问题背景:el-tabs的选项卡默认字体是14px,大了,想改成12px,结果在style里面加样式总是不生效。
解决:样式放到app.vue里面,样式就生效了
.panel-content .el-tabs__item.is-top{
font-size 12px
}
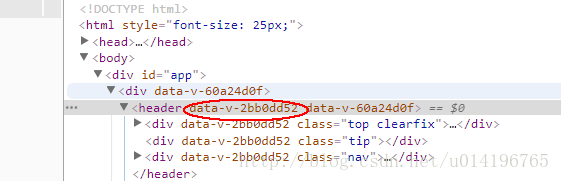
原理分析:在vue组件中我们经常需要给style添加scoped来使得当前样式只作用于当前组件的节点。添加scoped之后,实际上vue在背后做的工作是将当前组件的节点添加一个像”data-v-1233”这样唯一属性的标识,当然也会给当前style的所有样式添加[data-v-1233]这样的话,就可以使得当前样式只作用于当前组件的节点。
但是我们需要注意的是,如果我们添加了子组件,同样的,如果子组件也用scoped标识了,那么在父组件中是不能设置子组件中的节点的。
若父组件有scoped,子组件没有设置,同样,也是不能在父组件中设置子组件的节点的样式的,因为父组件用了scoped,那么父组件中style设置的样式都是唯一的了,不会作用于其他的组件样式。
我在用vue-quill-editor富文本编辑器的时候就遇到了这个坑,我只是想让内容区设置一个高度,这样的话,是必须在App.vue中设置的,我们App.vue相当于根容器,没有设置scoped,所以是可以设置的。
在style里添加scoped,用这种方式相当于在页面上加入了唯一标示。