作为前端开发人员的必修课,CSS3翻转能带我们完成许多基本动效,本期我们将用CSS3实现hover翻转效果~
第一步非常简单,我们简单画1个演示方块,为其 添加transition和transform属性 :
|
1
2
3
4
5
6
7
8
9
10
11
|
// 本示例均使用Sass语法.block { width: 200px; height: 200px; background: brown; cursor: pointer; transition: 0.8s; &:hover { transform: rotateY(180deg); }} |
我们看一看这时候的效果:

这里 需要注意 的是: transition属性要写在.block上而不是hover上 ,如果只在hover上写transition,则鼠标移出时并没有transition的过渡效果,如果我们只将transition写在hover上:

第二步比较关键:我们不难发现始终在1个平面上翻转,不够有立体感,因此我们需要稍加改变思路—— 用2层div嵌套css3背景动画
|
1
2
3
4
|
// html部分<div class="block"> <div class="block-in"></div></div> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// CSS部分.block { width: 200px; height: 200px; cursor: pointer; &-in { background: brown; height: 100%; transition: 0.8s; } &:hover .block-in { transform: rotateY(180deg); }} |
此时效果没变,如下:

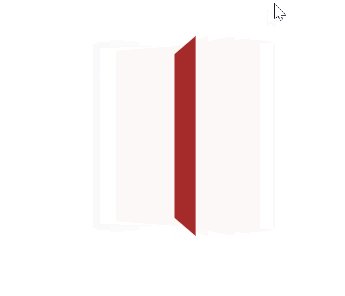
这个时候 关键的1步 来了:我们需要 给外层添加perspective和transform-style属性 css3导航菜单 ,为整个动画增添3D变形效果:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
.block { width: 200px; height: 200px; cursor: pointer; /* 3D变形 */ transform-style: preserve-3d; -webkit-perspective: 1000; -moz-perspective: 1000; -ms-perspective: 1000; perspective: 1000; &-in { background: brown; height: 100%; transition: 0.8s; } &:hover .block-in { transform: rotateY(180deg); }} |
最终实现效果如下:

最终我们 总结一下思路 :
1.建立内外2层div,鼠标 hover 到外层时,内层div添加翻转css3 transform: rotateY(180deg)
2.注意将 transition 属性添加到需要翻转的div上,而不是 hover 时
3.外层div添加 perspective 和 transform-style 属性,最终实现3D翻转效果