1、不确定高度的内容能相对左邻右舍和父元素垂直居中提供一个思路:
(1)、width:33.33%;(2)font-size: 0;因为子元素inline-block之间可能有空格,需要去除默认的宽度;
(3)图片和文字均需加: vertical-align: middle;使居中;(4)如果采用float的话,变成block元素,vertical-align会不起作用
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>不确定高度的内容能相对左邻右舍和父元素垂直居中提供一个思路</title> <style type="text/css"> .section{ 100%; overflow: hidden; font-size: 0; /*这里为0是因为子元素inline-block之间可能有空格*/ background-color: #eee; } .picture{ 33.333%; vertical-align: middle; display: inline-block; /*float 就是block布局 vertical-align不起作用*/ } .picture img{ 100%; } .text{ 33.333%; vertical-align: middle; /*两个都要加*/ display: inline-block; padding: 0 20px; box-sizing: border-box; background-color: #ccc; } .text h2{ font-size: 20px; line-height: 48px; margin: 0; } .text p{ font-size: 14px; line-height: 22px; margin: 0; } </style> </head> <body> <div class="section"> <div class="picture"><img src="http://sucai.epweike.com/uploadfile/2014/0210/thumb_500_332_20140126114608129.jpg" alt="" /></div> <div class="text"> <h2>DIV CLASS=TEXT</h2> <p>这里是一个<strong>字数长度不确定</strong>的段落,到底有多少个字我也不知道,有几行我也不清楚,是非颠倒多多多多多多多多多多多多多多多多多多多多
多多多多多多多多多多多多多多高度是随意的,但是我依然希望他能相对于图片垂直剧中,随时修改文字都可以。但是高度还是不要大于左右两个图片的高度吧,否则也没意义呀。ps:图片来源于网络</p> </div> <div class="picture"><img src="http://sucai.epweike.com/uploadfile/2014/0210/thumb_500_332_20140126114608129.jpg" alt="" /></div> </div> </body> </html>
2、美团如何使用rem单位,给html设置合理rem值:
document.documentElement.style.fontSize = (document.documentElement.clientWidth > 414 ? 414 : document.documentElement.clientWidth) / 12 + "px";
document.write((document.documentElement.clientWidth > 414 ? 414 : document.documentElement.clientWidth) / 12 + "px");
3、on事件,可以把事件绑定到某个行为,并且可以通过选择器(selector)过滤元素:
$('body').on('click', 'a.external', function(e) {
// 该函数只会绑定到那些有external类的元素上
});
值得一提的是,上面的代码对于动态生成的对象也有效。应当大力提倡,不过也要小心!如下代码会导致效率的降低,拖慢浏览器的速度:
$('body').on('mousemove', selector, function() {
//...
});
4、带命名空间的事件(namespaced events)在jQuery 1.2就被加入了,但是没有几个人用。举个例子:
$('a').on('click', function() {
// Handler 1
});
$('a').on('click', function() {
// Handler 2
});
如果我们想要移除第二个handler, 使用$('a').off('click')却会把两个handler都移除掉!
但是如果使用带命名空间的事件,就可以搞定:
$('a').on('click.namespace1', function() {
//Handler 1
});
$('a').on('click.namespace2', function() {
//Handler 2
});
使用如下代码移除即可:
$('a').off('click.namespace2');
5、判断字符串是否是这样组成的,第一个必须是字母,后面可以是字母、数字、下划线,总长度为5-20
var reg = /^[a-zA-Z][a-zA-Z_0-9]{4,19}$/;
reg.test("a1a__a1a__a1a__a1a__");
6、jquery获取及设置outerHTML的方法:
jQuery.html() ,是获取当前节点下的html代码,并不包含当前节点本身的代码,
jQuery.prop("outerHTML") ,如果需要获取包含当前节点本身的代码,可以通过jQuery.prop("outerHTML")的方式设置。
很多jQuery的使用者都对这一问题深感疑惑。为什么在众多方便的各种获取属性和设置属性的方法中就不能像DOM中一样直接设置html元素的outerHTML呢?因为原生JS DOM里有一个内置属性 outerHTML 用来获取当前节点的html代码(包含当前节点),所以用jQuery的prop()能拿到。
(1)、jquery获取outerHTML
<div class="test"><p>hello,你好!</p></div>
<script>
$(".test").prop("outerHTML");
</script>
(2)、jquery设置outerhtml
$('.test').prop('outerHTML', '<input>');
区别描述:
innerHTML 设置或获取位于对象起始和结束标签内的 HTML
outerHTML 设置或获取对象及其内容的 HTML 形式
innerText 设置或获取位于对象起始和结束标签内的文本
outerText 设置(包括标签)或获取(不包括标签)对象的文本(innerText和outerText在获取时是相同效果,但在设置时,innerText仅设置标签内的文本,而outerText设置包括标签在内的文本)。
不同之处:
1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。
7、JavaScript检测一个变量是一个String类型:
String类型有两种生成方式:
(1)var str1 = “hello world”;
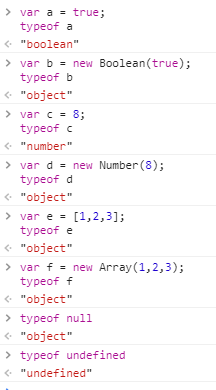
(2)var str2 = new String(“hello world”);//此种情况的 typeof str为“object”
function IsString(str){
return (typeof str === "string" || str.constructor === String);
}
var str = "hello world";
alert(IsString(1));//typeof str === "number", str.constructor === Number, Number即为function Number()
alert(IsString(str));//typeof str === "string", str.constructor === String
alert(IsString(new String(str)));//typeof str === "object", str.constructor === String
 关于new Number()和 new Boolean()的 typeof 的值均为 object
关于new Number()和 new Boolean()的 typeof 的值均为 object
8、关于position:fixed;的居中问题
把position设置为fixed时,margin:0px auto;会出现失效问题,盒子并不会居中。这是因为fixed会导致盒子脱离正常文档流。
解决方法非常简单,只要应用如下代码即可:
#name{
position:fixed;
margin:0px auto;
right:0px;
left:0px;
}
若希望上下也可以居中,可采用如下代码:(注意是margin:auto; 若写成margin: 0px auto; 只会左右居中)
#name{
position:fixed;
margin:auto;
left:0;
right:0;
top:0;
bottom:0;
}
9、border边框影响布局问题:
2种盒模型:border-box和content-box
写响应式布局时,border所占据空间问题常常导致布局问题,就需要消除border宽度对布局的影响:
(1)用outline代替border来展示边框:outline:1px solid yellow; 跟border写法一样。这种方法有局限性,不是很推荐,用在四周没有紧贴的其他元素的情况下比较好,如果有,边框效果部分会被遮挡。
(2)设置属性box-sizing:border-box; 不影响盒子宽高,只是内容区会变小。这种方法推荐使用。
border:1px solid yellow;
box-sizing:border-box;
box-sizing是css3的属性,它有三个值,content-box,border-box,inherit。
content-box,宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框。这也是box-sizing的默认值。
border-box,为元素设定的宽度和高度决定了元素的边框盒,就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制,通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
inherit,规定应从父元素继承 box-sizing 属性的值。
10、this.index索引值最容易忽视的要点:
html结构:
<body>
<input type="button" value="btn1" />
<input type="button" value="btn2" />
<input type="button" value="btn3" />
</body>
先看看下面这段代码:点击按钮的时候弹出 i 和 index 的值
window.onload=function(){
var aBtn = document.getElementsByTagName('input');
for(var i=0;i<aBtn.length;i++){
aBtn[i].index=i;//新增属性索引值,否则的话元素是没有index属性的,那么下面的this.index就永远为undefined
aBtn[i].onclick=function(){
alert('i:'+i); //结果永远为3
alert('this.index:'+this.index); //结果:0,1,2
};
}
}
再修改下,当点击按钮的时候修改按钮的值为数组里的值
window.onload=function(){
var aBtn=document.getElementsByTagName('input');
var arr=['aa','bb','abc'];
for(var i=0;i<arr.length;i++){
aBtn[i].index=i; //新增属性索引值,这是本练习中关键的一步
aBtn[i].onclick=function(){
this.value=arr[this.index];//这里很容易会写成this.value=arr[i];导致出现 button 的 value 值变为 undefined,因此最需要注意
};
}
}
其实就是一个循环的作用域的问题 ,始终记得循环里的i值永远是循环结束之后的值。