一、viewport
表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小。
<svg width="500" height="300"></svg>
上面的SVG代码定义了一个视区,宽500单位,高300单位。
注意这里的措辞是“单位”,不是“像素”。虽然说,width/height如果是纯数字,使用的就是“像素”作为单位的。也就是说,上面SVG的视区大小就是500px * 300px.
当然,故弄“单位”这个措辞,潜台词就是你可以使用其他类型的单位,涵盖常见CSS单位。
二、viewBox属性
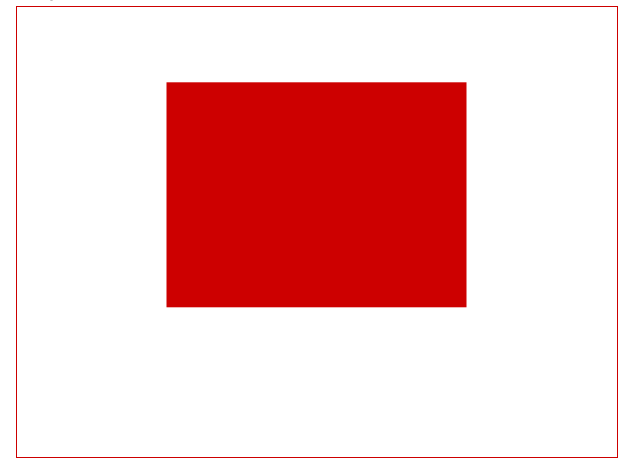
先看一个例子,如下HTML代码:
<svg width="400" height="300" viewBox="0,0,40,30" style="border:1px solid #cd0000;">
<rect x="10" y="5" width="20" height="15" fill="#cd0000"/>
</svg>
结果如下:
如果不看viewBox, 你一定会觉得诧异——SVG尺寸明明有400*300像素,而小小的<rect>大小只有其1/20,但是显示出来的却占据了半壁江山!不科学啊!
之所以小小矩形大显神威就是这里的viewBox起了推波助澜的作用。
viewBox值有4个数字:
viewBox="x, y, width, height" // x:左上角横坐标,y:左上角纵坐标,宽度,height:高度
viewBox顾名思意是“视区盒子”的意思,好比在说:“SVG啊,要不你就让我铺满你吧~”
更形象的解释就是:SVG就像是我们的显示器屏幕,viewBox就是截屏工具选中的那个框框,最终的呈现就是把框框中的截屏内容再次在显示器中全屏显示!
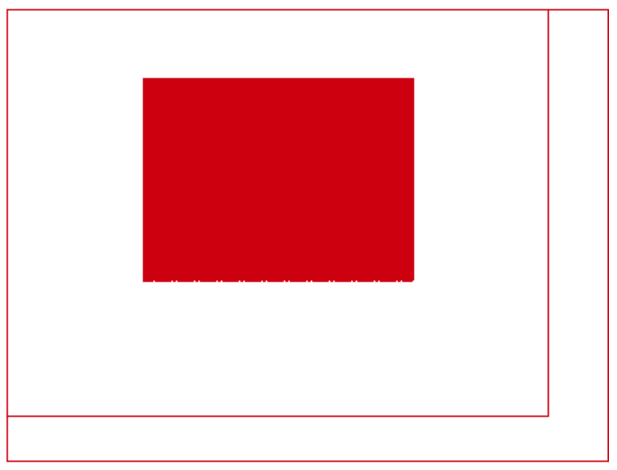
更直观的解释:
如果没有viewBox, 应该是长这样的,<rect>大小只有整个SVG舞台的1/20。
viewBox="0,0,40,30",相当于在SVG上圈了下图左上角所示的一个框框。
然后把这个框框,连同框框里的小矩形一起放大到整个SVG大小。


三、preserveAspectRatio
上面的例子,SVG的宽高比正好和viewBox的宽高比是一样的,都是4:3。显然,实际应用viewBox不可能一直跟viewport穿同一条开裆裤。
此时,就需要preserveAspectRatio出马了,此属性也是应用在<svg>元素上,且作用的对象都是viewBox。
preserveAspectRatio="xMidYMid meet"
preserveAspectRatio属性的值为空格分隔的两个值组合而成。例如,上面的xMidYMid和meet。
第1个值表示,viewBox如何与SVG viewport对齐;第2个值表示,如何维持高宽比(如果有)。
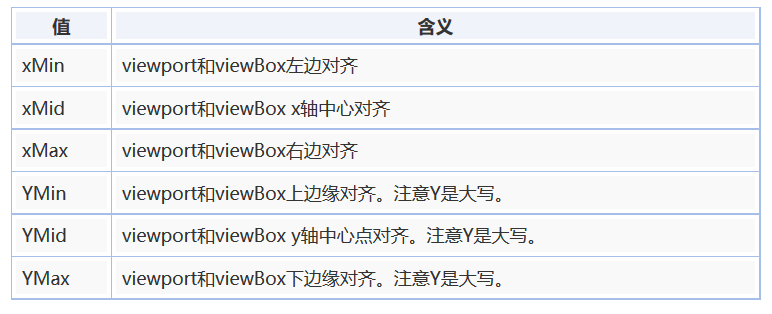
其中,第1个值又是由两部分组成的。前半部分表示x方向对齐,后半部分表示y方向对齐。家族成员如下:

x, y自由合体就可以了。
xMaxYMax //右下
xMidYMid //中中
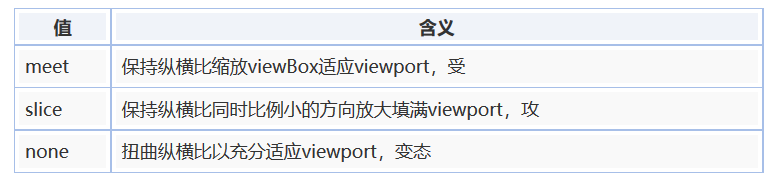
preserveAspectRatio属性第2部分的值支持下面3个:

下面这篇博文写的比较清楚:https://www.w3cplus.com/html5/svg-coordinate-systems.html
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/html5/svg-coordinate-systems.html © w3cplus.com
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/html5/svg-coordinate-systems.html © w3cplus.com