前言:作为初级程序员,想要提高自己的水平,其中一个有效的学习方法就是学习别人好的项目。本篇开始会陆续更新本人对github上开源的一个很不错的项目的一点点学习积累。也就是,探究着别人写的源码,我学到了新的什么东西?本人愚拙,而且码龄不多,也就三年左右,水平不高,如有挫解,还望指正。本人乐爱学习,乐于分享,广结良缘,愿意交流。当然,高手可以飘过。
Coding-iOS项目网址:https://github.com/Coding/Coding-iOS 读者感兴趣的可以自己去下载,当然项目很多第三方框架是没有直接集成进来的,读者自行通过该项目的提示处理。
另外还有官网介绍:https://coding.net/u/coding/p/Coding-iOS/git#rd

内容概要:
1、关于MobClick,友盟统计的使用
2、关于Google Analytics
3、关于Debug
4、关于RDVTabBarController
5、关于GCC语法
6、关于TMCache的使用
7、关于TTTAttributedLabel的使用
正文:
2016年3月21日
文件:BaseViewController.m
1、下面代码添加友盟统计,设置状态栏,代码设置竖屏。
1 - (void)viewWillAppear:(BOOL)animated 2 { 3 [super viewWillAppear:animated]; 4 // hy:友盟统计,https://github.com/liyoro/UMAnalytics 5 // hy:标哥的博客:http://www.henishuo.com/ios-umeng-push/ 6 [MobClick beginLogPageView:[NSString stringWithUTF8String:object_getClassName(self)]]; 7 // hy:设置状态栏 8 [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent animated:YES]; 9 10 // hy:如果不是竖屏、不支持竖屏或是横屏 11 if (self.interfaceOrientation != UIInterfaceOrientationPortrait 12 && !([self supportedInterfaceOrientations] & UIInterfaceOrientationMaskLandscapeLeft)) { 13 // hy:设置成竖屏 14 [self forceChangeToOrientation:UIInterfaceOrientationPortrait]; 15 } 16 } 17 ...... 18 - (void)forceChangeToOrientation:(UIInterfaceOrientation)interfaceOrientation{ 19 [[UIDevice currentDevice] setValue:[NSNumber numberWithInteger:interfaceOrientation] forKey:@"orientation"]; 20 }
文件:MobClick.h 是友盟统计的SDK接口文件。具体使用以后补充,先知道这个类是这么回事。
2、下面代码中用了Google Analytics。
关于集成这个Google Analytics的SDK学习的网站:https://www.raywenderlich.com/53459/google-analytics-ios (外国网站)
对应的国内翻译网站:http://www.cocoachina.com/industry/20140108/7674.html
1 - (void)viewDidLoad{ 2 [super viewDidLoad]; 3 self.view.backgroundColor = kColorTableBG; 4 // hy:这里又代码设置竖屏 5 if (self.interfaceOrientation != UIInterfaceOrientationPortrait 6 && !([self supportedInterfaceOrientations] & UIInterfaceOrientationMaskLandscapeLeft)) { 7 [self forceChangeToOrientation:UIInterfaceOrientationPortrait]; 8 } 9 // hy:添加了google analytics,Google提供的免费的使用者分析服务 10 // GA 11 id<GAITracker> tracker = [[GAI sharedInstance] defaultTracker]; 12 [tracker set:kGAIScreenName value:[NSString stringWithUTF8String:object_getClassName(self)]]; 13 [tracker send:[[GAIDictionaryBuilder createScreenView] build]]; 14 }
3、下面代码用了宏定义Debug打印模式
- (void)tabBarItemClicked{ DebugLog(@" tabBarItemClicked : %@", NSStringFromClass([self class])); }
然后我command+click跳转到下面代码:
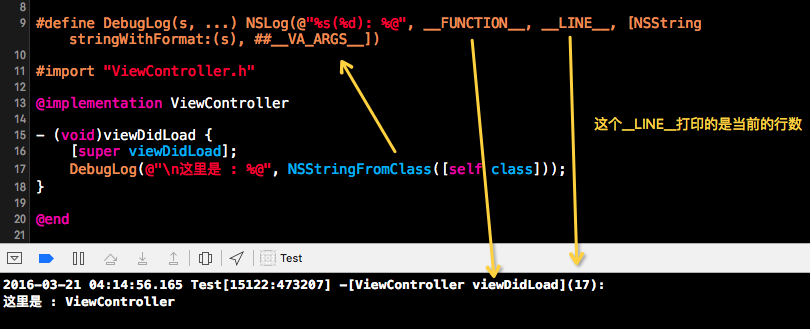
1 #define DebugLog(s, ...) NSLog(@"%s(%d): %@", __FUNCTION__, __LINE__, [NSString stringWithFormat:(s), ##__VA_ARGS__])
然后我就自己创建新的Simple Project使用了一下:

4、文件夹:RDVTabBarController
因为在项目源码中,RootTabViewController : RDVTabBarController<RDVTabBarControllerDelegate>,所以进一步探索RDVTabBarController,发现这个是第三方框架
而且github上点赞量蛮高的,网址是:https://github.com/robbdimitrov/RDVTabBarController 。记录以后学习学习该源码做了什么?
3月24日:
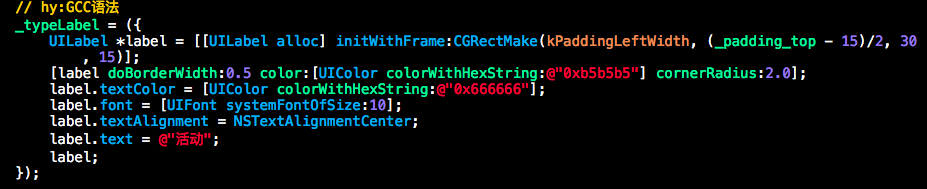
5、在CodingBannersView.m文件中可以发现一枚"GCC语法":

6、关于TMCache的使用:
在Coding-iOS这个项目中,通过pod集成了TMCache这个框架,于是我就对这个框架进行了了解:
TMCache的github地址:https://github.com/tumblr/TMCache
TMCache 是 Tumblr 公司开发的一个快速,无死锁的并行对象缓存,支持 iOS 和 OS X 系统。
示例代码:
UIImage *img = [[UIImage alloc] initWithData:data scale:[[UIScreen mainScreen] scale]];
[[PINCache sharedCache] setObject:img forKey:@"image" block:nil]; // returns immediately
[[PINCache sharedCache] objectForKey:@"image"
block:^(PINCache *cache, NSString *key, id object) {
UIImage *image = (UIImage *)object;
NSLog(@"image scale: %f", image.scale);
}];
不过现在已经停止更新了。
然后再来看Coding-iOS这个项目中的一个TMCacheExtend.h和TMCacheExtend.m文件。
1 #import <Foundation/Foundation.h> 2 #import "TMCache.h" 3 4 @interface TMCache (Extension) 5 6 + (instancetype)TemporaryCache; 7 + (instancetype)PermanentCache; 8 9 @end
1 #import "TMCacheExtend.h" 2 3 #define kTemporaryCache @"com.dv.cache.temporary" 4 #define kPermanentCache @"com.dv.cache.permanentCache" 5 6 @implementation TMCache (Extension) 7 8 + (instancetype)TemporaryCache{ 9 return [[TMCache sharedCache] initWithName:kTemporaryCache]; 10 } 11 + (instancetype)PermanentCache { 12 return [[TMCache sharedCache] initWithName:kPermanentCache]; 13 } 14 15 @end
看的出这个拓展(但不是类别,仅仅是普通类,使用了便利构造器的用法),便利出了两个方法:temporary(临时的)、permanent Cache(永久的缓存)
然后在CSSearchModel.m文件中,只用了临时缓存的方法TemporaryCache。
7、关于TTTAttributedLabel的使用
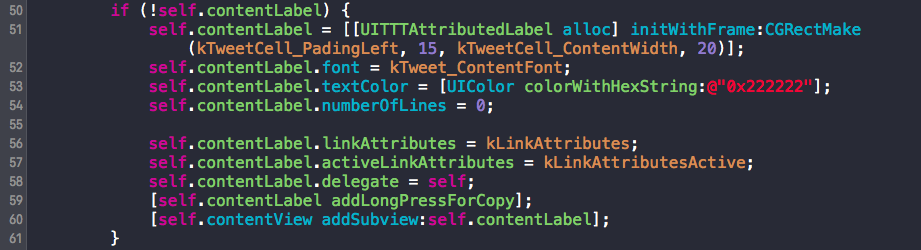
这个是点赞超过5K的第三方框架,github网址是:https://github.com/TTTAttributedLabel/TTTAttributedLabel ,简略的中文博客介绍可以看看:http://each.dog/2015/01/14/read-tttattributedlabel.html ,然后来看看Coding源码中UITTTAttributedLabel.h是对TTTAttributedLabel的一个继承拓展,然后多出被使用,其中CSSearchCell.h中就被使用,导入和遵循了协议,在CSSearchCell.m文件中第32行声明了属性,然后创建了这个UITTTAttributedLabel对象:

如果读者意犹未尽,可以继续阅读本人学习Coding-iOS第二篇《学习Coding-iOS开源项目日志(二)》。