1、创建函数的5种常用方法:
(1)直接声明
(2)函数表达式(这里又可以分为匿名函数表达式和具名函数表达式)
(3)使用构造函数
var give_alert = new Function("num", "alert(num)");
give_alert(3);
(4)使用对象直接量的方式来创建一个函数。
obj = {
give_alert : function(num){
alert(num)
}
}
obj.give_alert(4);
(5)立即执行函数:创建后可以立即调用函数自身
2、具名函数表达式:
创建一个变量,内容为一个带有名称的函数
var fn1=function test(){};
注意:具名函数表达式的函数名只能在创建函数内部使用。即采用此种方法创建的函数在函数外层只能使用fn1不能使用test的函数名。test的命名只能在创建的函数内部使用
var fn1=function test(){
console.log(typeof fn1,typeof test);
};
console.log(typeof fn1,typeof test);//function undefined
fn1();//function function
可以看到在函数外部(out)无法使用test的函数名,为undefined。
注意:在对象内定义函数如var o={ fn : function (){…} },也属于函数表达式
3、换行的字符串在html中怎么不显示换行?
后台java通过给字符串加' '换行符传给前台的值,字符串里面是不带' '的,但会显示换行,这种放到html里面却不显示换行。
一种简单的解决方式就是设置white-space:pre,
<span style="white-space:pre"> </span>
是指设置 span 中空白会被浏览器保留,其行为方式类似 HTML 中的 <pre> 标签。
另一种方式:网上很多说把
替换为 <br>,这种确实可以,但是,这种方式需要前台这边就显示有
,但是一般后台返回过来数据已经是
转义的换行符,所以不大适用。
<body>
<p id="pc"></p>
</body>
<script type="text/javascript">
var str1 = 'hey,
man
mmm';
str1 = str1.replace(/
/g, '<br>');
str1;
var pc = document.getElementById("pc");
pc.innerHTML = str1;
</script>
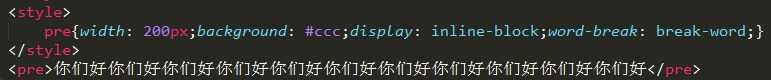
4、pre标签中word-wrap:break-word不起作用?
想让文字换行必须要写的那几个css样式就略过了。当一行文字是数字或字母时或者数字字母组合时会出现不换行局面,这时候加个word-wrap:break-word;就基本可以解决但是有种情况是它解决不了的。
这里是项目中遇到的问题,朋友们如果没遇见也没事,加深印象即可:前台页面用户输入文字的时候没有换行没有空格,文字传给后台,但是这些文字再一次原样输出(pre标签,如果是别的标签的话就需要像问题3那样设置white-space属性)传到前台页面时就会出现不换行的局面。简单的说就是<pre>标签文字无法用word-wrap:break-word换行的。示例如下:

![]()
解决方案:在样式里面加上white-space:pre-line或者white-space:pre-wrap就可以轻松解决

如果英文碰到单词的话,可以配合:word-break:break-all 使用。

5、js 实现图片验证码刷新
(1)需求:html+js实现html中一个图片刷新但是整个页面不刷新,或者是验证码刷新。不使用jsp,不使用ajax,不使用js框架。
(2)原理:当一个<img>的src改变时,页面会自动刷新这个<img>
(3)代码:
<html>
<head>
<title>test</title>
<script type="text/javascript">
function reImg(){
var img = document.getElementById("Img");
img.src = "Img?rnd=" + Math.random();
}
</script>
</head>
<body>
<center>
<img id="Img" src="Img" alt="验证码" />
<a href="#" onclick="reImg();">看不清,换一张</a>
</center>
</body>
</html>
6、判断数组对象中是否包含某个对象,判断2个对象是否相等
var arr =[ {name:'zhangsan'}, {name:'lisi'}, {name:'wangwu'} ]; var json1 = {name:"zhangsan"};
// 方法一:(兼容ie8) 很技巧的一个方法 console.log(JSON.stringify(arr).indexOf(JSON.stringify(json1))); // 方法二: (前提是匹配和被匹配的存在赋值关系) var json2 = arr[0]; var json3 = {name:'zhangsan'}; console.log('json2',arr.indexOf(json2)); // 存在 console.log('json3',arr.indexOf(json3)); //不存在
7、js中each()使用return不能终止循环
Jquery的each里面用return false代替break;return ture代替continue
forEach跳出循环:查阅相关资料,发现无法终止forEach遍历,跳出循环

然而 for循环,可以通过 return和break跳出循环,所以改用for循环,成功得到想要的效果
或者array的some()方法
validCheck(rows,status){
let message = (rows.length === 0 ? '请选择' : '只能选择') + this.orderChn[status] + '的订单',
valid = false;
if(rows.length > 0){
valid = !rows.some(item => item.status !== status)//如果rows里的元素有一个的status不等于传的status,那么返回true,都不等于,返回false
}
if(!valid){
this.$message({
message:message,
type:'error'
})
}
return valid
},
如果forEach确实要提前终止,需要将forEach()方法放在一个try块中,并能抛出一个异常。如果forEach()调用的函数抛出foreach.break异常,循环会提前终止:
foreach未定义,不能赋值,所以会进入catch中跳出循环
try{
[1,2,3,4,5,6].forEach(function(el,index){
if (el==3) {
console.log("try中遇到3,能退出吗?"); foreach.break=new Error("StopIteration");
}else{
console.log(el);
}
});
}catch(e){
console.log(e.message);
if(e.message==="foreach is not defined") {
console.log("跳出来了?");
}else throw e;
}//可以跳出来
//VM120:7 1
//VM120:7 2
//VM120:4 try中遇到3,能退出吗?
//VM120:11 foreach is not defined
//VM120:13 跳出来了?
8、javascript快速跳出多重循环
outloop://定义跳出标记
for (var i = 0; i <4; i++) {
console.log(i);
for (var j = 0; j < 3; j++) {
console.log("hah"+j);
if(j==1){
break outloop;//跳出到指定标记
}
};
};
//VM100:3 0
//VM100:5 hah0
//VM100:5 hah1
//undefined
9、直接给Array的length赋一个新的值会导致原Array变化
var arr = [1, 2, 3];
arr.length; // 3
arr.length = 6;
arr; // arr变为[1, 2, 3, undefined, undefined, undefined]
arr.length = 2;
arr; // arr变为[1, 2]
arr.length = 0;
arr;// arr变为[]
10、css3实现高斯模糊效果
filter: blur(20px)
可以了解下css3的filter效果
html 去掉input 获取焦点时的边框:html中,当input标签获取焦点的时候(例如当光标放在input框中准备输入值时), input标签外围会出现边框,有的时候我们需要去掉这个边框,可以使用css的outline:none;属性将其去掉, 只需要在为inpu加上style="outline:none;"属性即可去掉边框。