Hello,大家好,好久没写博客了,今天再次来研究研究Coding源码,久违了。
前 言:作为初级程序员,想要提高自己的水平,其中一个有效的学习方法就是学习别人好的项目。本篇开始会陆续更新本人对github上开源的一个很不 错的项目的一点点学习积累。也就是,探究着别人写的源码,我学到了新的什么东西?本人愚拙,而且码龄不多,也就三年左右,水平不高,如有挫解,还望指正。 本人乐爱学习,乐于分享,广结良缘,愿意交流。当然,高手可以飘过。
Coding-iOS项目网址:https://github.com/Coding/Coding-iOS 读者感兴趣的可以自己去下载,当然项目很多第三方框架是没有直接集成进来的,读者自行通过该项目的提示处理。
另外还有官网介绍:https://coding.net/u/coding/p/Coding-iOS/git#rd

内容概要:
1、关于JDStatusBarNotification
2、关于ActionSheetPicker-3.0
3、关于Coding自定义Cell的一个细节:设置高度
4、关于AGEmojiKeyboard(表情键盘)
5、关于baseURL的设计
6、关于HtmlMedia.h/.m文件
1、关于JDStatusBarNotification:
首先给出github网址:https://github.com/jaydee3/JDStatusBarNotification 点赞两2K多哦,看来很靠谱哦。
下面也展示一下这个控件做了什么:

2、关于ActionSheetPicker-3.0
在Coding中,用的ActtionSheetPicker是比较旧的,现在版本更新到3.0,地址:https://github.com/skywinder/ActionSheetPicker-3.0
功能封装的比较好,也是项目开发中个人设置信息模块常用的控件。
3、关于Coding自定义Cell的一个细节:设置高度。
在这个TitleRImageMoreCell中有一个cellHeight的类方法。

然后这个自定义Cell被用的时候:

这个细节很好,好在假如某个Cell我需要更改它的高度了,就不用去找用到这个Cell的tableview的方法,而是可以直接找到那个Cell里面去修改方法,相同的Cell在共用的时候可以统一修改。
这个用法仅不好的情况是:如果两个共用一个Cell类创建,但是要求高度不一样,就只能另外新建一个了。除此之外,这个将高度封装在Cell内部的用法就比较好。
4、关于AGEmojiKeyboard(表情键盘)
在Coding中,表情键盘用了AGEmojiKeyboard这个第三方库:

第三方库地址:https://github.com/ayushgoel/AGEmojiKeyboard

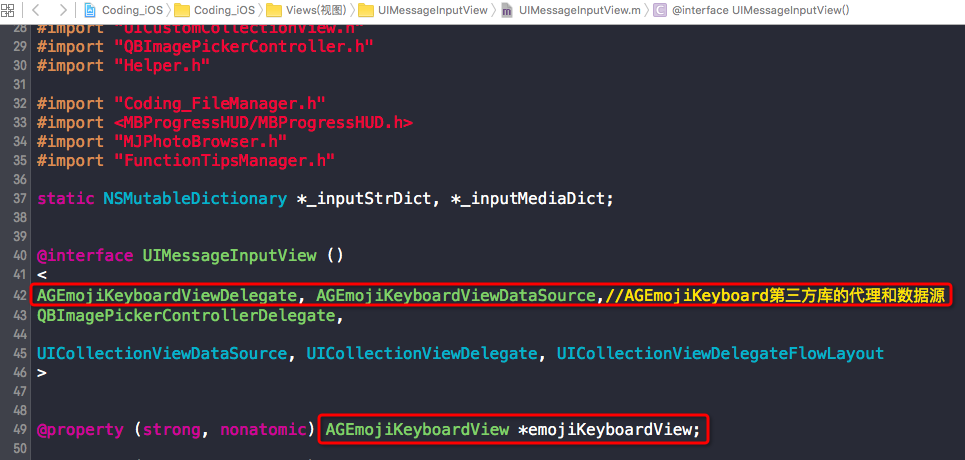
除此之外,我们来看看Coding中用的使用:

而我在官方AGEmojiKeyboardSample源码中,用了Pod继承AGEmojiKeyboard之后,然后看源码:

可以看得出Coding基本改写来自AGEmojiKeyboard官方源码,所以要学习Coding的AGEmojiKeyboard就有必要研习一下源码喽。
5、关于baseURL的设计
在Coding中,是通过NSObject+Common.h/.m这个类别来拓展很多公共的方法,本人自以为是的觉得这是个可以取代大部分宏定义的一个简易的做法。另外在Swift中已经没有#define定义宏了,但是可以通过类似的常量定义或者是func函数来替代它,可以google或者直接阅读本人搜索到的如何为Swift进行宏定义的相关内容,但是Coding用的还是OC,我们接着了解一下Coding中一些做法:

当然我前面提到的替代宏只是一个想法,正好和Swift是迎合的,是一个可以有可以做的想法。Swift有一个特点是全局,一个函数不用导入就能容易被别的文件中调用。
上图所呈现的一个设计,将端口和IP地址独立出来写成baseURLStr,并通过本地序列化来存储和获取。而获取baseURLStr的方法是通过NSObject拓展的类别,通过NSObject即可调用这个方法。
6、关于HtmlMedia.h/.m文件
这个是解析html之后获取的资源模型对象,解析html文件之后,获取的得到的其实是html源码中有用的部分,所以看下图,我特意添加了打印看看是什么内容:

接着我运行Coding,然后跳转到冒泡广场页面

然后我将这部分html代码拷贝到自己用记事本新建的简单的html文件里:
1 <p>下午五点多就到达了目的地稻城县城境内,住在了一个具有很好地理位置的酒店,但是没有网络没有热水,我好像高反了,一天坐车,看到了许多的美丽景色,好漂亮好漂亮,明天景区的最低海拔四千两百多米,希望不要高反了…… 2 <a href="https://dn-coding-net-production-pp.qbox.me/bef3c579-dc9d-463d-b54f-51da3391cfeb.jpg" target="_blank" class="bubble-markdown-image-link" rel="nofollow"> 3 <img src="https://dn-coding-net-production-pp.qbox.me/bef3c579-dc9d-463d-b54f-51da3391cfeb.jpg" alt="" class="bubble-markdown-image"> 4 </a> 5 <a href="https://dn-coding-net-production-pp.qbox.me/05309c05-cbcd-4fca-8627-9143b27b922f.jpg" target="_blank" class="bubble-markdown-image-link" rel="nofollow"> 6 <img src="https://dn-coding-net-production-pp.qbox.me/05309c05-cbcd-4fca-8627-9143b27b922f.jpg" alt="" class="bubble-markdown-image"> 7 </a> 8 </p>
接着通过浏览器打开它,一段文字加两张好大的图片:

再看Coding:

然后我们接着看那部分代码:

所以,接着就要结合Coding这里学习学习点hpple的用法喽,在Coding的介绍官网也提到:
关于如何正确显示冒泡的内容:api返回的数据里面,冒泡内容都是html格式,需要做一下预处理;其实私信、讨论里面的内容也是html。解析html的类名是HtmlMediaItem,它是先用hpple对html进行了解析,然后把对应的media元素和对应的位置做一个存储,显示的时候便可以根据需要来显示了。
然后我们可以进入hpple学习学习喽。于是,我就简单的了解了一下这个hpple框架:iOS开发之第三方库的学习--hpple的使用