在上一篇文章中,使用css实现了一个全兼容的三角形图标,这个三角型图标可以使用于多种场景,比如下拉图标、多级菜单等,这篇文章我们使用这个图标通过纯css来实现一个我们常见的tooltip提示框。
基本原理
先设定一个背景色的普通div盒子,然后使用上篇post得到的三角型图标,把div盒子设置为相对定位模式,三角型图标设置为绝对定位,位置相对于div盒子,调整到合适的位置。这样就得到一个基本的tooltip,但是没有边框看起来总是不舒服,我们可以给div盒子设置一个边框,这没什么难度,但是三角形图标如何设置边框呢?这里我们通过一个取巧的方式,让两个不同颜色的三角形图标叠加,并且位置错开1px,这样底层三角形top border被遮盖,只露出左右border部分,叠加在一起我们就得到一个看似带边框的三角形图标。
step by step
1.先定义一个相对定位的盒子div:
<div class="tooltips"> </div>
css:
.tooltips{
position:relative;
300px;
height:80px;
line-height:60px;
background:#D7E7FC;
border-radius:4px;
}
2.接下来利用上篇post的知识我们给div盒子添加一个三角型图标:
<div class="tooltips"> <div class="arrow "></div> </div>
三角形图标css:
.arrow{
position:absolute;
color: #D7E7FC;
0px;
height:0px;
line-height: 0px;
border- 20px 15px 0;
border-style: solid dashed dashed dashed;
border-left-color: transparent;
border-right-color: transparent;
bottom: -20px;
right: 50%;
}
效果:
初具雏形,甚至可以拿来直接用了,但是如果tooltip背景色和目标背景色重合,那么我么就很难分辨出来了,所以我们需要给它定义个border。
3.添加border
css:
.tooltips{
position:relative;
300px;
height:80px;
line-height:60px;
background:#D7E7FC;
border:1px solid #A5C4EC;
border-radius:4px;
}
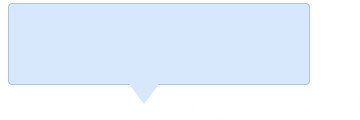
效果:
盒子有了边框效果,但是下面的小三角还没有被“保护”起来,这对于处女座来说简直是不能容忍的!
4.给“小三角穿上松紧带”
前面在讲解原理时我们已经说过,需要使用两个三角形叠加的方式,首先我们定义两个三角形的div,一个背景色和盒子的边框颜色相同,一个背景色和盒子的背景色一致:
<div class="tooltips"> <div class="arrow arrow-border"></div> <div class="arrow arrow-bg"></div> </div>
css定义如下:
.arrow{
position:absolute;
0px;
height:0px;
line-height: 0px;
border- 20px 15px 0;
border-style: solid dashed dashed dashed;
border-left-color: transparent;
border-right-color: transparent;
}
.arrow-border{
color: #A5C4EC;
bottom: -20px;
right: 50%;
}
.arrow-bg{
color: #D7E7FC;
bottom: -19px;
right: 50%;
}
注意:.arrow-bg和.arrow-border的bottom位置相差为1px(可根据边框宽度调整)两个div的顺序不可颠倒。
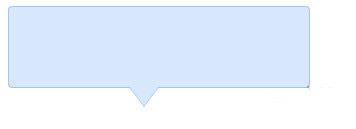
我们来看看最终效果:
ok!大功告成,ie6下跑一下,完全兼容!