什么是JavaScript?
1. 起源: 1995年工作于Netscape的Brendan Eich开发LiveScript,后来与Sun公司联手,在2.0即将正式发布以前,改名为JavaScript,当时用这个名字只是为了利用Java这个Internet的时髦词汇,其实和Java(Java是Sun公司发明的)没有任何关系。
2.混乱时期:微软进入Internet领域后,有3种不同的JavaScript实现:
- Netscape navigator3.0的Javascript,
- IE3.0的JScript,
- CEnvi中的ScriptEase。
3.标准:1997年,JavaScript1.1提交给欧洲计算机制造商协会(ECMA),最后制定了统一的标准叫做ECMAScript的全新脚本语言。
4. 一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
5. 什么是ECMAScript? ECMAScript仅仅是一个标准,(到目前为止最新的版本是1999.12月颁布的EMCA-262(Edition3)),不是一种语言,目前符合这个标准的实现有:
- JavaScript
- ActhinScript(Flash使用的脚本)
- ScriptEase
Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.
JavaScript代码可以直接嵌在网页的任何地方,不过通常我们都把JavaScript代码放到<head>中:
<html>
<head>
<script>
alert('Hello, world');
</script>
</head>
<body>
...
</body>
</html>
由<script>...</script>包含的代码就是JavaScript代码,它将直接被浏览器执行。
JavaScript的引入方式
1、直接编写
<script>
alert('hello yuan')
</script>
2、导入文件
<script src="hello.js"></script>
数据类型
JavaScript不区分整数和浮点数,统一用Number表示,以下都是合法的Number类型:
123; // 整数123
0.456; // 浮点数0.456
1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5
-99; // 负数
NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示
Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
变量
变量在JavaScript中就是用一个变量名表示,变量名是大小写英文、数字、$和_的组合,且不能用数字开头。变量名也不能是JavaScript的关键字,如if、while等。申明一个变量用var语句,比如:
一行可以声明多个变量.并且可以是不同类型
var name="yuan", age=20, job="lecturer";
var a; // 申明了变量a,此时a的值为undefined
var $b = 1; // 申明了变量$b,同时给$b赋值,此时$b的值为1
var s_007 = '007'; // s_007是一个字符串
var Answer = true; // Answer是一个布尔值true
var t = null; // t的值是null
用var操作符定义的变量将成为定义该变量的作用域中的局部变量。若省略var操作符,可以创建一个全局变量,但在严格模式下会抛出 ReferenceError错误
在JavaScript中,使用等号=对变量进行赋值。可以把任意数据类型赋值给变量,同一个变量可以反复赋值,而且可以是不同类型的变量,但是要注意只能用var申明一次,例如:
var a = 123; // a的值是整数123
a = 'ABC'; // a变为字符串
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符
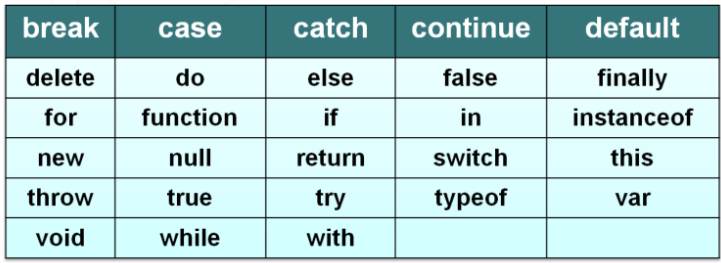
JavaScript关键字
字符串
字符串是以单引号'或双引号"括起来的任意文本,比如'abc',"xyz"等等。请注意,''或""本身只是一种表示方式,不是字符串的一部分,因此,字符串'abc'只有a,b,c这3个字符。
布尔值
Boolean 对象
Boolean 对象表示两个值:"true" 或 "false"。
创建 Boolean 对象的语法:
new Boolean(value); //构造函数
Boolean(value); //转换函数
参数
参数 value 由布尔对象存放的值或者要转换成布尔值的值。
返回值
当作为一个构造函数(带有运算符 new)调用时,Boolean() 将把它的参数转换成一个布尔值,并且返回一个包含该值的 Boolean 对象。
如果作为一个函数(不带有运算符 new)调用时,Boolean() 只将把它的参数转换成一个原始的布尔值,并且返回这个值。
注释:如果省略 value 参数,或者设置为 0、-0、null、""、false、undefined 或 NaN,则该对象设置为 false。否则设置为 true(即使 value 参数是字符串 "false")。
Boolean 对象属性
FF: Firefox, IE: Internet Explorer
|
属性 |
描述 |
FF |
IE |
|
返回对创建此对象的 Boolean 函数的引用 |
1 |
4 |
|
|
使您有能力向对象添加属性和方法。 |
1 |
4 |
Boolean 对象方法
FF: Firefox, IE: Internet Explorer
|
方法 |
描述 |
FF |
IE |
|
返回该对象的源代码。 |
1 |
- |
|
|
把逻辑值转换为字符串,并返回结果。 |
1 |
4 |
|
|
返回 Boolean 对象的原始值。 |
1 |
4 |
Boolean 对象描述
在 JavaScript 中,布尔值是一种基本的数据类型。Boolean 对象是一个将布尔值打包的布尔对象。Boolean 对象主要用于提供将布尔值转换成字符串的 toString() 方法。
当调用 toString() 方法将布尔值转换成字符串时(通常是由 JavaScript 隐式地调用),JavaScript 会内在地将这个布尔值转换成一个临时的 Boolean 对象,然后调用这个对象的 toString() 方法。
&&运算是与运算,只有所有都为true,&&运算结果才是true
||运算是或运算,只要其中有一个为true,||运算结果就是true
!运算是非运算,它是一个单目运算符,把true变成false,false变成true
运算符
算术运算符:
+ - * / % ++ --
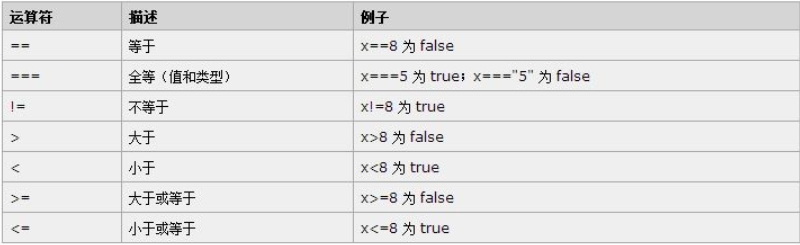
比较运算符:
> >= < <= != == === !==
逻辑运算符:
&& || !
赋值运算符:
= += -= *= /=
字符串运算符:
+ 连接,两边操作数有一个或两个是字符串就做连接运算
JavaScript的比较和逻辑运算符用于测试 true 或 false。
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
例如给定 x=5,下面的表格解释了比较运算符:

== 和===的区别:
== 表示两个对象的toString相等
===表示两个对象的类型相等且值相等

Undefined 类型(未定义或者函数无返回值):
Undefined 类型只有一个值,即 undefined。
当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null 类型(空对象):
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。
值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。
undefined 是声明了变量但未对其初始化时赋予该变量的值,
null 则用于表示尚未存在的对象,即空对象。
如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
var person=new Person()
var person=null
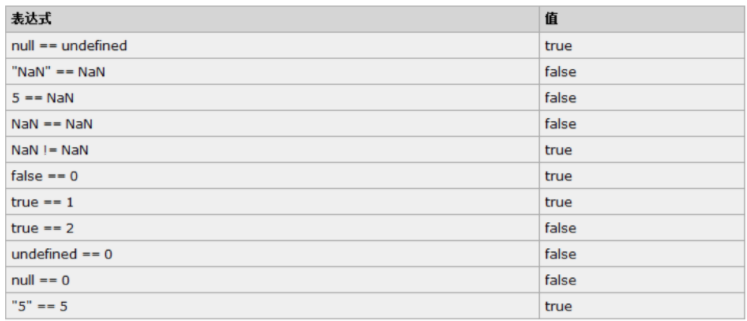
等性运算符
等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
数据类型转换
JavaScript属于松散类型的程序语言
变量在声明的时候并不需要指定数据类型
变量只有在赋值的时候才会确定数据类型
表达式中包含不同类型数据则在计算过程中会强制进行类别转换
数字 + 字符串:数字转换为字符串
数字 + 布尔值:true转换为1,false转换为0
字符串 + 布尔值:布尔值转换为字符串true或false
流程控制
- 顺序结构(从上向下顺序执行)
<script>
console.log(“星期一”);
console.log(“星期二”);
console.log(“星期三”);
console.log(“星期四”);
console.log(“星期五”);
console.log(“星期六”);
</script>
- 分支结构
if-else结构:
if (表达式){
语句1;
......
} else{
语句2;
.....
}
实例:
var x= (new Date()).getDay();
//获取今天的星期值,0为星期天
var y;
if ( (x==6) || (x==0) ) {
y="周末";
}else{
y="工作日";
}
console.log(y);
/*等价于
y="工作日";
if ( (x==6) || (x==0) ) {
y="周末";
}
console.log(y); */
if-elif-else结构: if (表达式1) { 语句1; }else if (表达式2){ 语句2; }else if (表达式3){ 语句3; } else{ 语句4; }
实例:
var score=window.prompt("您的分数:");
if (score>90){
ret="优秀";
}else if (score>80){
ret="良";
}else if (score>60){
ret="及格";
}else {
ret = "不及格";
}
alert(ret);
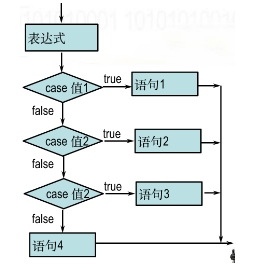
switch-case结构
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}

实例:
switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default: y="未定义";
}
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
- 循环结构

for循环:
语法规则:
for(初始表达式;条件表达式;自增或自减)
{
执行语句
……
}
说明:实现条件循环,当条件成立时,执行语句1,否则跳出循环体
for循环的另一种形式:
for( 变量 in 数组或对象)
{
执行语句
……
}
while循环:
语法规则:
while (条件){
语句1;
...
}
说明:运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环;同样支持continue与break语句。
实例:
var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
}
//循环输出H1到H7的字体大小
异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动抛出异常 throw Error('xxxx')
JavaScript的对象
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。
<script language="javascript">
var aa=Number.MAX_VALUE;
//利用数字对象获取可表示最大数
var bb=new String("hello JavaScript");
//创建字符串对象
var cc=new Date();
//创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四");
//数组对象
</script>

Number 对象
Number 对象是原始数值的包装对象。
创建 Number 对象的语法:
var myNum=new Number(value);
var myNum=Number(value);
参数
参数 value 是要创建的 Number 对象的数值,或是要转换成数字的值。
返回值
当 Number() 和运算符 new 一起作为构造函数使用时,它返回一个新创建的 Number 对象。如果不用 new 运算符,把 Number() 作为一个函数来调用,它将把自己的参数转换成一个原始的数值,并且返回这个值(如果转换失败,则返回 NaN)。
Number 对象属性
FF: Firefox, IE: Internet Explorer
|
属性 |
描述 |
FF |
IE |
|
返回对创建此对象的 Number 函数的引用。 |
1.0 |
4.0 |
|
|
可表示的最大的数。 |
1.0 |
4.0 |
|
|
可表示的最小的数。 |
1.0 |
4.0 |
|
|
非数字值。 |
1.0 |
4.0 |
|
|
负无穷大,溢出时返回该值。 |
1.0 |
4.0 |
|
|
正无穷大,溢出时返回该值。 |
1.0 |
4.0 |
|
|
prototype |
使您有能力向对象添加属性和方法。 |
1.0 |
4.0 |
Number 对象方法
FF: Firefox, IE: Internet Explorer
|
方法 |
描述 |
FF |
IE |
|
把数字转换为字符串,使用指定的基数。 |
1.0 |
4.0 |
|
|
把数字转换为字符串,使用本地数字格式顺序。 |
1.0 |
4.0 |
|
|
把数字转换为字符串,结果的小数点后有指定位数的数字。 |
1.0 |
5.5 |
|
|
把对象的值转换为指数计数法。 |
1.0 |
5.5 |
|
|
把数字格式化为指定的长度。 |
1.0 |
5.5 |
|
|
返回一个 Number 对象的基本数字值。 |
1.0 |
4.0 |
Number 对象描述
在 JavaScript 中,数字是一种基本的数据类型。JavaScript 还支持 Number 对象,该对象是原始数值的包装对象。在必要时,JavaScript 会自动地在原始数据和对象之间转换。在 JavaScript 1.1 中,可以用构造函数 Number() 明确地创建一个 Number 对象,尽管这样做并没有什么必要。
构造函数 Number() 可以不与运算符 new 一起使用,而直接作为转化函数来使用。以这种方式调用 Number() 时,它会把自己的参数转化成一个数字,然后返回转换后的原始数值(或 NaN)。
构造函数通常还用作 5 个有用的数字常量的占位符,这 5 个有用的数字常量分别是可表示的最大数、可表示的最小数、正无穷大、负无穷大和特殊的 NaN 值。注意,这些值是构造函数 Number() 自身的属性,而不是单独的某个 Number 对象的属性。
比如这样使用属性 MAX_VALUE 是正确的:
var big = Number.MAX_VALUE
但是这样是错误的:
var n= new Number(2);
var big = n.MAX_VALUE
作为比较,我们看一下 toString() 和 Number 对象的其他方法,它们是每个 Number 对象的方法,而不是 Number() 构造函数的方法。前面提到过,在必要时,JavaScript 会自动地把原始数值转化成 Number 对象,调用 Number 方法的既可以是 Number 对象,也可以是原始数字值。
var n = 123;
var binary_value = n.toString(2);
String对象
String 对象用于处理文本(字符串)。
创建 String 对象的语法:
new String(s);
String(s);
参数
参数 s 是要存储在 String 对象中或转换成原始字符串的值。
返回值
当 String() 和运算符 new 一起作为构造函数使用时,它返回一个新创建的 String 对象,存放的是字符串 s 或 s 的字符串表示。
当不用 new 运算符调用 String() 时,它只把 s 转换成原始的字符串,并返回转换后的值。
String 对象属性
FF: Firefox, IE: Internet Explorer
|
属性 |
描述 |
FF |
IE |
|
constructor |
对创建该对象的函数的引用 |
1 |
4 |
|
字符串的长度 |
1 |
3 |
|
|
prototype |
允许您向对象添加属性和方法 |
1 |
4 |
String 对象方法
FF: Firefox, IE: Internet Explorer
|
方法 |
描述 |
FF |
IE |
|
创建 HTML 锚。 |
1 |
3 |
|
|
用大号字体显示字符串。 |
1 |
3 |
|
|
显示闪动字符串。 |
1 |
|
|
|
使用粗体显示字符串。 |
1 |
3 |
|
|
返回在指定位置的字符。 |
1 |
3 |
|
|
返回在指定的位置的字符的 Unicode 编码。 |
1 |
4 |
|
|
连接字符串。 |
1 |
4 |
|
|
以打字机文本显示字符串。 |
1 |
3 |
|
|
使用指定的颜色来显示字符串。 |
1 |
3 |
|
|
使用指定的尺寸来显示字符串。 |
1 |
3 |
|
|
从字符编码创建一个字符串。 |
1 |
4 |
|
|
检索字符串。 |
1 |
3 |
|
|
使用斜体显示字符串。 |
1 |
3 |
|
|
从后向前搜索字符串。 |
1 |
3 |
|
|
将字符串显示为链接。 |
1 |
3 |
|
|
用本地特定的顺序来比较两个字符串。 |
1 |
4 |
|
|
找到一个或多个正在表达式的匹配。 |
1 |
4 |
|
|
替换与正则表达式匹配的子串。 |
1 |
4 |
|
|
检索与正则表达式相匹配的值。 |
1 |
4 |
|
|
提取字符串的片断,并在新的字符串中返回被提取的部分。 |
1 |
4 |
|
|
使用小字号来显示字符串。 |
1 |
3 |
|
|
把字符串分割为字符串数组。 |
1 |
4 |
|
|
使用删除线来显示字符串。 |
1 |
3 |
|
|
把字符串显示为下标。 |
1 |
3 |
|
|
从起始索引号提取字符串中指定数目的字符。 |
1 |
4 |
|
|
提取字符串中两个指定的索引号之间的字符。 |
1 |
3 |
|
|
把字符串显示为上标。 |
1 |
3 |
|
|
把字符串转换为小写。 |
- |
- |
|
|
把字符串转换为大写。 |
- |
- |
|
|
把字符串转换为小写。 |
1 |
3 |
|
|
把字符串转换为大写。 |
1 |
3 |
|
|
toSource() |
代表对象的源代码。 |
1 |
- |
|
返回字符串。 |
- |
- |
|
|
返回某个字符串对象的原始值。 |
1 |
4 |
String 对象描述
字符串是 JavaScript 的一种基本的数据类型。
String 对象的 length 属性声明了该字符串中的字符数。
String 类定义了大量操作字符串的方法,例如从字符串中提取字符或子串,或者检索字符或子串。
需要注意的是,JavaScript 的字符串是不可变的(immutable),String 类定义的方法都不能改变字符串的内容。像 String.toUpperCase() 这样的方法,返回的是全新的字符串,而不是修改原始字符串。
在较早的 Netscape 代码基的 JavaScript 实现中(例如 Firefox 实现中),字符串的行为就像只读的字符数组。例如,从字符串 s 中提取第三个字符,可以用 s[2] 代替更加标准的 s.charAt(2)。此外,对字符串应用 for/in 循环时,它将枚举字符串中每个字符的数组下标(但要注意,ECMAScript 标准规定,不能枚举 length 属性)。因为字符串的数组行为不标准,所以应该避免使用它。
字符串对象创建
字符串创建(两种方式)
① 变量 = “字符串”
② 字串对象名称 = new String (字符串)
var str1="hello world";
var str1= new String("hello word");
字符串对象的属性和函数
x.length ----获取字符串的长度
x.toLowerCase() ----转为小写
x.toUpperCase() ----转为大写
x.trim() ----去除字符串两边空格
字符串查询方法
x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引
x.indexOf(findstr,index)----查询字符串位置
x.lastIndexOf(findstr)
x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null
x.search(regexp) ----search返回匹配字符串的首字符位置索引
示例:
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15
子字符串处理方法
x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ----end是结束位置
x.slice(start, end) ----切片操作字符串
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2); //结果为"cd"
alert(str3); //结果为"efgh"
alert(str4); //结果为"cdefg"
alert(str5); //结果为"fg"
x.replace(findstr,tostr) ---- 字符串替换
x.split(); ----分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);//结果为"二"
x.concat(addstr) ---- 拼接字符串
Array对象
Array 对象用于在单个的变量中存储多个值。
创建 Array 对象的语法:
new Array();
new Array(size);
new Array(element0, element1, ..., elementn);
参数
参数 size 是期望的数组元素个数。返回的数组,length 字段将被设为 size 的值。
参数 element ..., elementn 是参数列表。当使用这些参数来调用构造函数 Array() 时,新创建的数组的元素就会被初始化为这些值。它的 length 字段也会被设置为参数的个数。
返回值
返回新创建并被初始化了的数组。
如果调用构造函数 Array() 时没有使用参数,那么返回的数组为空,length 字段为 0。
当调用构造函数时只传递给它一个数字参数,该构造函数将返回具有指定个数、元素为 undefined 的数组。
当其他参数调用 Array() 时,该构造函数将用参数指定的值初始化数组。
当把构造函数作为函数调用,不使用 new 运算符时,它的行为与使用 new 运算符调用它时的行为完全一样。
Array 对象属性
FF: Firefox, IE: Internet Explorer
|
属性 |
描述 |
FF |
IE |
|
返回对创建此对象的数组函数的引用。 |
1 |
4 |
|
|
index |
|
1 |
4 |
|
input |
|
1 |
4 |
|
设置或返回数组中元素的数目。 |
1 |
4 |
|
|
使您有能力向对象添加属性和方法。 |
1 |
4 |
Array 对象方法
FF: Firefox, IE: Internet Explorer
|
方法 |
描述 |
FF |
IE |
|
连接两个或更多的数组,并返回结果。 |
1 |
4 |
|
|
把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 |
1 |
4 |
|
|
删除并返回数组的最后一个元素 |
1 |
5.5 |
|
|
向数组的末尾添加一个或更多元素,并返回新的长度。 |
1 |
5.5 |
|
|
颠倒数组中元素的顺序。 |
1 |
4 |
|
|
删除并返回数组的第一个元素 |
1 |
5.5 |
|
|
从某个已有的数组返回选定的元素 |
1 |
4 |
|
|
对数组的元素进行排序 |
1 |
4 |
|
|
删除元素,并向数组添加新元素。 |
1 |
5.5 |
|
|
返回该对象的源代码。 |
1 |
- |
|
|
把数组转换为字符串,并返回结果。 |
1 |
4 |
|
|
把数组转换为本地数组,并返回结果。 |
1 |
4 |
|
|
向数组的开头添加一个或更多元素,并返回新的长度。 |
1 |
6 |
|
|
返回数组对象的原始值 |
1 |
4 |
数组创建
创建数组的三种方式:
创建方式1:
var arrname = [元素0,元素1,….]; // var arr=[1,2,3];
创建方式2:
var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true);
创建方式3:
var arrname = new Array(长度);
// 初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
创建二维数组:
var cnweek=new Array(7);
for (var i=0;i<=6;i++){
cnweek[i]=new Array(2);
}
cnweek[0][0]="星期日";
cnweek[0][1]="Sunday";
cnweek[1][0]="星期一";
cnweek[1][1]="Monday";
...
cnweek[6][0]="星期六";
cnweek[6][1]="Saturday";
数组对象的属性和方法
join方法:
x.join(bystr) ----将数组元素拼接成字符串
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1); //结果为"1-2-3-4-5-6-7"
concat方法:
x.concat(value,...) ----
var a = [1,2,3];
var b=a.concat(4,5) ;
alert(a.toString()); //返回结果为1,2,3
alert(b.toString()); //返回结果为1,2,3,4,5
数组排序-reverse sort:
//x.reverse()
//x.sort()
var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"];
arr1.reverse(); //颠倒数组元素
alert(arr1.toString());
//结果为444,111,12,32
arr1.sort(); //排序数组元素
alert(arr1.toString());
//结果为111,12,32,444
//------------------------------
arr=[1,5,2,100];
//arr.sort();
//alert(arr);
//如果就想按着数字比较呢?
function intSort(a,b){
if (a>b){
return 1;//-1
}
else if(a<b){
return -1;//1
}
else {
return 0
}
}
arr.sort(intSort);
alert(arr);
function IntSort(a,b){
return a-b;
}
数组切片操作:
//x.slice(start, end)
//
//使用注解
//
//x代表数组对象
//start表示开始位置索引
//end是结束位置下一数组元素索引编号
//第一个数组元素索引为0
//start、end可为负数,-1代表最后一个数组元素
//end省略则相当于从start位置截取以后所有数组元素
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g"
删除子数组:
//x. splice(start, deleteCount, value, ...)
//使用注解
//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
alert(a.toString());//a变为 [1,4,5,6,7,8]
a.splice(1,1);
alert(a.toString());//a变为[1,5,6,7,8]
a.splice(1,0,2,3);
alert(a.toString());//a变为[1,2,3,5,6,7,8]
数组的push和pop:
//push pop这两个方法模拟的是一个栈操作
//x.push(value, ...) 压栈
//x.pop() 弹栈
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//push是将value值添加到数组x的结尾
//pop是将数组x的最后一个元素删除
var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1);
//结果为"1,2,3,4,5"
数组的shift和unshift:
//x.unshift(value,...)
//x.shift()
//使用注解
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//unshift是将value值插入到数组x的开始
//shift是将数组x的第一个元素删除
var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1); //结果为"4,5,1,2,3"
arr1. unshift([6,7]);
alert(arr1); //结果为"6,7,4,5,1,2,3"
arr1.shift();
alert(arr1); //结果为"4,5,1,2,3"
总结js的数组特性:
// js中数组的特性
//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];
/* alert(arr5.length);//8
arr5[10] = "hahaha";
alert(arr5.length); //11
alert(arr5[9]);// undefined */
Date对象
Date 对象用于处理日期和时间。
创建 Date 对象的语法:
var myDate=new Date()
注释:Date 对象会自动把当前日期和时间保存为其初始值。
Date 对象属性
FF: Firefox, IE: Internet Explorer
|
属性 |
描述 |
FF |
IE |
|
返回对创建此对象的 Date 函数的引用。 |
1 |
4 |
|
|
使您有能力向对象添加属性和方法。 |
1 |
4 |
Date 对象方法
FF: Firefox, IE: Internet Explorer
|
方法 |
描述 |
FF |
IE |
|
返回当日的日期和时间。 |
1 |
3 |
|
|
从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
1 |
3 |
|
|
从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
1 |
3 |
|
|
从 Date 对象返回月份 (0 ~ 11)。 |
1 |
3 |
|
|
从 Date 对象以四位数字返回年份。 |
1 |
4 |
|
|
请使用 getFullYear() 方法代替。 |
1 |
3 |
|
|
返回 Date 对象的小时 (0 ~ 23)。 |
1 |
3 |
|
|
返回 Date 对象的分钟 (0 ~ 59)。 |
1 |
3 |
|
|
返回 Date 对象的秒数 (0 ~ 59)。 |
1 |
3 |
|
|
返回 Date 对象的毫秒(0 ~ 999)。 |
1 |
4 |
|
|
返回 1970 年 1 月 1 日至今的毫秒数。 |
1 |
3 |
|
|
返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
1 |
3 |
|
|
根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
1 |
4 |
|
|
根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
1 |
4 |
|
|
根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
1 |
4 |
|
|
根据世界时从 Date 对象返回四位数的年份。 |
1 |
4 |
|
|
根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
1 |
4 |
|
|
根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
1 |
4 |
|
|
根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
1 |
4 |
|
|
根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
1 |
4 |
|
|
返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
1 |
3 |
|
|
设置 Date 对象中月的某一天 (1 ~ 31)。 |
1 |
3 |
|
|
设置 Date 对象中月份 (0 ~ 11)。 |
1 |
3 |
|
|
设置 Date 对象中的年份(四位数字)。 |
1 |
4 |
|
|
请使用 setFullYear() 方法代替。 |
1 |
3 |
|
|
设置 Date 对象中的小时 (0 ~ 23)。 |
1 |
3 |
|
|
设置 Date 对象中的分钟 (0 ~ 59)。 |
1 |
3 |
|
|
设置 Date 对象中的秒钟 (0 ~ 59)。 |
1 |
3 |
|
|
设置 Date 对象中的毫秒 (0 ~ 999)。 |
1 |
4 |
|
|
以毫秒设置 Date 对象。 |
1 |
3 |
|
|
根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
1 |
4 |
|
|
根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
1 |
4 |
|
|
根据世界时设置 Date 对象中的年份(四位数字)。 |
1 |
4 |
|
|
根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
1 |
4 |
|
|
根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
1 |
4 |
|
|
根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。 |
1 |
4 |
|
|
根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
1 |
4 |
|
|
返回该对象的源代码。 |
1 |
- |
|
|
把 Date 对象转换为字符串。 |
1 |
4 |
|
|
把 Date 对象的时间部分转换为字符串。 |
1 |
4 |
|
|
把 Date 对象的日期部分转换为字符串。 |
1 |
4 |
|
|
请使用 toUTCString() 方法代替。 |
1 |
3 |
|
|
根据世界时,把 Date 对象转换为字符串。 |
1 |
4 |
|
|
根据本地时间格式,把 Date 对象转换为字符串。 |
1 |
3 |
|
|
根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
1 |
3 |
|
|
根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
1 |
3 |
|
|
根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
1 |
3 |
|
|
返回 Date 对象的原始值。 |
1 |
4 |
创建Date对象
//方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( ));
//方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( ));
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( ));//毫秒并不直接显示
Date对象的方法—获取日期和时间
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)

function getCurrentDate(){ //1. 创建Date对象 var date = new Date(); //没有填入任何参数那么就是当前时间 //2. 获得当前年份 var year = date.getFullYear(); //3. 获得当前月份 js中月份是从0到11. var month = date.getMonth()+1; //4. 获得当前日 var day = date.getDate(); //5. 获得当前小时 var hour = date.getHours(); //6. 获得当前分钟 var min = date.getMinutes(); //7. 获得当前秒 var sec = date.getSeconds(); //8. 获得当前星期 var week = date.getDay(); //没有getWeek // 2014年06月18日 15:40:30 星期三 return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); } alert(getCurrentDate()); //解决 自动补齐成两位数字的方法 function changeNum(num){ if(num < 10){ return "0"+num; }else{ return num; } } //将数字 0~6 转换成 星期日到星期六 function parseWeek(week){ var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; // 0 1 2 3 ............. return arr[week]; }

//设置日期和时间 //setDate(day_of_month) 设置日 //setMonth (month) 设置月 //setFullYear (year) 设置年 //setHours (hour) 设置小时 //setMinutes (minute) 设置分钟 //setSeconds (second) 设置秒 //setMillliseconds (ms) 设置毫秒(0-999) //setTime (allms) 设置累计毫秒(从1970/1/1午夜) var x=new Date(); x.setFullYear (1997); //设置年1997 x.setMonth(7); //设置月7 x.setDate(1); //设置日1 x.setHours(5); //设置小时5 x.setMinutes(12); //设置分钟12 x.setSeconds(54); //设置秒54 x.setMilliseconds(230); //设置毫秒230 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日12点23分50秒

日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480; 返回本地时间与GMT的时间差,以分钟为单位 toUTCString() 返回国际标准时间字符串 toLocalString() 返回本地格式时间字符串 Date.parse(x) 返回累计毫秒数(从1970/1/1午夜到本地时间) Date.UTC(x) 返回累计毫秒数(从1970/1/1午夜到国际时间)
Math对象
Math 对象用于执行数学任务。
使用 Math 的属性和方法的语法:
var pi_value=Math.PI;
var sqrt_value=Math.sqrt(15);
注释:Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
Math 对象属性
FF: Firefox, IE: Internet Explorer
|
属性 |
描述 |
FF |
IE |
|
返回算术常量 e,即自然对数的底数(约等于2.718)。 |
1 |
3 |
|
|
返回 2 的自然对数(约等于0.693)。 |
1 |
3 |
|
|
返回 10 的自然对数(约等于2.302)。 |
1 |
3 |
|
|
返回以 2 为底的 e 的对数(约等于 1.414)。 |
1 |
3 |
|
|
返回以 10 为底的 e 的对数(约等于0.434)。 |
1 |
3 |
|
|
返回圆周率(约等于3.14159)。 |
1 |
3 |
|
|
返回返回 2 的平方根的倒数(约等于 0.707)。 |
1 |
3 |
|
|
返回 2 的平方根(约等于 1.414)。 |
1 |
3 |
Math 对象方法
FF: Firefox, IE: Internet Explorer
|
方法 |
描述 |
FF |
IE |
|
返回数的绝对值。 |
1 |
3 |
|
|
返回数的反余弦值。 |
1 |
3 |
|
|
返回数的反正弦值。 |
1 |
3 |
|
|
以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
1 |
3 |
|
|
返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
1 |
3 |
|
|
对数进行上舍入。 |
1 |
3 |
|
|
返回数的余弦。 |
1 |
3 |
|
|
返回 e 的指数。 |
1 |
3 |
|
|
对数进行下舍入。 |
1 |
3 |
|
|
返回数的自然对数(底为e)。 |
1 |
3 |
|
|
返回 x 和 y 中的最高值。 |
1 |
3 |
|
|
返回 x 和 y 中的最低值。 |
1 |
3 |
|
|
返回 x 的 y 次幂。 |
1 |
3 |
|
|
返回 0 ~ 1 之间的随机数。 |
1 |
3 |
|
|
把数四舍五入为最接近的整数。 |
1 |
3 |
|
|
返回数的正弦。 |
1 |
3 |
|
|
返回数的平方根。 |
1 |
3 |
|
|
返回角的正切。 |
1 |
3 |
|
|
返回该对象的源代码。 |
1 |
- |
|
|
返回 Math 对象的原始值。 |
1 |
4 |
//该对象中的属性方法 和数学有关.
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
//方法练习:
//alert(Math.random()); // 获得随机数 0~1 不包括1.
//alert(Math.round(1.5)); // 四舍五入
//练习:获取1-100的随机整数,包括1和100
//var num=Math.random();
//num=num*10;
//num=Math.round(num);
//alert(num)
//============max min=========================
/* alert(Math.max(1,2));// 2
alert(Math.min(1,2));// 1 */
//-------------pow--------------------------------
alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
Function 对象
Function是函数的原型,所有的函数都来源于Function,获得函数的方法有两种类型,分为动态函数和函数继承。
动态函数
创建一个Function
语法: var func = new Function(arg1, arg2, ..., argN, 函数体);
var str = "var x = 5; for(var i = 0; i < 10; i++) { alert(x+i); }";
var func = new Function(str);
func();
函数继承
原型链:js构造函数创建的每一个对象都是来源于原型的派生对象,而在js中每一个函数都有一个属性,叫prototype(原型),所有的对象的原型构成链以后,都到Object,而Object的原型是null
扩展方法:为字符串添加扩展方法, 就是给字符串的原型添加一个方法即可,如
String.prototype.AddWJX = function() { return "☆" + this + "☆"; //this表示字符串本身 };
实现函数继承的方法:js的继承来源于对象而非类,通过Function对象为所有的构造函数添加方法。
//为Function的原型添加一个inherit()方法
Function.prototype.inherit = function(objBase) {
// 传进来就是父类对象
this.prototype = objBase;
};
var o = {name:"上帝", sex:"女", age:100};
//方法继承
var func = function (){};
func.inherit(o);
//对象继承
var Person = function() {
this.say = function() {
alert("名字是" + this.name);
};
};
Person.inherit(o);
var pp = new Person();
pp.say();
多继承
多继承就是将多个对象的成员,交给当前对象(原型),通过对象.prototype[索引] 的方式为对象添加多个原型
函数的定义
function 函数名 (参数){
<br> 函数体;
return 返回值;
}
说明:可以使用变量、常量或表达式作为函数调用的参数,函数由关键字function定义,函数名的定义规则与标识符一致,大小写是敏感的,返回值必须使用return,Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
示例:
function func1(name){
alert('hello'+name);
return 8
}
ret=func1("yuan");
alert(ret);
var func2=new Function("name","alert("hello"+name);")
func2("egon")
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
<script>
//f(); --->OK
function f(){
console.log("hello")
}
f() //----->OK
</script>
Function 对象的属性
函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)

function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3);//3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错.
-------------------面试题-----------
function a(a,b){
alert(a+b);
}
var a=1;
var b=2;
a(a,b)

function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] } add(1,2) ------------------arguments的用处1 ------------------ function nxAdd(){ var result=0; for (var num in arguments){ result+=arguments[num] } alert(result) } nxAdd(1,2,3,4,5) // ------------------arguments的用处2 ------------------ function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") } else { alert("success!") } } f(1,2,3,4,5)

// 匿名函数 var func = function(arg){ return "tony"; } // 匿名函数的应用 (function(){ alert("tony"); } )() (function(arg){ console.log(arg); })('123')
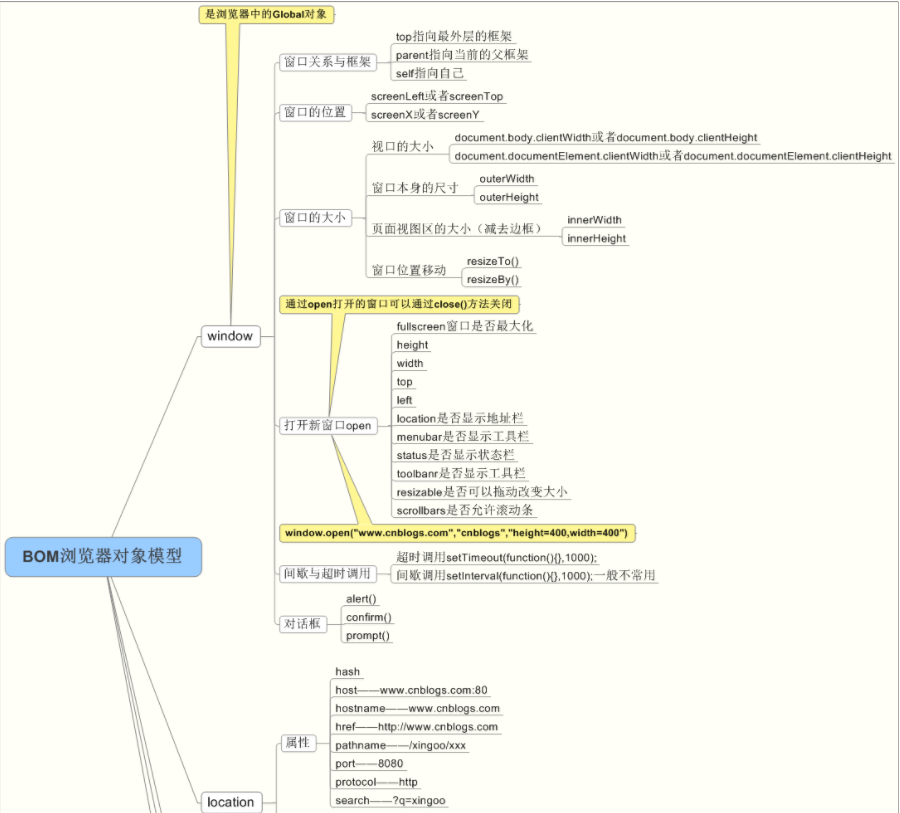
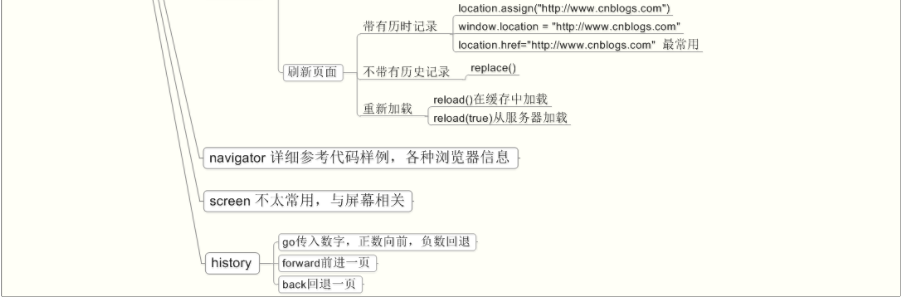
BOM对象
BOM部分主要是针对浏览器的内容,其中常用的就是window对象和location,
window是全局对象很多关于浏览器的脚本设置都是通过它。
location则是与地址栏内容相关,比如想要跳转到某个页面,或者通过URL获取一定的内容。
navigator中有很多浏览器相关的内容,通常判断浏览器类型都是通过这个对象。
screen常常用来判断屏幕的高度宽度等。
history不太常用,一般应该不会有写关于历史记录的脚本。
其中比较常用的内容就是:
如何判断各种版本的浏览器
导图


Window 对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。

1、alert confirm prompt以及open函数 //----------alert confirm prompt---------------------------- //alert('aaa'); /* var result = confirm("您确定要删除吗?"); alert(result); */ //prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容. // var result = prompt("请输入一个数字!","haha"); // alert(result); 方法讲解: //open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址. //调用方式1 //open("http://www.baidu.com"); //参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数. open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口 //close方法 将当前文档窗口关闭. //close();

var num = Math.round(Math.random()*100); function acceptInput(){ //2.让用户输入(prompt) 并接受 用户输入结果 var userNum = prompt("请输入一个0~100之间的数字!","0"); //3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput(); }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput(); }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput(); }else{ //否==> 关闭窗口(close方法). close(); } } }
setInterval,clearInterval
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:<br> setInterval(code,millisec)
其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。

<input id="ID1" type="text" onclick="begin()"> <button onclick="end()">停止</button> <script> function showTime(){ var nowd2=new Date().toLocaleString(); var temp=document.getElementById("ID1"); temp.value=nowd2; } var ID; function begin(){ if (ID==undefined){ showTime(); ID=setInterval(showTime,1000); } } function end(){ clearInterval(ID); ID=undefined; } </script>
DOM对象
什么是HTML DOM
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
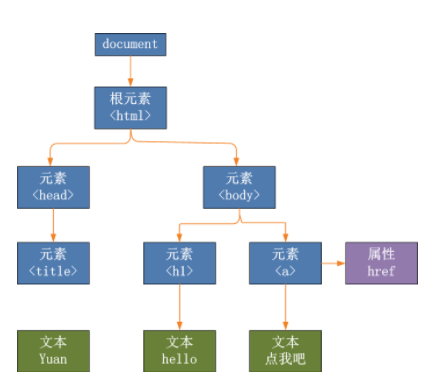
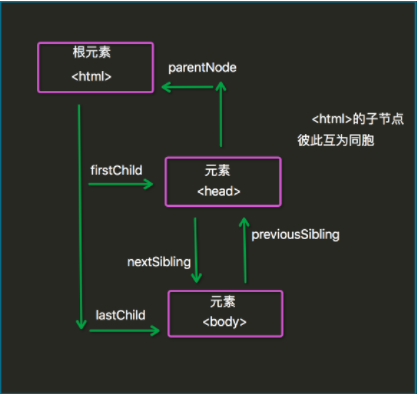
DOM树

画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
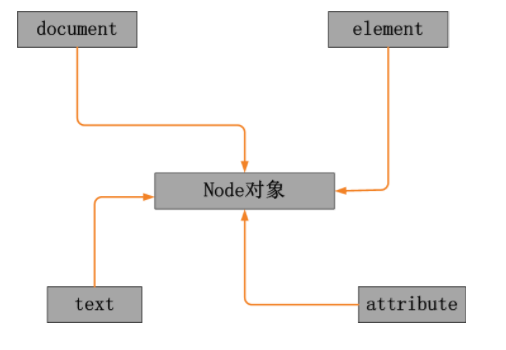
DOM节点
节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

其中,document与element节点是重点。
节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
节点查找

document.getElementById(“idname”)
document.getElementsByTagName(“tagname”)
document.getElementsByName(“name”)
document.getElementsByClassName(“name”)

<div id="div1"> <div class="div2">i am div2</div> <div name="yuan">i am div2</div> <div id="div3">i am div2</div> <p>hello p</p> </div> <script> var div1=document.getElementById("div1"); ////支持; // var ele= div1.getElementsByTagName("p"); // alert(ele.length); ////支持 // var ele2=div1.getElementsByClassName("div2"); // alert(ele2.length); ////不支持 // var ele3=div1.getElementById("div3"); // alert(ele3.length); ////不支持 // var ele4=div1.getElementsByName("yuan"); // alert(ele4.length) </script>
注意:设计到寻找元素,注意<script>标签的位置!
导航节点属性
'''
parentNode //父节点
childNodes //所有子节点
firstChild //死一个子节点
lastChild //最后一个子节点
nextSibling //下一个兄弟节点
previousSibbling //上一个兄弟节点
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
注意,js中没有办法找到所有的兄弟标签!
节点操作
创建节点:
createElement(标签名) :创建一个指定名称的元素。

追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode)
把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);

removeChild():获得要删除的元素,通过父元素调用删除

somenode.replaceChild(newnode, 某个节点);
节点属性操作:
1、获取文本节点的值:innerText innerHTML
2、attribute操作
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);
3、value获取当前选中的value值
1.input
2.select (selectedIndex)
3.textarea
4、innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
5、关于class的操作:
elementNode.className
elementNode.classList.add
elementNode.classList.remove
6、改变css样式:
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
.style.fontSize=48px
DOM Event(事件)
事件类型
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击
绑定事件方式

<div id="div" onclick="foo(this)">点我呀</div>
<script>
function foo(self){ // 形参不能是this;
console.log("点你大爷!");
console.log(self);
}
</script>

<p id="abc">试一试!</p> <script> var ele=document.getElementById("abc"); ele.onclick=function(){ console.log("ok"); console.log(this); // this直接用 }; </script>
事件介绍:
1、onload:
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
window.onload=function(){
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
};
*/
function fun() {
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
}
</script>
</head>
<body onload="fun()">
<p id="ppp">hello p</p>
</body>
</html>
2、onsubmit:
当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function(){
//阻止表单提交方式1().
//onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行.
var ele=document.getElementById("form");
ele.onsubmit=function(event) {
// alert("验证失败 表单不会提交!");
// return false;
// 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
alert("验证失败 表单不会提交!");
event.preventDefault();
}
};
</script>
</head>
<body>
<form id="form">
<input type="text"/>
<input type="submit" value="点我!" />
</form>
</body>
</html>
3、事件传播:

<div id="abc_1" style="border:1px solid red;300px;height:300px;">
<div id="abc_2" style="border:1px solid red;200px;height:200px;">
</div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert('111');
};
document.getElementById("abc_2").onclick=function(event){
alert('222');
event.stopPropagation(); //阻止事件向外层div传播.
}
</script>
4、onselect:

<input type="text">
<script>
var ele=document.getElementsByTagName("input")[0];
ele.onselect=function(){
alert(123);
}
</script>
5、onchange:

<select name="" id="">
<option value="">111</option>
<option value="">222</option>
<option value="">333</option>
</select>
<script>
var ele=document.getElementsByTagName("select")[0];
ele.onchange=function(){
alert(123);
}
</script>
6、onkeydown:
Event 对象:Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode.

<input type="text" id="t1"/>
<script type="text/javascript">
var ele=document.getElementById("t1");
ele.onkeydown=function(e){
e=e||window.event;
var keynum=e.keyCode;
var keychar=String.fromCharCode(keynum);
alert(keynum+'----->'+keychar);
};
</script>
7、onmouseout与onmouseleave事件的区别:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container{
300px;
}
#title{
cursor: pointer;
background: #ccc;
}
#list{
display: none;
background:#fff;
}
#list div{
line-height: 50px;
}
#list .item1{
background-color: green;
}
#list .item2{
background-color: rebeccapurple;
}
#list .item3{
background-color: lemonchiffon;
}
</style>
</head>
<body>
<p>先看下使用mouseout的效果:</p>
<div id="container">
<div id="title">使用了mouseout事件↓</div>
<div id="list">
<div class="item1">第一行</div>
<div class="item2">第二行</div>
<div class="item3">第三行</div>
</div>
</div>
<script>
// 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。
// 2.只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
var container=document.getElementById("container");
var title=document.getElementById("title");
var list=document.getElementById("list");
title.onmouseover=function(){
list.style.display="block";
};
container.onmouseleave=function(){ // 改为mouseout试一下
list.style.display="none";
};
/*
因为mouseout事件是会冒泡的,也就是onmouseout事件可能被同时绑定到了container的子元素title和list
上,所以鼠标移出每个子元素时也都会触发我们的list.style.display="none";
*/
/*
思考:
if:
list.onmouseout=function(){
list.style.display="none";
};
为什么移出第一行时,整个list会被隐藏?
其实是同样的道理,onmouseout事件被同时绑定到list和它的三个子元素item上,所以离开任何一个
子元素同样会触发list.style.display="none";
*/
</script>
</body>
</html>