博客园已经很不错了,但作为比较“挑剔”的用户,在使用的过程中,还是有一些地方不爽的。
我不是一个专业的前台程序员,也只能凭借自己蹩脚的JS和CSS知识完成对页面的小改造(专业的大虾莫要鄙视呀。。)。
这里给大家分享出来,博大家一笑。觉得有用的可以直接拿去。(本来也没啥技术含量的)
先说说我不习惯的部分:
1、在大概扫一眼别人写的博客的时候,我就有“推荐”或者“反对”冲动,
可是,两个按钮在哪儿呢? 在正文的最底部,我还得拉到最底部才能完成对一篇文章的“批判”。

2、一般比较负责任的博客(篇幅比较小的例外,例如本文),都会有目录,这样读者读起来也方便,直接读自己感兴趣的章节就好了。
于是乎,点击了某段的链接,读完该段之后,想回到目录处。这个时候咋办呢? 我次啊,要么到对底部,点击返回顶部,要么用滚轮滚到顶部。
也许有的人说,那有什么啊。但对于“挑剔”的“懒惰”的我,那简直是噩梦。

3、如果觉得文章比较靠谱,也比较合口味,通常情况下就会关注博主,但是我到哪里找博主呢?
如果没有对模板进行改动的话,博主一般在正文的最底部。

4、如果文章哪里写的比较好,或者哪里写的和自己想的有些出入,我想要“吐槽”,这时候要咋整?
Oh god 还在最底部,作为像我这样记性不好人来说,没准刚滑到底部我就忘了“槽点”了。

开始动手DIY
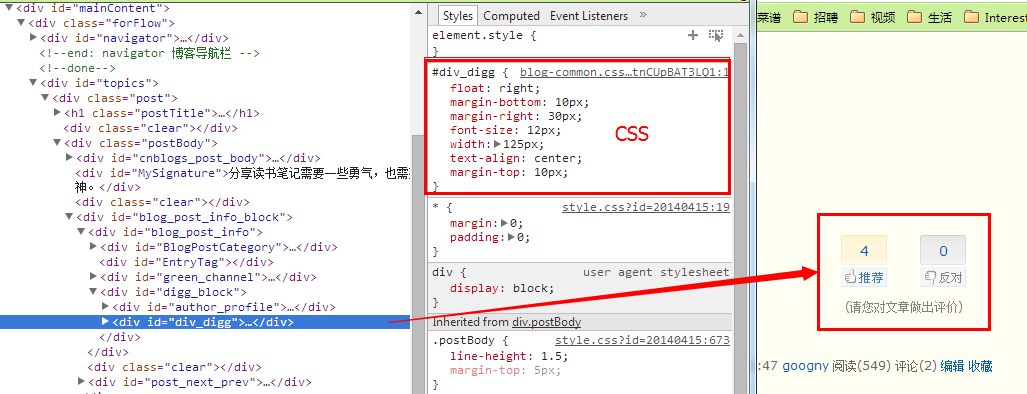
第一步:查看“推荐”、“反对”的元素

可以看到 “推荐”和“反对” 元素共同在一个ID为 div_digg 的div元素中。图中中间红框部分是该元素的CSS代码。
我想让它锁定在正文的右下方,保持不动。于是就在博客设置->页面定制CSS代码里添加该元素的CSS代码。
#div_digg { position: fixed; bottom: 0px; right: 250px; padding: 8px 8px 8px 10px; background-color: #fff; border: 1px solid #D9DBE1; }
就可以达到我想要的效果了。这里我想说的是,具体的位置得根据每个人使用的博客模板设定。

第二步:在第一步的基础上,往该元素上添加元素“关注博主”。
原理是这样的,在元素中添加一个子元素,子元素有链接到“加关注”的JS函数。
关注的JS函数已经存在了,我能只需要找到这个函数名就可以了。(关于怎么查找的,应该很简单,由于要截很大的图,这里就略过了。)
函数名为c_follow(); 但是你要是用JS功能,你得申请JS权限,给人家发个邮件说明下就好了。
我要做的就是找到父元素,生成一个新元素,添加到父元素中即可。废话少说,看代码。
1 <head> 2 <script type="text/javascript"> 3 4 /*在div_digg中添加关注链接*/ 5 var div_digg = document.getElementById("div_digg"); 6 7 var my_div = document.createElement("div"); 8 my_div.style.padding="0 0 5px 0"; 9 my_div.innerHTML = "<a onclick="javascript:c_follow"+"();" href="javascript:void(0);" style="font-weight: bold; padding-left: 5px;">关注 Googny</a>" 10 11 div_digg.insertBefore(my_div,div_digg.firstChild); 12 /*添加关注链接结束*/ 13 </script> 14 </head>
这里要说明一个问题,第9行代码中的onclick属性,我将c_follow(); 分在了字符串的两部分中。
我这样做的原因是:如果我写成 c_follow();后,在我保存之后再看这段代码,c_follow() 被空字符串代替了。
我明明申请了JS的使用权限的,而且也得到肯定的回复了,为什么还要这样?(现在还不太明白)所以我将函数调用分在了两个字符串的两部分。
效果如下图所示:

第三步:添加"快速评论"和"返回顶部"功能:
先给出代码(在第二步的基础上),再进行分析。
1 <head> 2 <script type="text/javascript"> 3 function focusFunction(){ document.getElementById("tbCommentBody").focus(); } 4 5 /*在div_digg中添加关注链接*/ 6 var div_digg = document.getElementById("div_digg"); 7 8 var my_div = document.createElement("div"); 9 my_div.style.padding="0 0 5px 0"; 10 my_div.innerHTML = "<a onclick="javascript:c_follow"+"();" href="javascript:void(0);" style="font-weight: bold; padding-left: 5px;">关注 Googny</a>" 11 12 div_digg.insertBefore(my_div,div_digg.firstChild); 13 /*添加关注链接结束*/ 14 /*添加评论快速入口*/ 15 document.getElementById("digg_tips").innerHTML = "<a onclick="javascript:focusFunction();" href="javascript:void(0);" style="font-weight: bold; padding-left: 5px;">快速评论</a> <a href="#top" style="font-weight: bold; padding-left: 5px;">返回顶部</a>"; 16 17 </script> 18 </head>
首先 在第3行声明一个函数 focusFunction () ,该函数通过ID获取textarea元素,并获取焦点。
然后在第15行添加元素到digg_tipps元素(其实就是将原来元素里的内容“(请您对文章做出评价)”给覆盖了)。
=====修正未登录客户快速评论无响应bug====
function focusFunction(){ var tbEl = document.getElementById("tbCommentBody"); if(tbEl) tbEl.focus(); else window.location.href = "http://passport.cnblogs.com/login.aspx?"; }
=====完毕(那些点反对的人难道是为了帮楼主测试bug的吗?放心,我没有把推荐的响应函数放在反对上。)=====
最终结果如图所示:

好了,这样是不是方便读者许多,虽然没啥技术含量,但是的确很爽。
如果你觉得这个想法不错,分享给更多的人吧,不要钱的哟。
更多内容尽在这里:相关博客一览表