这篇文章,小编带领大家一同做一个利用CSS技术实现的导航栏。通过这个导航栏的制作,希望大家能够对前几篇文章中学习到的CSS属性能有一个整体的认识,并能够达到灵活运用的程度。
承接文章:灵活控制块级元素在一行内显示,CSS浮动属性,知道原理就很简单
技术等级:初级 | 适合前端开发的初学者阅读学习。

如果你是初学前端开发,强烈建议跟着文章中讲的步骤自己做一做。步骤不多,思路简单,占用不了大家太多的时间,自己做一遍,一定会收获不少。
一、导航栏效果图展示:
今天我们要做的导航栏效果如下图所示。

导航栏效果图展示
web前端/html5学习群:250777811
欢迎关注此公众号→【web前端EDU】跟大佬一起学前端!欢迎大家留言讨论一起转发
这个效果主要使用的是<ul></ul>标记对和<a></a>标记对共同实现的。
整个实例涉及到的CSS属性如下所示:
-
width
-
height
-
background-color
-
list-style-type
-
display
-
float
-
margin
-
line-height
二、实现页面效果:
首先为导航栏设置一个<div>容器,并设置其id属性的取值设置为nav。该容器用来控制导航栏的通栏位置。通栏的容器宽度应该设置为100%,这里高度设置为40px,颜色为#a72f2e。实现代码如下所示:
<div id=”nav”></div>
#nav{
100%; height:40px;
background-color:#a72f2e;
}
由于要在通栏的容器中显示固定宽度为1000px的导航栏主体,因此在该容器内部再制作一个<div>容器,用来盛放真正的导航栏代码。我们将它的class属性取值为navContent。这个容器的宽度设置为1000px,高度与#nav的高度等高,并且在#nav容器内部水平居中。实现代码如下所示:
<div class=”navContent”></div>
#nav .navContent{
1000px; height:40px;
margin:0 auto;
}
接下来在.navContent容器内部书写导航栏的各个条目。导航栏是使用<ul></ul>标记对实现的,而它的导航栏条目是利用<li></li>标记对书写的。因为导航栏需要单击后跳转页面,所以在<li></li>内部使用了<a></a>标记对。
这里要说明一点,因为<li></li>标记对是块级元素,<a></a>标记对是内联元素,因此要让<li></li>标记对包裹<a></a>标记对,不要用<a></a>标记对包裹<li></li>标记对。
这里以导航栏条目“首页”和“网站介绍”为例,下列HTML代码展示了导航栏的条目内容。
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="#">网站简介</a></li>
…
</ul>
需要更多的导航栏条目,可以在<ul>标记对内部重复书写<li></li>和<a></a>的代码格式。
三、编写整个导航栏的CSS样式:
整个导航栏是使用<ul></ul>标记对实现的,所以需要对<ul></ul>标记对编写CSS样式。
由于无序列表的列表项左侧带有小圆点的项目符号,因此需要将该项目符号去掉。所以<ul></ul>标记对的CSS代码如下所示:
#nav .navContent ul{
list-style-type:none;
}
四、编写导航栏条目的CSS样式:
导航栏条目是使用<li></li>标记对实现的,所以需要对<li></li>标记对编写CSS样式。
由于<li></li>标记对是块级元素,因此即使去掉了左侧的项目符号,所有的条目依然都各自独占一行显示,所以需要让它们在一行内显示,这就需要让所有的<li></li>标记对左浮动。CSS代码如下所示:
#nav .navContent ul li{
float:left;
}
五、编写导航栏条目中链接的CSS样式:
导航栏条目中的链接是使用<a></a>标记对实现的,所以需要对<a></a>标记对编写CSS样式。
由于<a></a>标记对是内联元素,因此无法设置宽度和高度,也就无法为每一个导航栏条目设置尺寸。因此需要将<a></a>标记对转换为块级元素(display属性),然后设置宽度和高度(width属性和height属性)。
有了宽度和高度,就需要让链接的文本在容器中水平居中(text-align属性)和垂直居中(line-height属性)了。
最后去掉链接的下划线(text-decoration属性),并设置链接的文本颜色(color属性)。
导航栏条目中链接的CSS代码如下所示:
#nav .navContent ul li a{
display:block;
100px; height:40px;
text-align:center;
line-height:40px;
text-decoration:none;
color:#dddddd;
}
六、编写鼠标经过导航栏条目时的CSS样式:
鼠标经过导航栏目时,即使没有触碰到链接的文本部分,也应该能够进行跳转。因此需要对<a></a>标记对编写鼠标经过时的CSS样式。
鼠标经过时,希望背景颜色(background-color属性)和文本颜色(color属性)发生变化。
鼠标经过链接时的CSS代码如下所示:
#nav .navContent ul li a:hover{
background-color:#ff5857;
color:#ffffff;
}
七、整体代码:
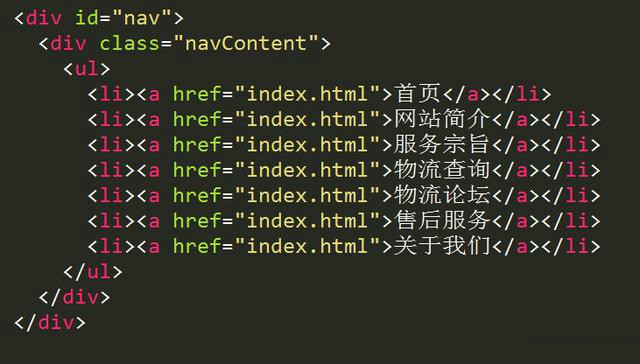
至此,这个简单的导航栏效果就完全实现了,CSS整体使用了约30行代码。实现这个导航栏效果的HTML代码如下图所示。

web前端/html5学习群:250777811
HTML整体代码
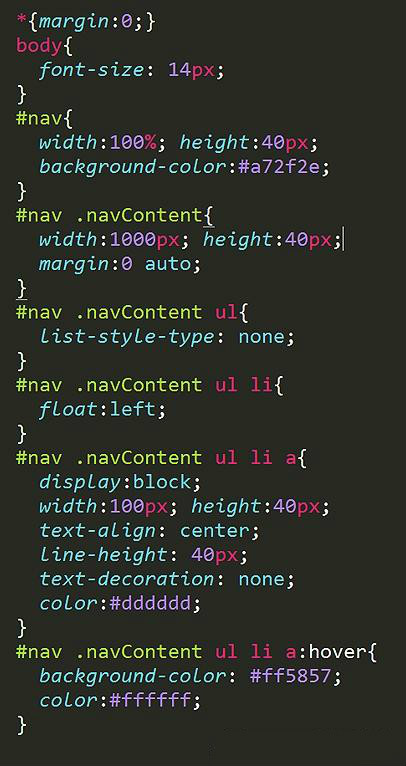
实现这个导航栏效果的CSS代码如下图所示。

web前端/html5学习群:250777811
欢迎关注此公众号→【web前端EDU】跟大佬一起学前端!欢迎大家留言讨论一起转发