JavaScript语法
1.JS的引入
1- 直接在<script>标签下引入
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script> console.log('hello world!'); </script> </head> <body> </body> </html>
在浏览器中单击右键选择检查,选择Console,可以看到代码的输出结果

2- 从文件中导入js代码
HTML代码
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/helloworld.js"></script> </head> <body> </body> </html>
JS代码
console.log('hello world!');
结果同上

2.语法规则
学习程序,是有规律可循的,就是程序是有相同的部分,这些部分就是一种规定,不能更改,我们成为:语法。
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都是英语的。比如括号、引号、分号。
(3)JavaScript的注释:
<script type="text/javascript">
// 单行注释
/*
多行注释1
多行注释2
*/
</script>
备注:pycharm、sublime中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
3.JavaScript在网页中输出信息的写法
3.1- 弹出告警框:alert('')
// 弹出告警框 alert('这是告警框');
在打开浏览器后,会弹出告警框。alert(英文翻译为“警报”)的用途:弹出“警告框”。

3.2- 控制台输出:console.log('')
// console控制台 console.log('这是控制台');
console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。

3.3- 用户输入:prompt()语句
// 用户输入 var a = prompt("用户输入信息"); console.log(a);
prompt()就是专门用来弹出能够让用户输入的对话框。

4.变量
4.1- 定义变量
// 定义变量 var a = 100; var b; b = 200; console.log(a,b);

var是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”,
-
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
-
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
-
变量名:我们可以给变量任意的取名字。
PS:在JavaScript中,永远都是用var来定义变量
4.2- 变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
常见关键字 -- 不可以使用
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
对大小写敏感

4.3- 变量的类型
变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
可以使用typeof方法获取变量的类型
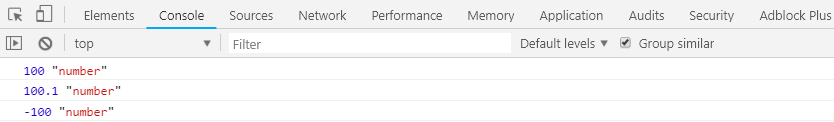
数字类型
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
// 数字类型 var a = 100; var b = 100.1; var c = -100; console.log(a, typeof a); console.log(b, typeof b); console.log(c, typeof c);

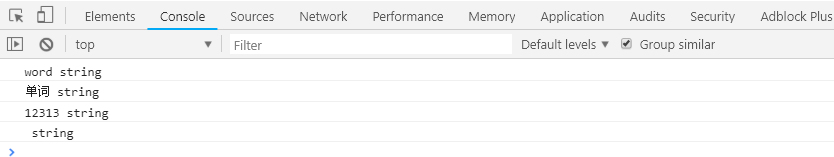
字符串类型
使用引号括起来的内容
// 字符串类型 var a = 'word'; var b = '单词'; var c = '12313'; var d = ''; console.log(a, typeof a); console.log(b, typeof b); console.log(c, typeof c); console.log(d, typeof d);

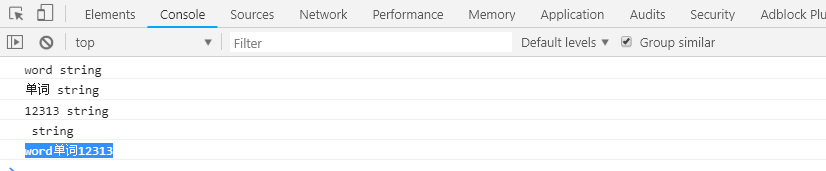
可以使用连字符拼接字符串
// 字符串类型 var a = 'word'; var b = '单词'; var c = '12313'; var d = ''; console.log(a, typeof a); console.log(b, typeof b); console.log(c, typeof c); console.log(d, typeof d); console.log(a+b+c+d);

4.4- 变量的运算
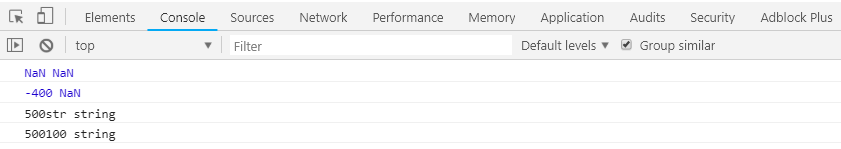
// 字符串 - 数值 = 数值 var a = 'str'; var b = 500; var c = '100'; console.log(a-b, typeof a-b); console.log(c-b, typeof c-b); // 数值 + 字符串 console.log(b+a, typeof (b+a)); console.log(b+c, typeof (b+c));
字符串 - 数值 = NaN
数值 - 字符串 = NaN
字符串 + 数值 = 字符串
数值 + 字符串 = 字符串

4.5- 变量格式转换
1- 使用用户输入方法prompt输入的都是字符串
// 用户输入类型 var inp = prompt('用户输入的类型'); console.log(inp, typeof inp);

2- 使用parseInt():字符串转化成数字
parseInt()可以将字符串转数字。parse表示“转换”,Int表示“整数”(注意Int的拼写)。
特性:
(1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。
// parseInt()字符串转化成数字 var str1 = "2018年"; console.log(parseInt(str1));

(2)自动带有截断小数的功能:取整,不四舍五入。
var a = 5.5; var b = 2.3; console.log(parseInt(a-b), parseInt(a+b));