font-family的调用方法:
font-family:Arial,'Times New Roman','Microsoft YaHei',SimHei;
font:bold 12px/0.75em Arial,'Times New Roman','Microsoft YaHei',SimHei;
根据font-family的原则,假如客户终端不认识前面的字体,就自动切换到第二种字体,第二种不认识就切换到第三种,以此类推。假如都不能识别就调用默认字体
根据font-family的字体调用原则,我们可以为英文、中文等两种字体调用不同的字体来渲染。如:Arial,'Times New Roman'这两种字体不认识中文,只认识英文,所以这两种字体只能渲染英文数字和一些特殊符号,而页面中的中文就会自动调用第三种字体Microsoft YaHei(PS:假如存在这种字体的话)。
所以在定义字体的时候把英文的字体写在前面把中文的写在后面。这样,系统就会自动按顺序依次给字用字体,如果当前字体不支持文本,自动换用列表中的下一个字体。
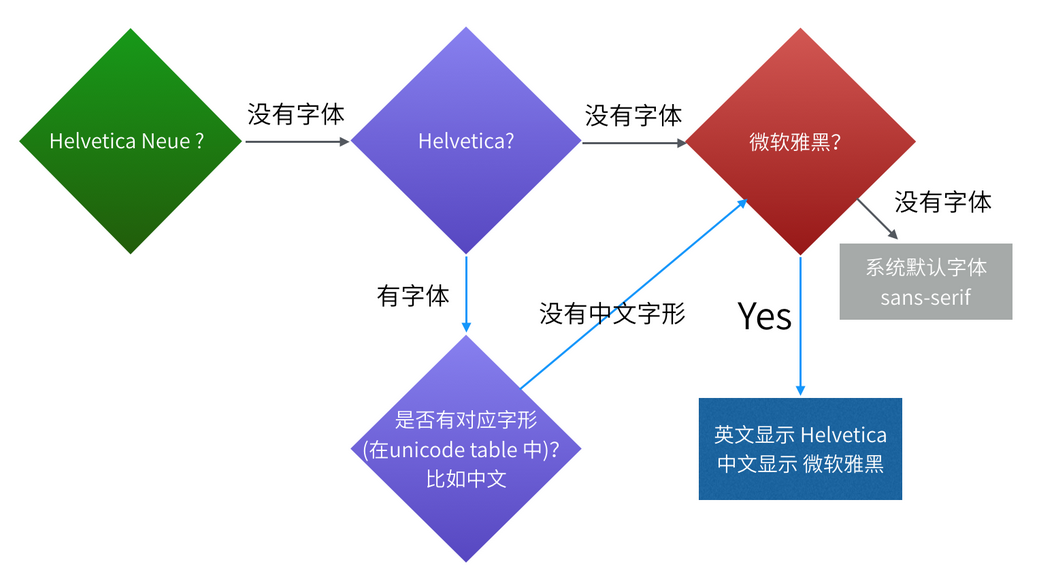
我们来看一看 CSS 中字体的 Fallback 机制:
font-family: 'Helvetica Neue', 'Helvetica', 'Microsoft Yahei', sans-serif;

就这样一直找匹配的字体,直到系统默认,所以一般都把系统默认的5类字体放到 font-family 定义的最后来写。
那么一个国际化的站点应该如何设置多语种的字体呢?其先后顺序如何设定?这里强烈推荐 Airbnb 作为参考。
[lang="ja"] body{
font-family:"ヒラギノ角ゴ Pro","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,Osaka,"MS Pゴシック","MS PGothic","MS Gothic”,
"MS ゴシック","Helvetica Neue”,Helvetica,Arial,
sans-serif !important
}
[lang="ko"] body{
font-family:"나눔 고딕","Nanum Gothic","맑은 고딕","Malgun Gothic”,
"Apple Gothic","돋움",Dotum,"Helvetica Neue”,Helvetica,
Arial,sans-serif !important
}
[lang^="zh"] body{
font-family:"Hiragino Sans GB”,"华文细黑","STHeiti","微软雅黑",
"Microsoft YaHei",SimHei,"Helvetica Neue”,Helvetica,Arial,
sans-serif !important
}
很多开发者忽略了这一点:尽管我们在操作系统中常常看到宋体、微软雅黑、华文细黑这样的字体名称,但实际上这只是字体的显示名称,而不是字体文件的名称。虽然说在大多数情况下直接使用显示名称也有效,但有些用户却工作在一些很极端的情况下,这会导致你的字体声明无效。
比如说,用户安装了中文版的操作系统(这意味着系统有中文字体),但是却切换到了以英文为主要语言——这种情况在那些希望加强英语锻炼的中文用户当中是很常见的。这时候,操作系统很有可能无法按照显示名称找到正确的字体,所以我们要记住的第一件事情就是: 同时声明中文字体的字体名称(英文)和显示名称(中文),就像这样:
Font-family: SimSun, “宋体”
Font-family: “Microsoft YaHei”, “微软雅黑”
Font-family: STXihei, “华文细黑”, “Microsoft YaHei”, “微软雅黑”
永远不要忘记声明英文字体,并且英文字体应该在中文字体之前
记住这个事实:绝大部分中文字体里包含英文字母(但是基本上都很丑),而英文字体里不包含中文字符。在网页里中/英文混排是很常见的,你绝对不会喜欢用中文字体显示英文的效果,所以一定不要忘了先声明英文字体:
Font-family: Georgia, SimSun, “宋体”
Font-family: Arial, “Microsoft YaHei”, “微软雅黑”
作为一个 web 开发者,你理应对 Windows, Mac OS, Linux 家族等常用操作系统里的系统字体有足够的了解,特别是中文。在这里,我们假设目标网站要同时给予 windows 用户和 mac 用户最好的字体体验,于是我们可以这样声明:
Font-family: Helvetica, Tahoma, Arial, STXihei, “华文细黑”, “Microsoft YaHei”, “微软雅黑”, sans-serif
这句声明都做到哪些事情呢?让我们一一说明(括号内代表其对应的目标操作系统):
1、对于英文字符,首先查找Helvetica(Mac),然后查找Tahoma(Win),都找不到就用Arial(Mac&Win);若是以上三者都缺失,则使用当前默认的sans-serif字体(操作系统或浏览器指定);
2、对于中文字体,我们已经了解其规则了。华文细黑(Mac),微软雅黑(Win)是这两个平台的默认中文字体
注意向下兼容:
到此为止,我们的字体声明已经很不错了——如果你不必考虑还在使用旧版本操作系统的用户的话。遗憾地是,中文市场还有大量的用户在使用 Windows XP,宋体才是他们的主要中文字体。为了照顾到这些用户,你可以为微软雅黑增加一个 fallback:
font-family: Helvetica, Tahoma, Arial, STXihei, “华文细黑”, Heiti, “黑体”, “Microsoft YaHei”, “微软雅黑”, SimSun, “宋体”, sans-serif
同样地,你看到我们也为 Mac 系统使用了黑体作为 fallback。