A UIScreen object contains the bounding rectangle of the device’s entire screen. When setting up your application’s user interface, you should use the properties of this object to get the recommended frame rectangles for your application’s window.
UIScreen对象包含了整个屏幕的边界矩形。当构造应用的用户界面接口时,你应该使用该对象的属性来获得推荐的矩形大小,用以构造你的程序窗口。
以下列出的属性和操作是我用过的。
+ mainScreen Returns the screen object representing the device’s screen. bounds property Contains the bounding rectangle of the screen, measured in points. (read-only) applicationFrame property The frame rectangle for the app window. (read-only) scale property The natural scale factor associated with the screen. (read-only) [plain] CGRect bound = [[UIScreen mainScreen] bounds]; // 返回的是带有状态栏的Rect CGRect frame = [[UIScreen mainScreen] applicationFrame]; // 返回的是不带有状态栏的Rect float scale = [[UIScreenmainScreen] scale]; // 得到设备的自然分辨率
对于scale属性需要做进一步的说明:
以前的iphone 设备屏幕分辨率都是320*480,后来apple 在iPhone 4中采用了名为Retina的显示技术,iPhone 4采用了960x640像素分辨率的显示屏幕。由于屏幕大小没有变,还是3.5英寸,分辨率的提升将iPhone 4的显示分辨率提升至iPhone 3GS的四倍,每英寸的面积里有326个像素。
scale属性的值有两个:
scale = 1; 的时候是代表当前设备是320*480的分辨率(就是iphone4之前的设备) scale = 2; 的时候是代表分辨率为640*960的分辨率
判断屏幕类型:
// 判断屏幕类型,普通还是视网膜 float scale = [[UIScreen mainScreen] scale]; if (scale == 1) { bIsRetina = NO; NSLog(@"普通屏幕"); }else if (scale == 2) { bIsRetina = YES; NSLog(@"视网膜屏幕"); }else{ NSLog(@"unknow screen mode !"); }
对dpi和ppi的理解:
DPI是每英寸的点数,可以简单理解为点的密度。
PPI是每英寸的像素数,可以简单理解为像素密度。
点和像素有区别吗?很多时候,一个点 = 一个像素。但是,并不尽然,如iPhone的视网膜屏幕,它一个点包含了四个像素,大大提高了显示清晰度。
使用UIScreen获取的bounds和frame,都是点的尺寸,而非像素尺寸。例如,在视网膜屏的iPhone4上,我获取的applicationFrame大小是320x460,很明显它代表的是点的数量。假如你要显示一张图,如果该图原大小是100x200,那么显示在这样的屏幕上,它的实际显示出来的尺寸将只有原来大小的一半,但它的像素数并未改变。更加需要考虑的是,如果你要对这张图进行缩放,那么缩放率该按照实际显示尺寸计算,还是按照实际像素数计算?这一块很重要,曾走了不少弯路,答案是前者。
[[UIScreen mainScrenn] scale]
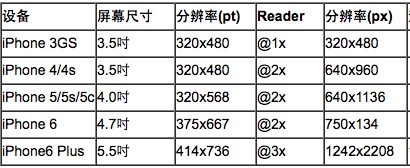
什么是分辨率?不然我们先来看一张图。
[[UIScreen mainScreen] scale]是计算屏幕分辨率的。
[[UIScreen main] scale] == 1; //代表320 x 480 的分辨率 [[UIScreen main] scale] == 2; //代表640 x 960 的分辨率 [[UIScreen main] scale] == 3; //代表1242 x 2208 的分辨率