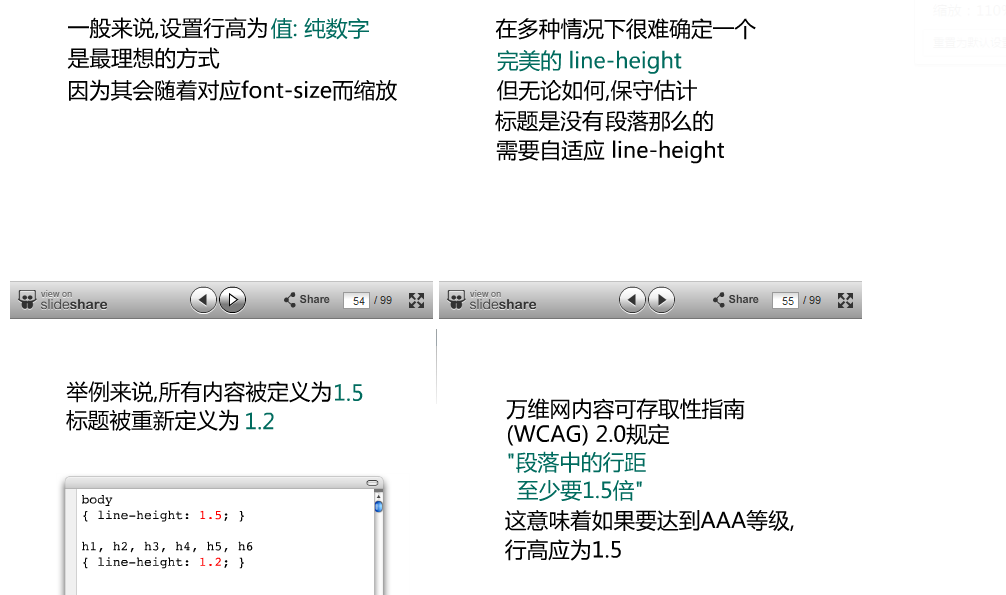
5.line-height也可以被定义为纯数字, body{line-height:1.2}
缩写line-height
那5种line-height写法,可以在font属性中缩写。line-height的值紧跟着font-size值使用斜杠分开,如:<font-size>/<line-height>
实例:body{font:100%/normal arial;} , body{font:100%/120% arial;} ,body{font:100%/1.2 arial;} ,body{font:100%/25px arial;}
计算line-height
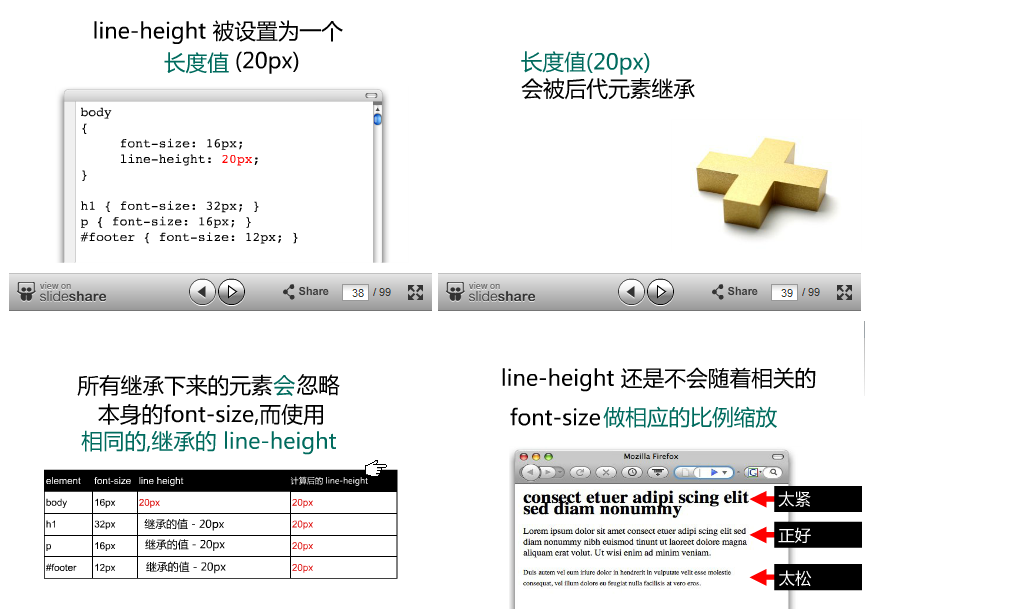
有些CSS属性是可继承的(inherited),从层叠的元素里传递下来。这样做是为了方便开发者,不再为后代元素重新设值。
对于line-height继承有点复杂。
1、百分比

2,长度

3,normal

4,纯数字


所谓行高是指文本行基线间的垂直距离。要想理解这句话首先得了解几个基本知识:
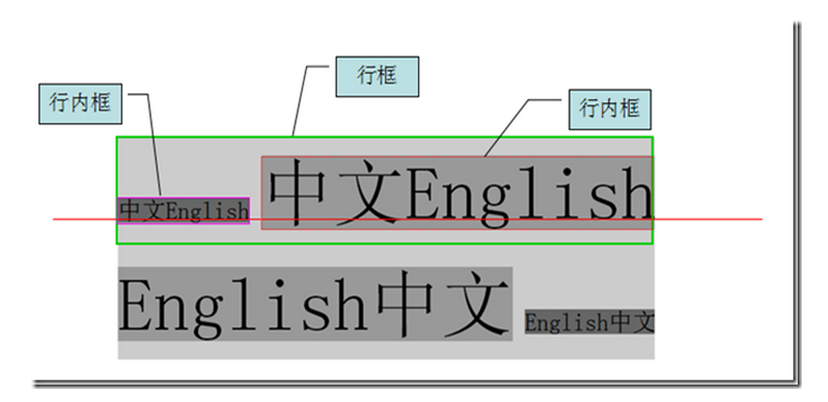
顶线、中线、基线、底线

从上到下四条线分别是顶线、中线、基线、底线,很像才学英语字母时的四线三格,我们知道vertical-align属性中有top、middle、baseline、bottom,就是和这四条线相关。尤其记得基线不是最下面的线,最下面的是底线。
行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。
行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
半行距是行距的一半,即区域3垂直距离/2,区域1,2,3,4的距离之和为行高,而区域1,2,4距离之和为字体size,所以半行距也可以这么算:(行高-字体size)/2
内容区、行内框、行框

内容区:底线和顶线包裹的区域,即图深灰色背景区域。
行内框,每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影响的时候(padding等),行内框等于内容区域,而设定行高时行内框高度不变,半行距【(行高-字体size)/2】分别增加/减少到内容区域的上下两边(深蓝色区域)
行框(line box),行框是指本行的一个虚拟的矩形框,是浏览器渲染模式中的一个概念,并没有实际显示。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度),当有多行内容时,每行都会有自己的行框。
line-height
基本概念搞明白了我们就可以说说本文的主角line-height属性了。
定义:line-height 属性设置行间的距离(行高),不能使用负值。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。line-height 与 font-size 的计算值之差(行距)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
div居中对齐一直是个难题,水平还好解决些,margin:0 auto; 可以解决现代浏览器,IE下text-align:center。但垂直居中就没那么简单了,默认是这样子的。
<div style="150px;height:100px;">
<span>This is a test.<br/>
This is a test.
</span>
</div>

我们可以利用line-block这样做
<div style="150px;height:100px;line-height:100px;font-size:0;">
<span style="display:inline-block;font-size:10px;line-height:1.4em;vertical-align:middle;">This is a test.<br/>
This is a test.
</span>
</div>

单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中
行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
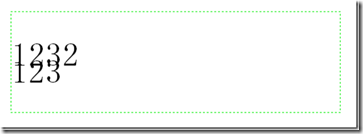
<div style="border:dashed 1px #0e0;line-height:150%;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的

非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值(在10px后有换算到30px ,但10px*150%已经继承到下一个30px的值上);上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。
而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
<div style="border:dashed 1px #0e0;line-height:1.5;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>

本文转载自:
http://www.cnblogs.com/fengzheng126/archive/2012/05/18/2507632.html
http://www.cnblogs.com/dolphinX/p/3236686.html
