前言:这个小实例项目是完完全全以MJ视频传授的优化方案一步一个思路从零开始敲出代码的,而且每一步都有思路,都有逻辑所以然。敲代码讲究思路,我个人不建议记忆太多东西,反正我记性很差的。
小贴士:文章末尾有 项目资源 的百度云下载链接。
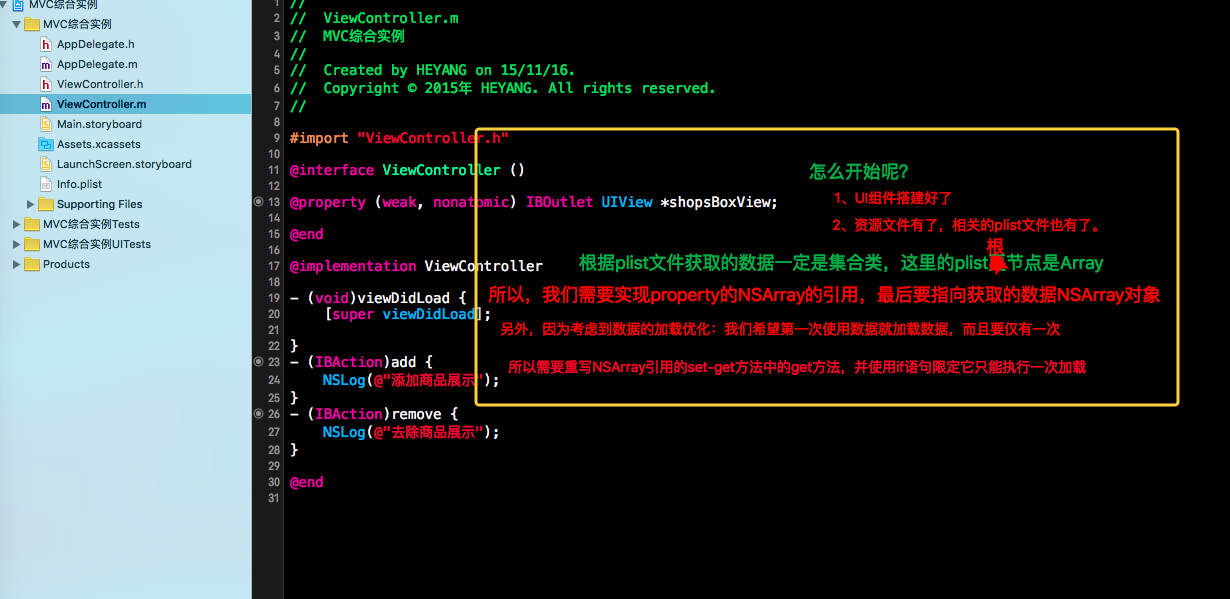
小实例项目--添加商品和商品名








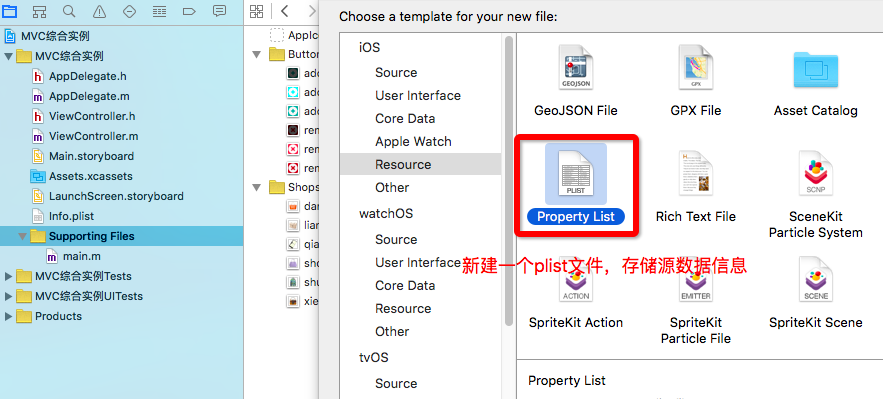
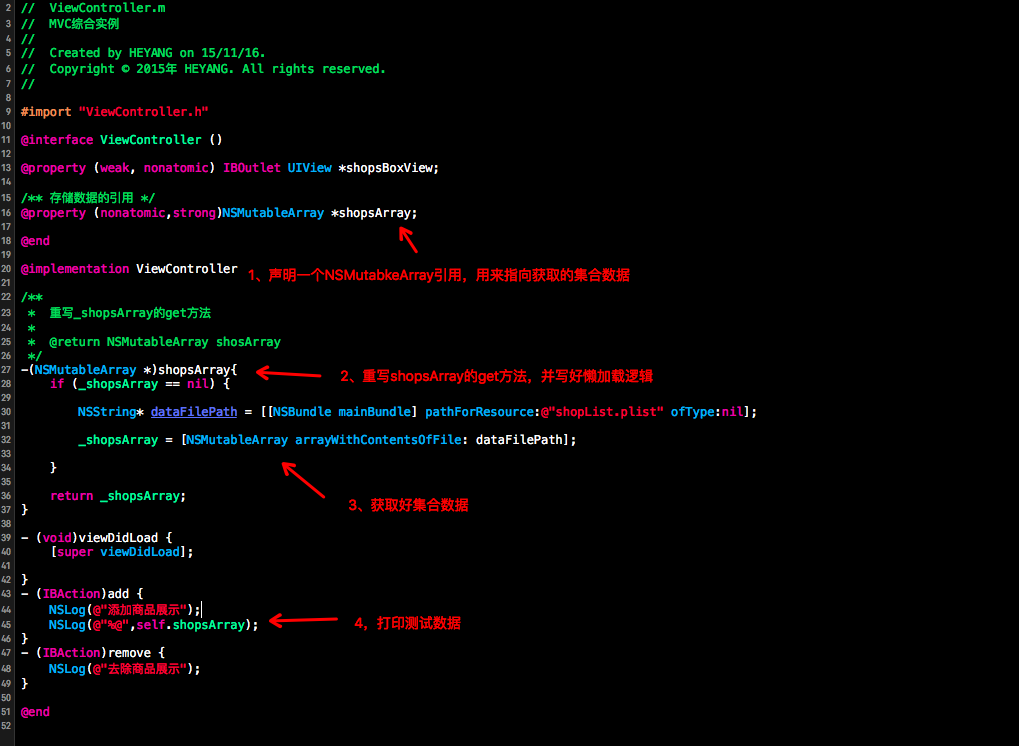
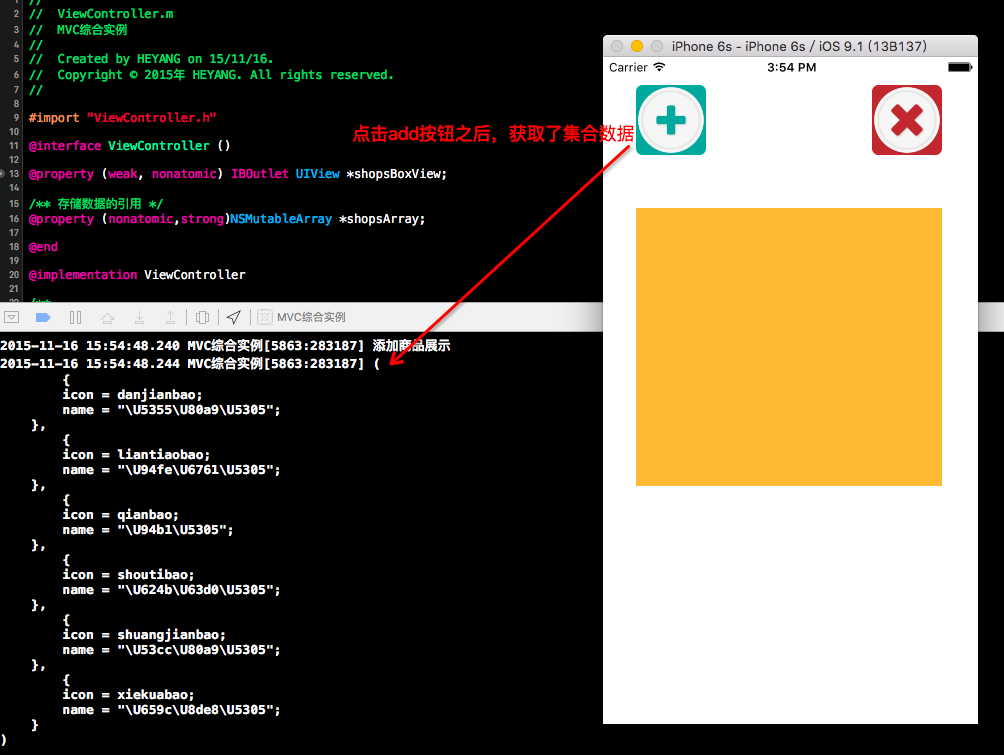
好,现在完成了 plist文件的数据 --转换到--> 集合对象存储这些数据 ,接下来根据MVC的原则,我们当然需要一个Model(数据模型),
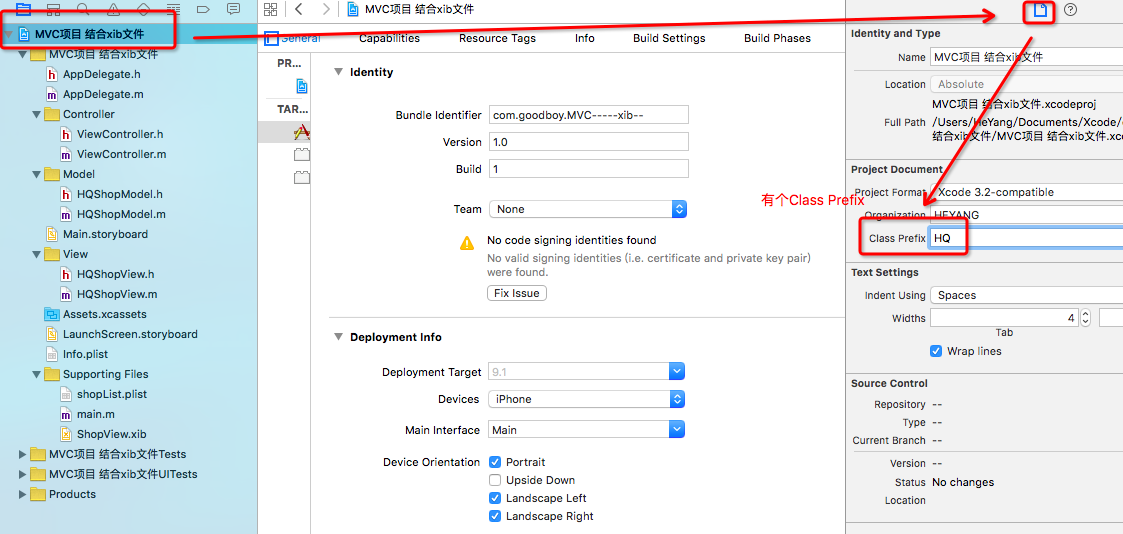
所以需要新建数据模型类,同时这里需要类前缀,类前缀设置一下可以一劳永逸:
设置类前缀:

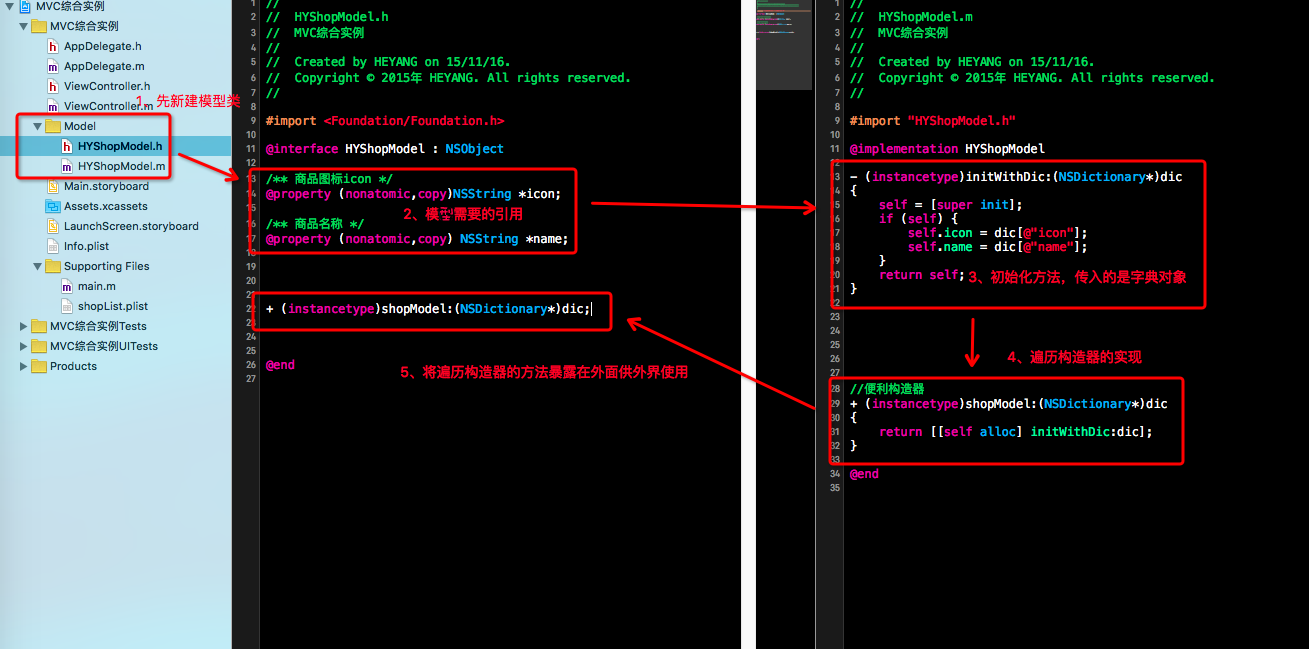
新建数据模型:


到这里MVC中的Model准备好了,接着就要准备View了:


为了能够将控件给多个控制器共享
- 继承自系统自带的控件,写一个属于自己的控件
- 目的:封装控件内部的细节,不让外界关心
- 步骤:
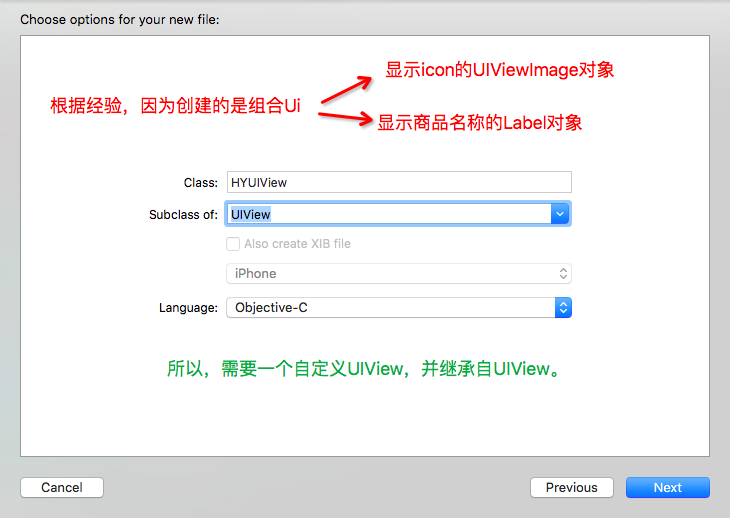
- 新建一个继承UIView的类
- 在init方法中添加子控件
- 在layoutSubViews方法中设置子控件的frame
- 一定要调用[super layoutSubView]
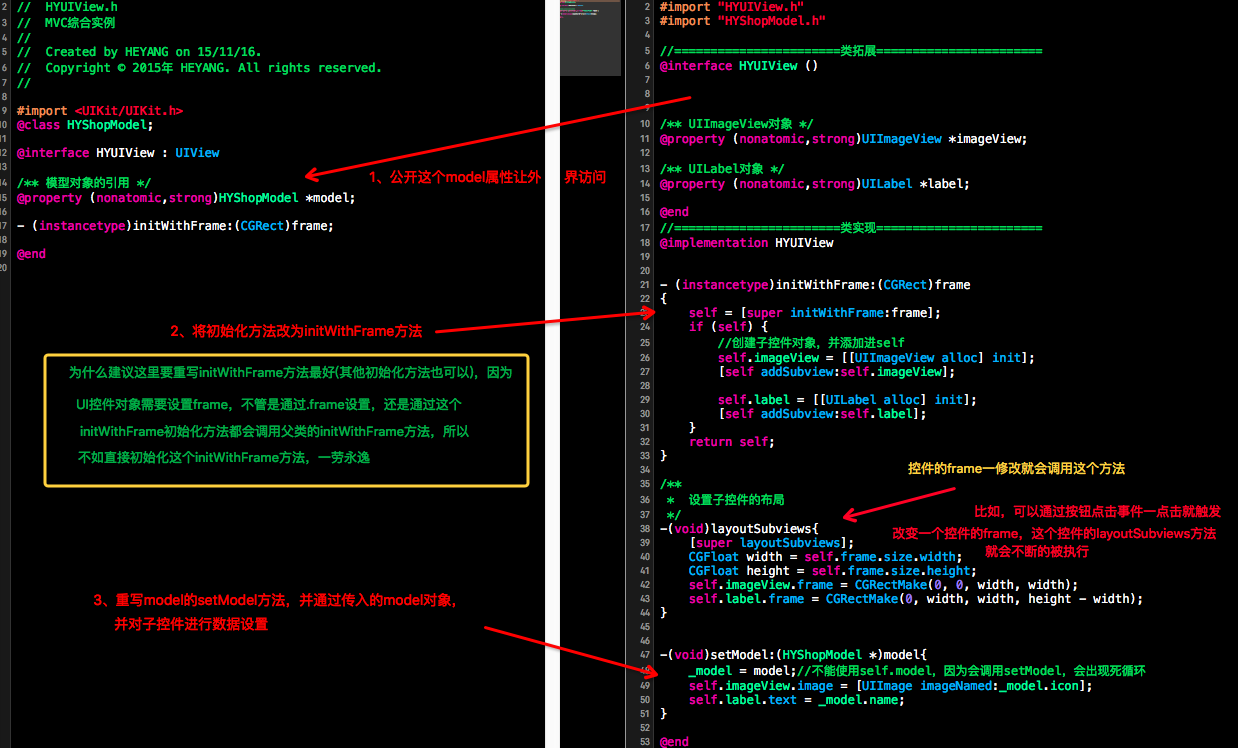
- 提供一个模型属性(我个人发现:其实可以直接通过初始化方法传入局部参数,然后局部就使用这个模型属性),重写模型属性的set方法
- 在set方法中取出模型属性,给对应的子控件赋值
因为继承自UIView,所以就具有UIView的属性。
比如frame属性,比如addSubView方法,以及可以重写专门用来布局子控件的layoutSubViews方法layoutSubviews这个方法专门用来布局子控件,设置子控件的frame
-(void)layoutSubviews
{
//这个方法必须要实现
[super layoutSubviews];
}思考一下自定义控件在这个MVC综合项目应该怎么去自定义和使用:
1、首先因为组合模式,所以需要内部创建两个需要组合的控件:
UIImageView和UILabel这两个子控件。
2、在什么地方创建这两个组合的控件呢?
在初始化方法中创建最合适。因为我们需要一创建这个自定义控件,就创建好了两个子控件。
3、另外,创建子控件需要模型数据model,因为一个UIImageView对应一个icon,一个UILabel对应一个商品名称,
而一个icon和一个UILabel是存储在一个model模型对象中的,所以,还需要创建一个模型对象的引用。 ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
讨 论:接下来说说为什么要在layoutSubView中,实现子控件的frame的设置,而不仅仅只在初始化方法里通过WithFrame: (CGRect)frame传入需要的父控件frame,然后通过父控件的frame设置子控件的frame呢?或者是通过声明一个property的 Frame属性,然后重写这个frame的set方法:
1 -(void)setFrame:(CGRect)frame
2 {
3 _frame = frame;
4 }
解 答:因为按照"讨论"的问题说法,不管外部通过初始化方法里传入父控件的frame,还是通过点访问符号或者是setFrame方法传入父控件的 frame都会调用layoutSubView方法,还有,在这个父控件的类中,初始化方法内部也要通过点访问符号调用自己的frame,只要点访问 frame都会调用layoutSubView方法,那么还不如直接在layoutSubView中写好设置子控件的布局位置。
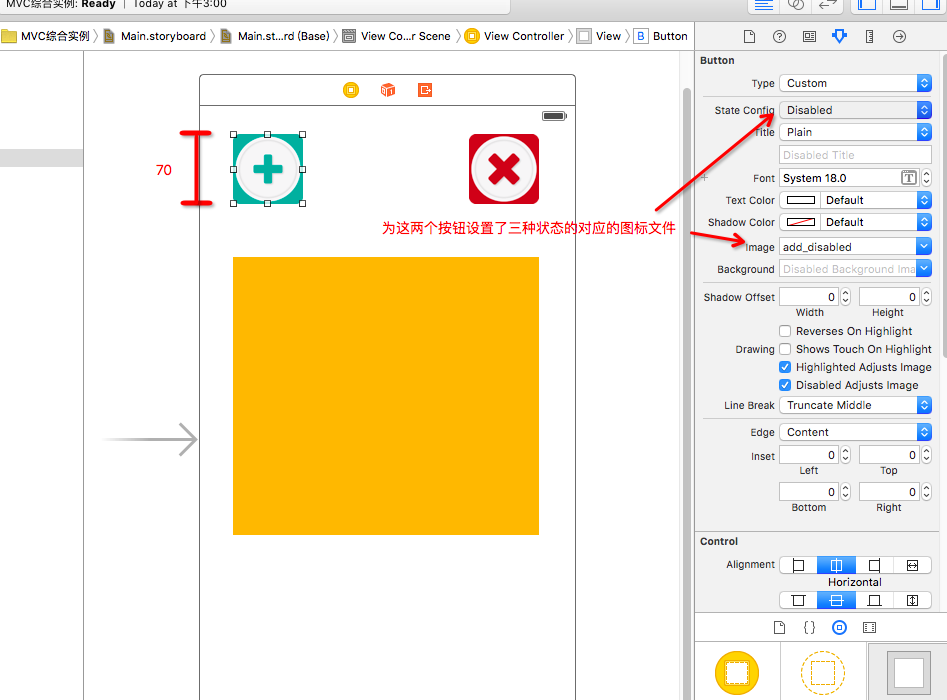
另外:只要 一个控件的frame一变化,就会调用layoutSubView方法,这一点可以通过按钮点击事件,按钮监听一个改变组件的frame属性方法,这个方 法实现执行点击一次就改变这个控件的frame,然后在这个控件的类中的layoutSubView方法中写出打印frame的方法。
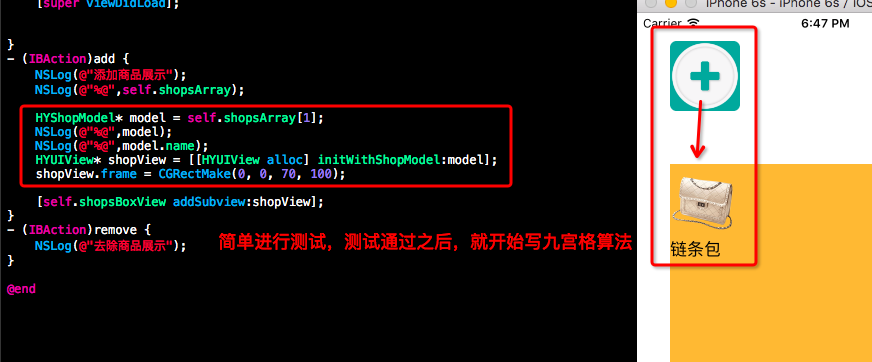
所以下面的代码基本不变化的思路就是,在父控件类的初始化方法中仅仅通过alloc-init来初始化子控件,然后在layoutSubView方法中初始化子控件的frame。


九宫格算法思路:
逻辑过程描述:每点击一次,添加一次图片,而且一行添加超过三次会换行,而且所占位置是父控件的行距离的三分之一。
需要解决问题细分三点:
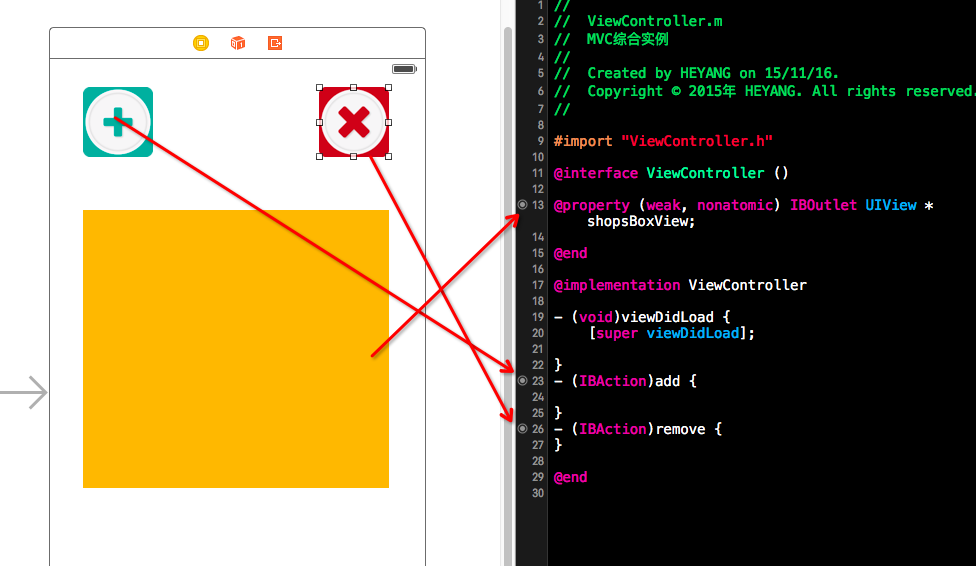
1、每点击一次,添加一次图片
2、一行添加超过三次换行
3、所在位置是父控件行距离的三分之一问题1解决思路:每点击一次,变化的是子控件添加1,所以可以通过父控件的子控件数来获取动态数据数值 n :
int n = (int)self.shopsBoxView.subView.count问题2解决思路:只要涉及到换行可以考虑求余数或者求模:
//行数:row 列:column
int row = n / 3;
int column = n % 3;然后是九宫格的这个格子的坐标
(0,0)(0,1)(0,2)
(1,0)(1,1)(1,2)
(2,0)(2,1)(2,2)
结合对应子控件的个数的次第
1,2,3
4,5,6
7,8,9- 简单讲解一下逻辑关系,当我们第一次添加子控件之前,子控件个数count = 0,对应即将添加子控件的坐标是(0,0),所以:count = 0 -> (0,0);count = 1 -> (0,1);count = 2 -> (0,2)...以此类推
总结:用当前子控件个数,通过求得行列的算法,就能算出对应的九宫格格子的坐标
问题3的解决思路:
通过问题二获取的坐标可以对应算出各需要添加的子控件坐标位置。
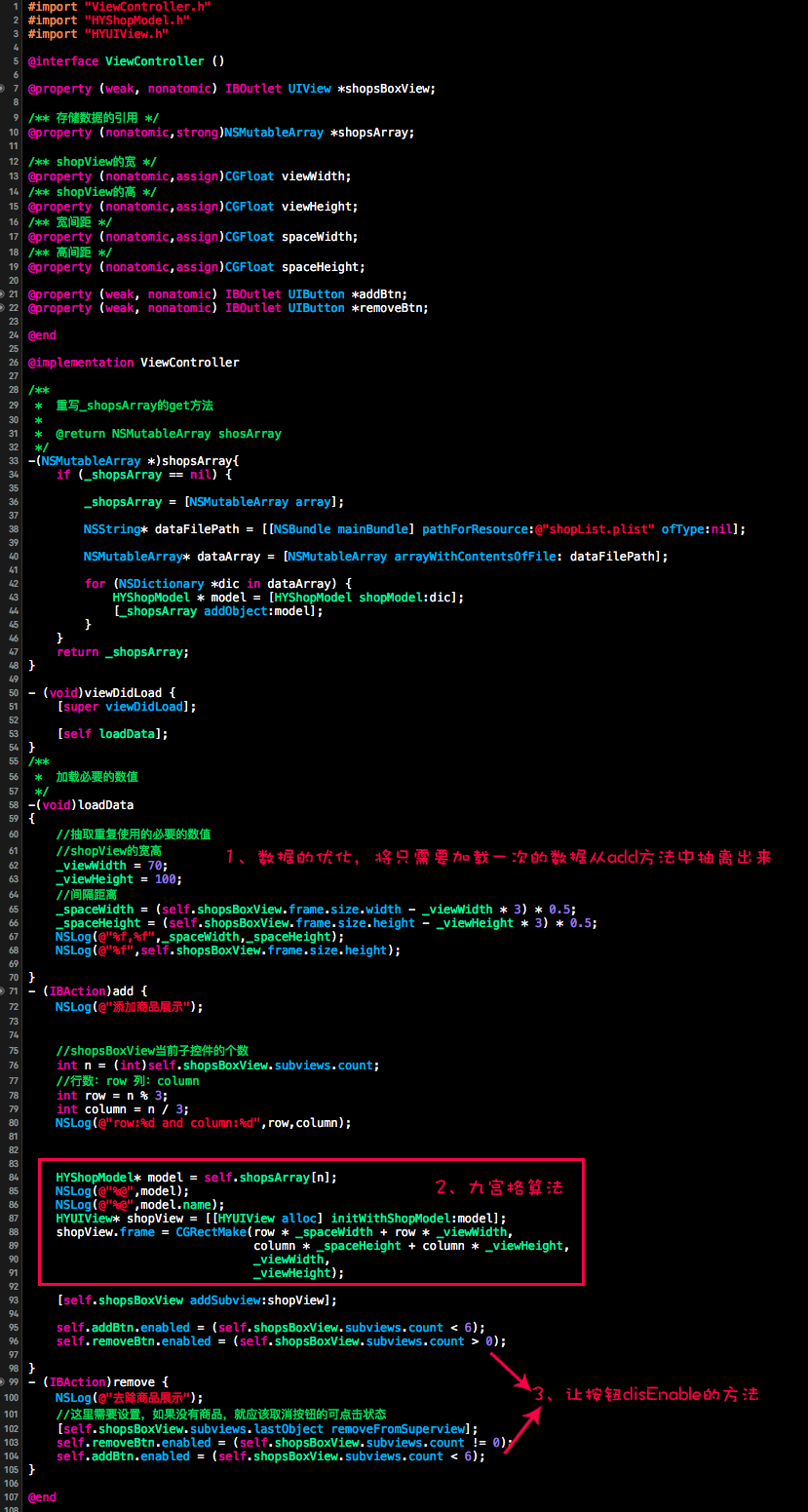
上代码算法思路(另外直接写完了按钮在数量达到目标数值会自动变成disEnable状态):
 View Code
View Code
以上错误更正:九宫格算法的代码行数应该是75~92行。
然后回到HYUIView类中,进行最后的优化。