1. 使用require.js的意义
(1)实现JS文件的异步加载,避免网页因为加载JS文件缓慢造成网页未响应
(2)管理模块之间的依赖性,便于代码的编写和维护。页面中只需要引入require.js和main.js,其余的js文件全部通过require.js管理。
2. 获取require.js
requireJS学习资料http://javascript.ruanyifeng.com/tool/requirejs.html
3. 使用require.js

把require.js放入项目的js目录下:

我们需要在html页面中引入require.js:
1 <script src="js/require.js" type="text/javascript" charset="utf-8" defer="defer" async="async"></script>
接下来,在js目录下新建我们的入口js文件,我们把它命名为“main.js”。这个文件就相当于java语言中的main函数,是整个js模块体系的入口,我们在main.js中引用我们需要依赖的js文件。

在刚刚引入require.js的script标签中添加一行一个data-main属性,并赋值为“js/main”。
1 <script src="js/require.js" data-main = "js/main" type="text/javascript" charset="utf-8" defer="defer" async="async"></script>
这个属性的值就是指定main.js文件的路径,可以省略.js后缀。
4. 如何配置main.js文件
完成了准备工作,接下来看我们可以在main.js中可以干什么。
(1)写js
我们可以直接在main.js中编辑javaScript代码:
1 // main.js
2 console.log("main.js被执行");

(2)引入依赖模块(require()函数)
- 加入要引入的依赖模块和main.js在同一层目录,可以直接使用模块文件名。
1 require(['firstModule','secondModule','thirdModule'],function(firstModule,secondModule,thirdModule){
2 //模块加载完成后执行的回调函数
3 });
- 如果我们需要手动配置模块文件路径,使用require.config()方法。
该方法需要写在main.js文件的头部:
1 require.config({ // main.js文件的路径是js/main.js
2 paths:{
3 "firstModule":"lib/firstModule.js" // 路径是js/lib/firstModule.js
4 "secondModule":"lib/secondModule.js" // 路径是js/lib/secondModule.js
5 "thirdModule":"lib/thirdModule.js" // 路径是js/lib/thirdModule.js
6 }
7 });
我们发现这三个依赖的js文件都在js目录下的lib目录下,为了书写简单,我们可以设置“基目录”:
1 require.config({ // main.js文件的路径是js/main.js
2 baseUrl:"js/lib",
3 paths:{
4 "firstModule":"firstModule.js" // 路径是js/lib/firstModule.js
5 "secondModule":"secondModule.js" // 路径是js/lib/secondModule.js
6 "thirdModule":"thirdModule.js" // 路径是js/lib/thirdModule.js
7 }
8 });
我们发现这样写有一个问题,就是依赖几个js模块,就得发送几次js请求,require.js针对这个问题有一个优化工具,可以把多个模块合并在一个文件中,减少js请求。这个等我了解之后再单独说... ...
5. 接下来,我们看一个完整的使用AMD写法实现的模块加载到调用执行的例子:
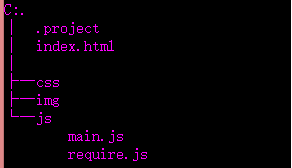
目录结构如下:

1 /*
2 * js/lib/dates.js
3 */
4 define(function(){
5 let date = new Date();
6 let outDate = function(){
7 console.log(date.getDate());
8 };
9 return {
10 outDate:outDate
11 };
12 });
13
14
15
16 /*
17 * js/main.js
18 */
19 require(['lib/dates'],function(dates){
20 dates.outDate();
21 });
执行结果:

6. 如何加载没有使用AMD规范的模块(没有使用define()函数定义)
方法:使用require.config()方法的shim属性配置。
以jquery.scroll插件为例演示:
1 shim:{
2 "jquery.scroll":{
3 deps:['jquery'],
4 exports:'jQuery.fn.scroll'
5 }
6 }
- deps : 是一个数组,表明该模块依赖的模块
- exports : 表明模块外部调用该模块时的变量名
