只上项目中用到的代码:
1、实现重写TabBar的TabBarItem,然后在中间额外加一个按钮。
1 #import <UIKit/UIKit.h> 2 3 @interface BikeTabBar : UITabBar 4 5 @end
1 #import "BikeTabBar.h" 2 3 @interface BikeTabBar () 4 5 //@property (nonatomic,weak)UIButton *centerButton; 6 7 @end 8 9 @implementation BikeTabBar 10 11 12 13 - (void)layoutSubviews 14 { 15 [super layoutSubviews]; 16 17 UIButton *centerButton = [UIButton buttonWithType:UIButtonTypeCustom]; 18 [centerButton setImage:[UIImage imageNamed:@"tab_bar_ride0"] forState:UIControlStateNormal]; 19 [centerButton setImage:[UIImage imageNamed:@"tab_bar_ride1"] forState:UIControlStateHighlighted]; 20 // 一定要记得设置尺寸 21 [centerButton sizeToFit]; 22 [self addSubview:centerButton]; 23 24 // 获取子按钮总数 25 NSInteger count = self.items.count; 26 CGFloat x = 0; 27 CGFloat y = 0; 28 CGFloat w = self.width / (count + 1); 29 CGFloat h = self.height; 30 31 int i = 0; 32 // 遍历所有的tabBarButton 33 for (UIControl *tabBarButton in self.subviews) { 34 if ([tabBarButton isKindOfClass:NSClassFromString(@"UITabBarButton")]) { 35 if (i == 2) { 36 i += 1; 37 } 38 x = i * w; 39 // 设置UITabBarButton位置 40 tabBarButton.frame = CGRectMake(x, y, w, h); 41 tabBarButton.tag = i; 42 43 i++; 44 45 // 监听 UIControlEventTouchDownRepeat : 短时间内连续地重复点击 46 // [tabBarButton addTarget:self action:@selector(tabBarButtonClick:) forControlEvents:UIControlEventTouchDownRepeat]; 47 [tabBarButton addTarget:self action:@selector(centerButtonClicked:) forControlEvents:UIControlEventTouchUpInside]; 48 } 49 } 50 51 // 设置加号按钮位置 52 centerButton.center = CGPointMake(UIScreenWidth * 0.5, h * 0.5); 53 } 54 55 56 - (void)centerButtonClicked:(UIButton*)sender{ 57 58 } 59 60 @end
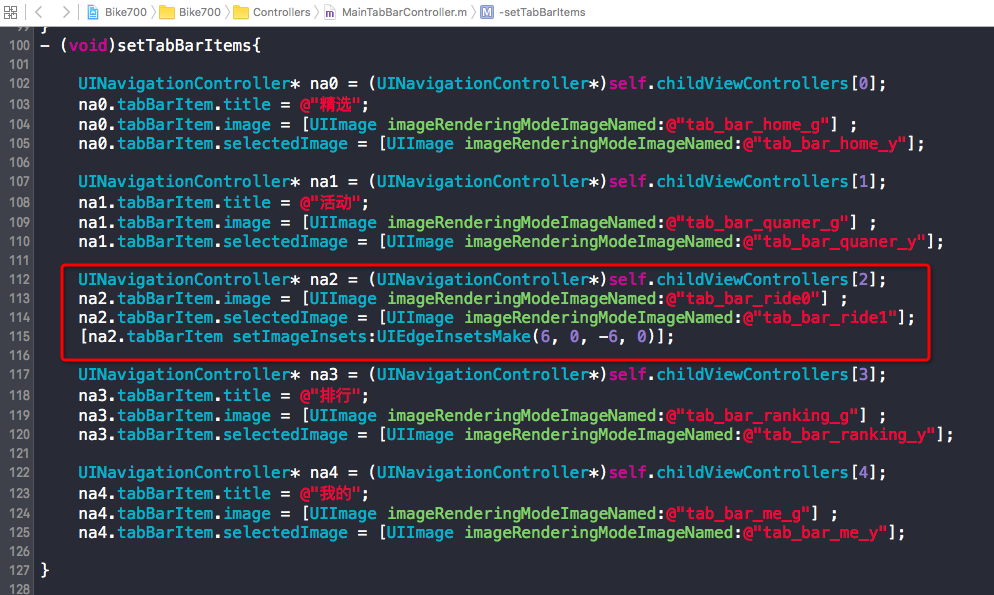
2、实现修改中间的UITabBarItem的样式,比如大小、位置
这个需求和上面一个需求在用户交互有一个区别,上面自定义的TabBar中间的按钮是额外添加的,不具备UITabBarController的UITabBarItem的本质,在用户交互中,比如选择了第一个Item,然后再点击中间这个额外添加的按钮,那个第一个Item并不会自动切换成未选中的状态。
而对于这第二个个需求,本人一开始觉得要自定义TabBar,其实根本不需要。