百度地图提供了地图样式的定制,定制种类相当繁多,可以细致到道路、
1. 访问地址
http://lbsyun.baidu.com/apiconsole/custommap
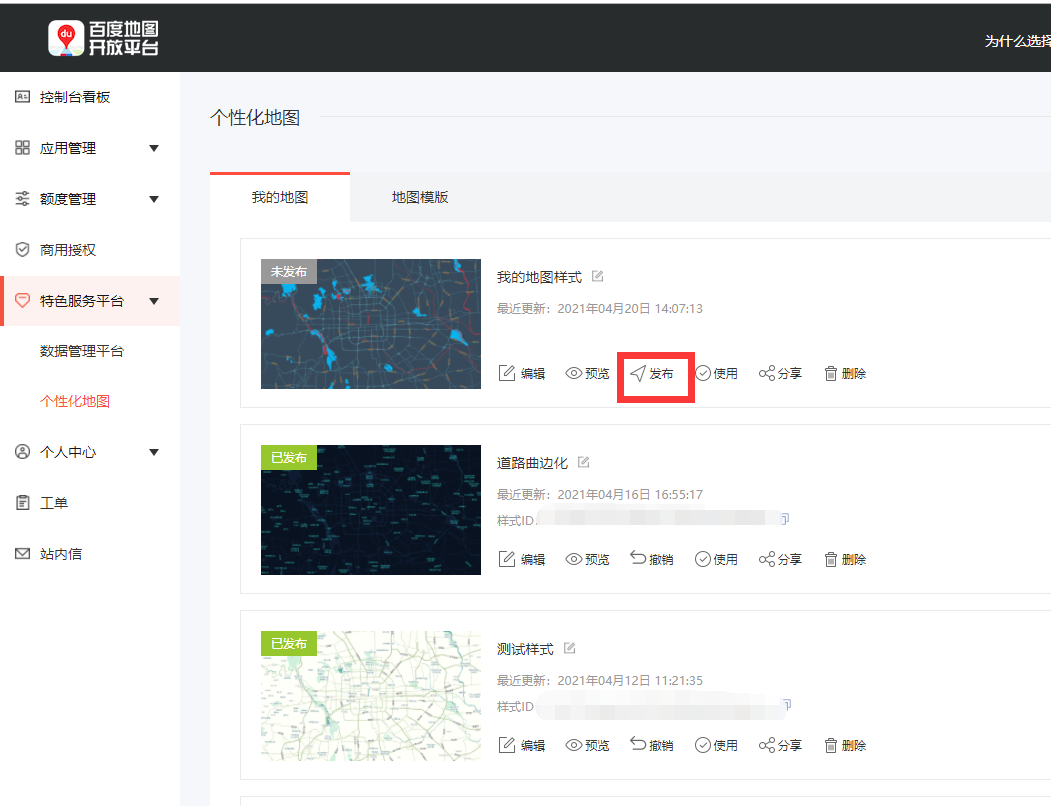
2. 特色服务平台-个性化地图-新建。
打开后,有三种方式:
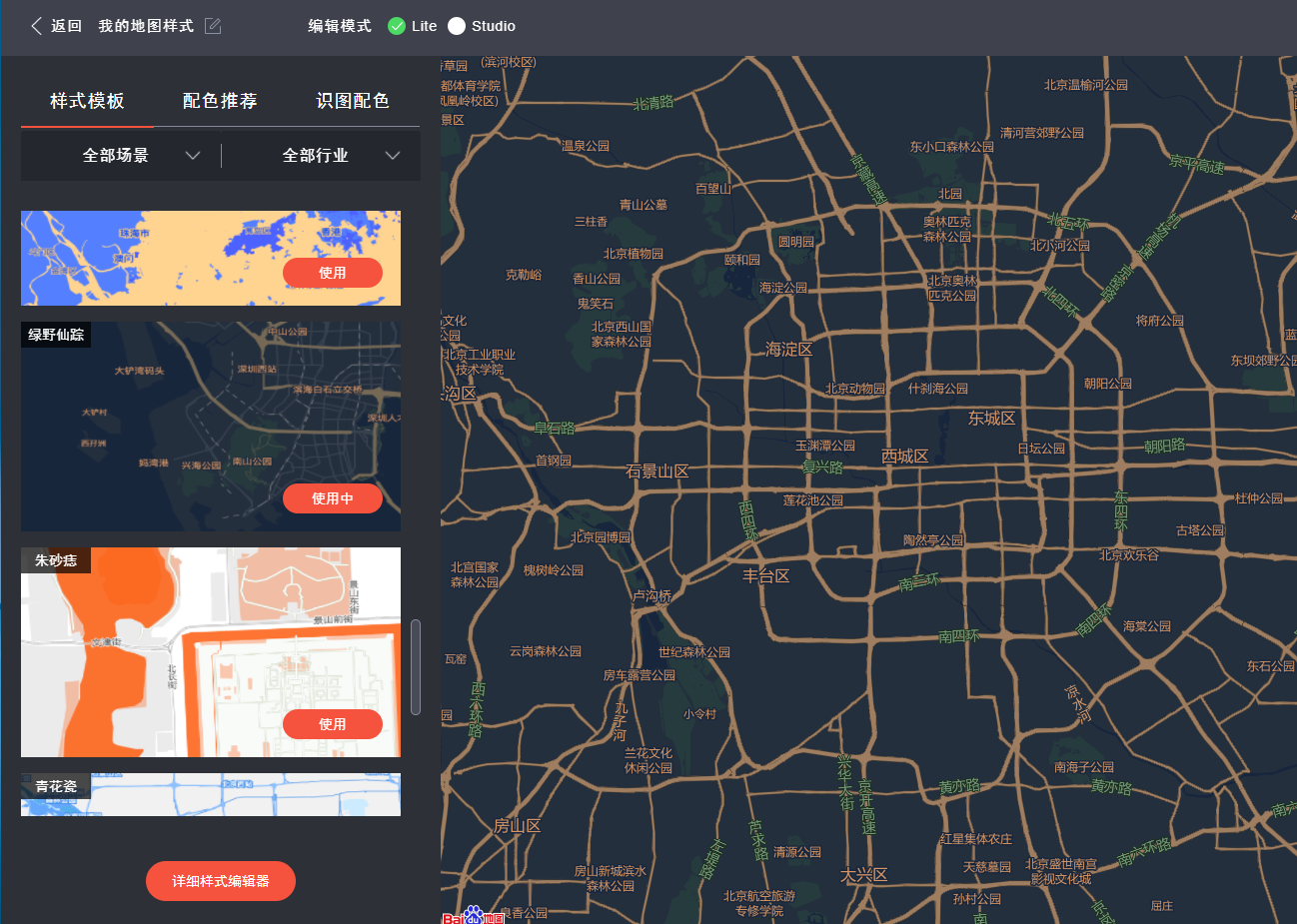
第一种根据模板选择:里面有些官方模板,根据场景分深色和浅色,根据行业分全部行业、出行行业、物流行业。如果对地图
没有特殊需求的话,从中选择一个区别于官方标准地图样式已足够。

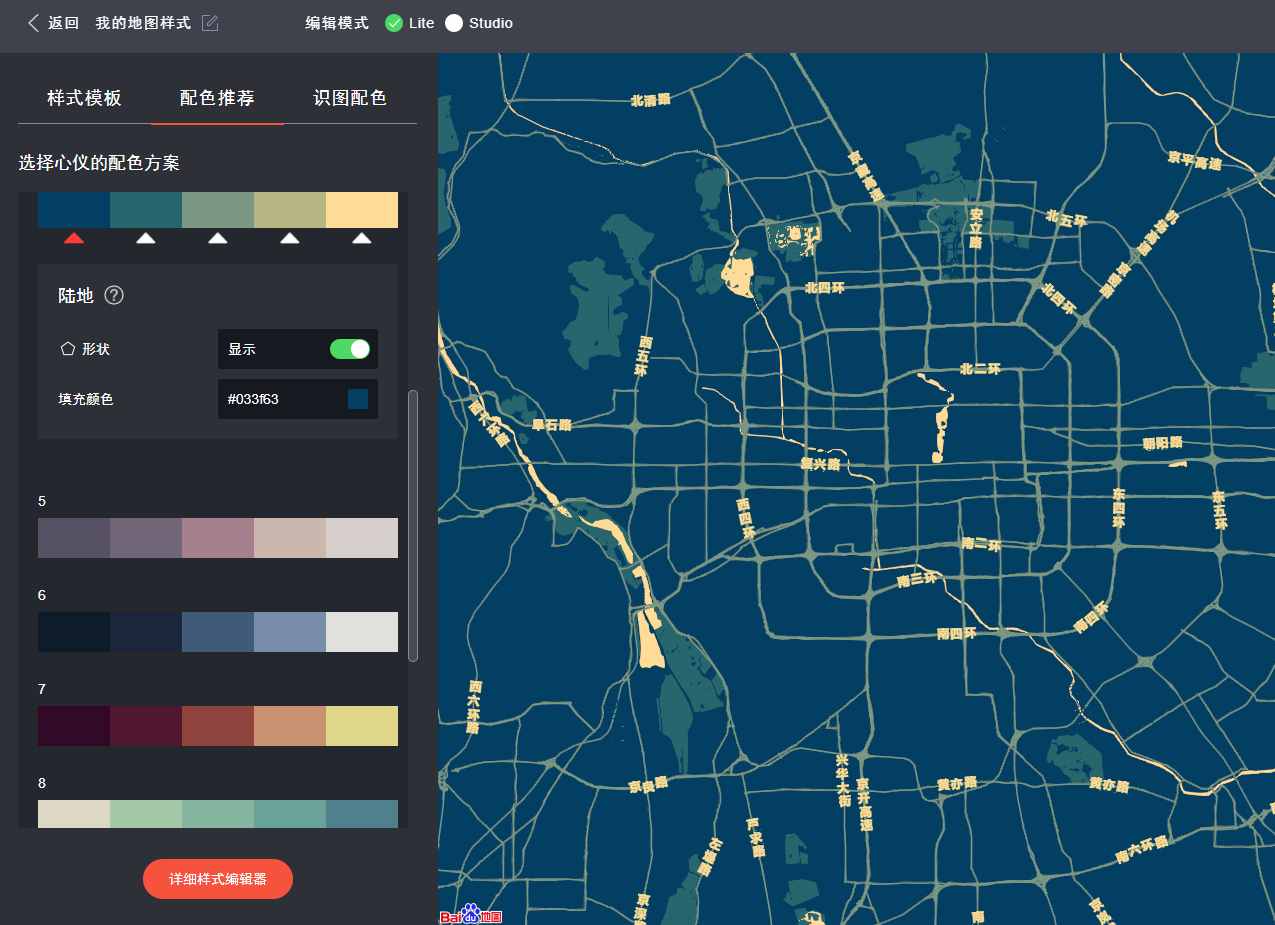
第二种根据配色色系选则:提供各种色系,然后地图根据选择色系自行调整。

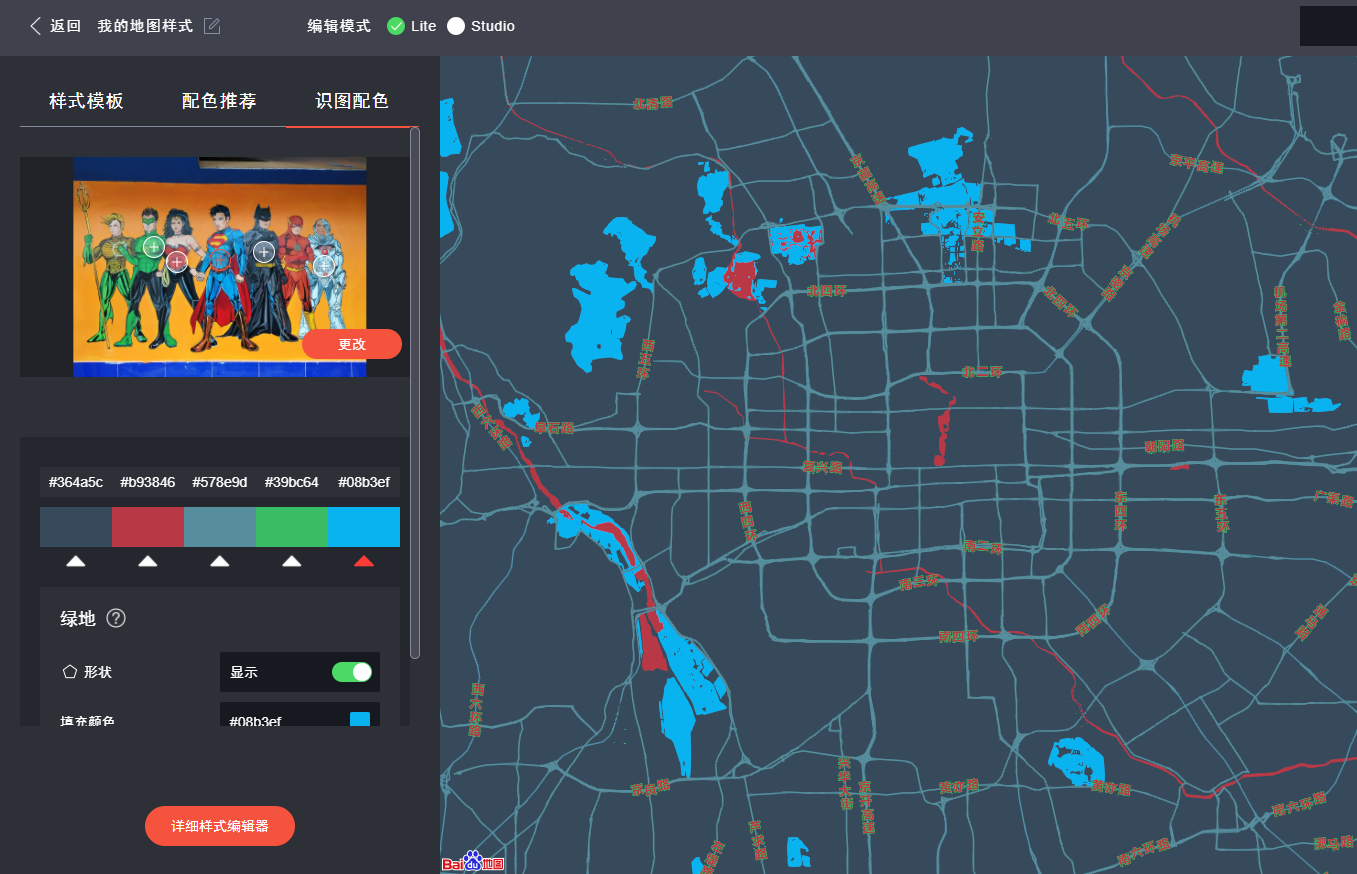
第三种:根据图片的颜色进行配色:
可以从截图中看到,其实是提取了图片中对应不为的几种颜色作为色系进行地图渲染。作为某些logo或者场景进行定制是很不错的。

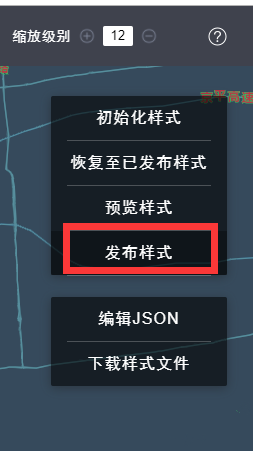
4. 发布新创建的地图。
可以在编辑器中直接选择发布,也可以在我的地图中,对选择的地图进行发布。 这里也可以通过点击下载样式文件,将样式下载为json文件, 后面调用。


发布成功后,有个样式ID,是后面调用时需要用到的。
5. 调用样式。
从第4步,我们也能了解到,调用地图样式有两种方式,一种是通过样式ID调用,一种是通过样式JSON文件调用。
我们分别来看一下:
第一种通过样式ID:
1 /** 2 * 使用样式ID设置地图样式 3 */ 4 function setMapStyleFromId(){ 5 map.setMapStyleV2({ 6 styleId:'29f56e7ce69278af249c1182f10533c7' //此样式为测试用,随时可能会被删除,请修改为自己的ID
7 });
8 }
第二种通过调用JSON文件:此处 $ 需要引用jquery.
1 /** 2 * 使用样式Json文件设置地图样式 3 */ 4 function setMapStyleFromJson() { 5 6 $.getJSON('/bdMap/data/custom_map_config.json', function (json) { 7 map.setMapStyleV2({ 8 styleJson: json 9 }); 10 }); 11 }
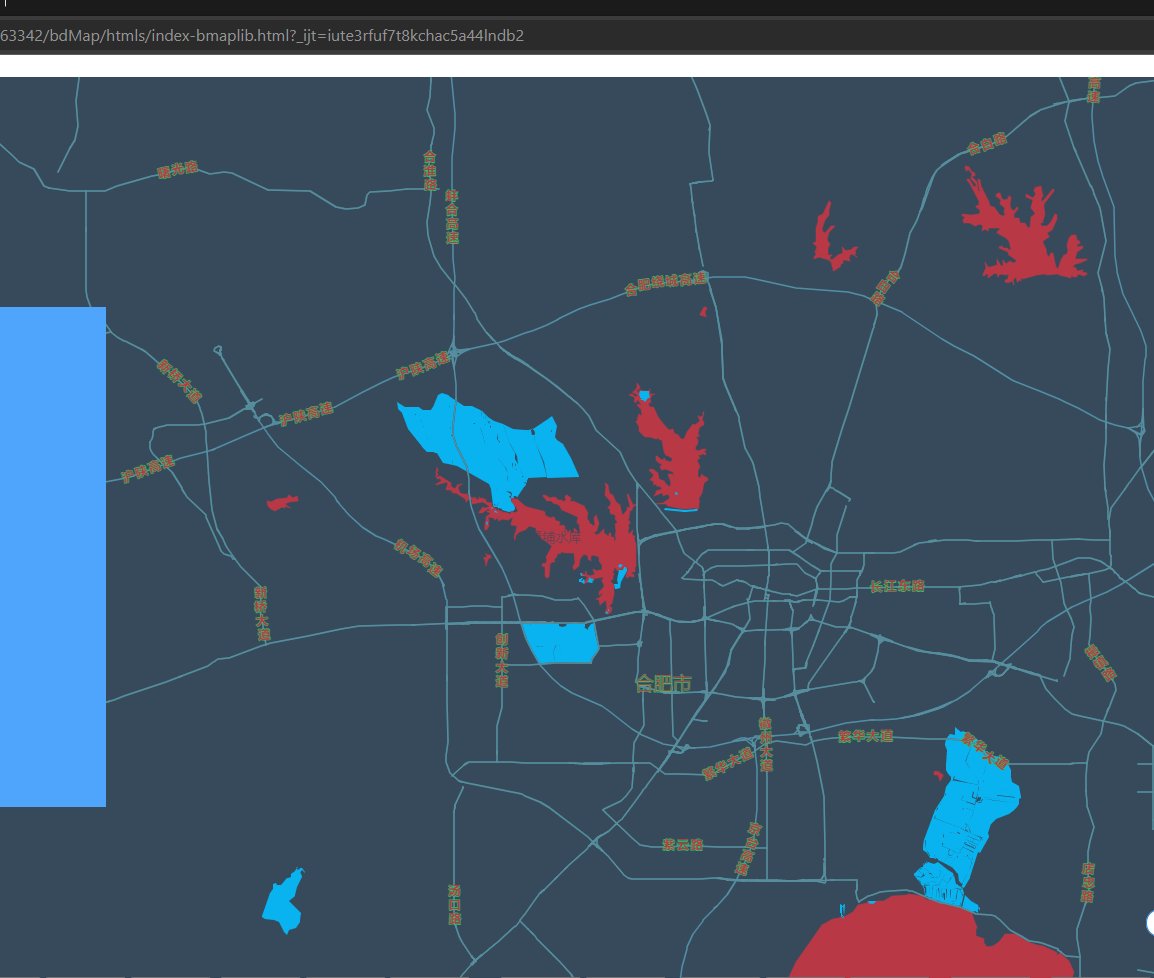
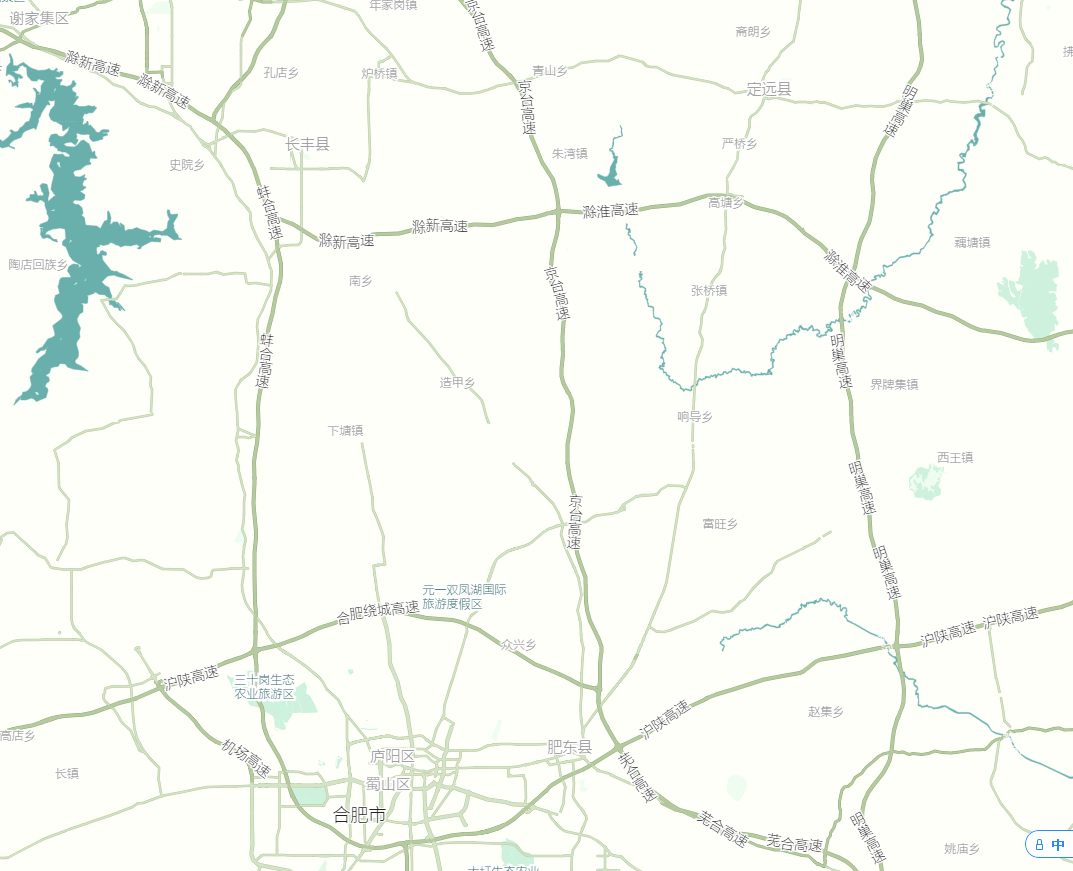
6. 页面显示:


7. 参考代码