1、删除行方法(deleteRow)
$('#ruleManagementTable').datagrid('deleteRow', 1);
//1代表选中的行索引
2、删除多行数据
var rows = $('#ruleManagementTable').datagrid("getSelections"); //获取你选择的所有行
//循环所选的行
for(var i =0,l=rows.length;i<l;i++){
var index = $('#ruleManagementTable').datagrid('getRowIndex',rows[i]);//获取某行的行号
$('#ruleManagementTable').datagrid('deleteRow',index); //通过行号移除该行
}
注意:(1)var rows = $('#ruleManagementTable').datagrid("getSelections"); //获取你选择的所有行,返回的是一个数组,数组里面是各行对象
(2)var index = $('#ruleManagementTable').datagrid('getRowIndex',rows[i]);//获取某行的行号,由于rows是一个数组,所以必须以rows[i]的形式,否则是获取不到行号的,获取不到就是 -1;如果row已经过滤了只有一个,那么就写成 rows[0] 。
var row = $('#dg').datagrid('getSelected');//获取当前行
var rows = $("#dg").datagrid("getRows");//获取所有行
ar rows = $('#dg'').datagrid('getRows');
for (var i = 0; i < rows.length; i++) {
alert(rows[i]['SCORE']); //获取指定列
}//获取行中间的某列数据
3、插入行insertRow
// 在第二行的位置插入一个新行
//index:要插入的行索引,如果该索引值未定义,则追加新行。
//row:行数据。
$('#dg').datagrid('insertRow',{
index: 1, // 索引从0开始
row: {
name: '新名称',
age: 30,
note: '新消息'
}
});
//新建规则库表
getDeskTopObj().$('#ruleManagementTable').datagrid('insertRow',{
index:0,
row: {
softId : jsondata.softId,
softName : jsondata.softName,
genRightRule : jsondata.genRightRule,
unGenRightRule : jsondata.unGenRightRule
}
});
4、重新加载,并远程传入参数
$("#inside_tableElement").datagrid("load",{
"genuineSerialNumberManagement.type":type,
"genuineSerialNumberManagement.softDisplayName":softDisplayName
});
5、初始化的时候远程传入参数 queryParams
//正版序列号库列表
var type = $("input[name='serialNumber']:checked").val();
$("#inside_tableElement").datagrid({
striped : true,
collapsible : true,
height:500,
url : "${basePath}/genuineSerialNumberManagementAction_list.do",
queryParams:{
"genuineSerialNumberManagement.type":type
},
columns : [ [
{field : 'softDisplayName',title : '软件名',align : 'center',width : (datag_width * 0.44)},
{field : 'version',title : '版本号',align : 'center',width : (datag_width * 0.44)},
{field : 'serialNumber',title : '序列号',align : 'center',width : (datag_width * 0.44)}
] ],
fitColumns : true,
rownumbers : true,
pagination:true,
pageSize: 20,
pageList: [20, 50, 100],
onSelectAll : function() {
},
onUnselectAll : function() {
},
onSelect : function() {
},
onUnselect : function(rowIndex, rowData) {
}
});
6、修改更新数据updateRow
//修改规则库表
getDeskTopObj().$('#ruleManagementTable').datagrid('updateRow',{
index: rowSelectIndex,//选中行索引
row: {
softId : jsondata.softId,
softName : jsondata.softName,
genRightRule : jsondata.genRightRule,
unGenRightRule : jsondata.unGenRightRule
} //数据行row的数据(需要一一对应好)
});
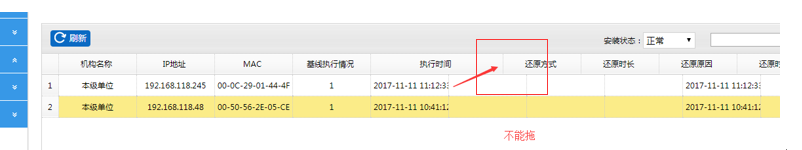
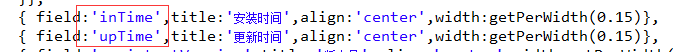
7、样式拖拽错乱问题:


field处名字一致就会出现错乱问题,名字修改为不同即可。
8、表头列与内容列宽度不一致问题:
datagrid表格宽度使用自适应大小的时候,有时候会出现表头列宽度和内容区列宽度不一致导致错乱问题
解决方案:(1)fitColumns="false",(2)给列设置固定列宽。