popover被挤压、遮挡的问题:
弹出框显示的时候如果贴近一个列的边沿,就会很窄或被遮挡,解决起来很简单,只需在初始化的时候添加一个container属性就可以了:
$(function (){
$("[data-toggle='popover']").popover({
trigger: 'hover',
container: 'body'
});
});
用法:1、bootstrap.js或bootstrap.min.js;2、jQuery.min.js;3、bootstrap.min.css引入三个文件
bootstrap官方说明:http://v3.bootcss.com/javascript/#popovers
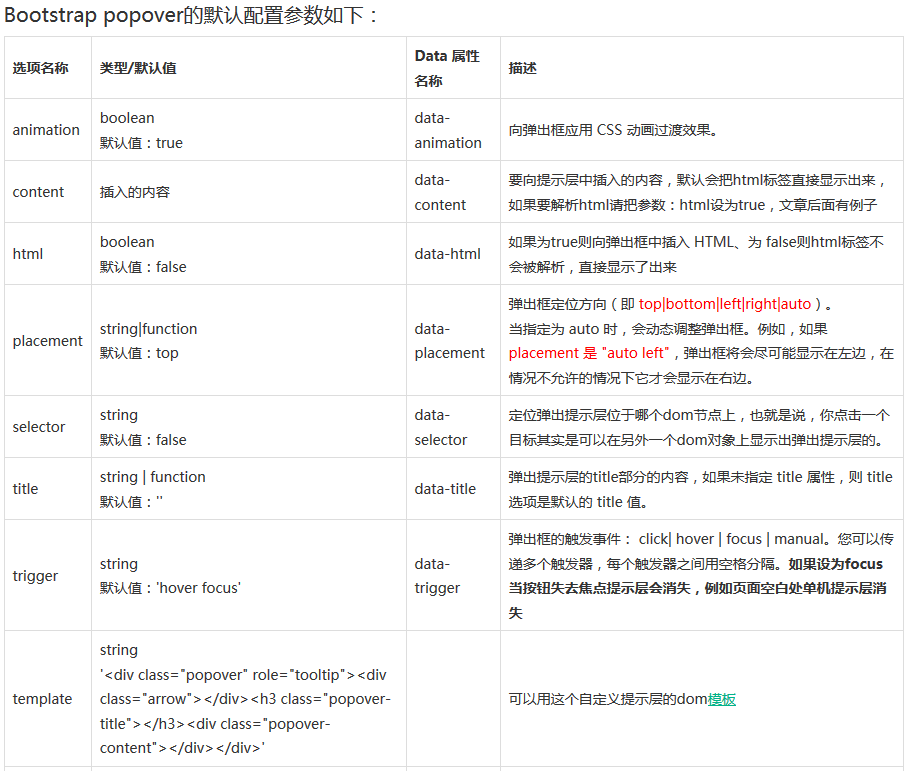
一、popover常用配置参数:
JS方式:
//常用配置参数:
$(document).ready(function() {
$('#temp').popover({
trigger:'hover', //触发方式
template: '', //你自定义的模板
title:"标题",//设置弹出框的标题
html: true, // 为true的话,data-content里就能放html代码了
content:"",//这里可以直接写字符串,也可以是一个函数,该函数返回一个字符串;
});
}
//常用方法:
$('#element').popover('show');
$('#element').popover('hide');
$('#element').popover('destroy');
html方式:
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover"
data-content="And here's some amazing content. It's very engaging. Right?">可消失的弹出框</a>
二、属性方法:




popover调用示例如下:
//简单调用
$(".js-btn-top").popover({
placement:"top", //定位方向
title:"jquery插件", //如果不需要标题就不要配置这个选项
content:"内容:建站"
});
//html:true会解析html标签
$(".js-btn-bottom").popover({
trigger:"focus", //如果设为focus 当按钮失去焦点提示层会消失,例如页面空白处单机提示层消失
placement:"bottom",
html:true,
content:'<p style=" 500px;">html:true会解析html标签哦,<a href="http://www.51xuediannao.com/" target="_blank">建站</a></p><p>你也试试吧!</p>'
});
//事件其实就是一些回调一样的东西,比如隐藏事件hidden,在提示层完全隐藏的时候会触发里面的处理逻辑
$(".js-btn-bottom").on('hidden.bs.popover', function () {
// 执行一些动作...
//这里面的this就是点击的按钮自身
alert(0);
})
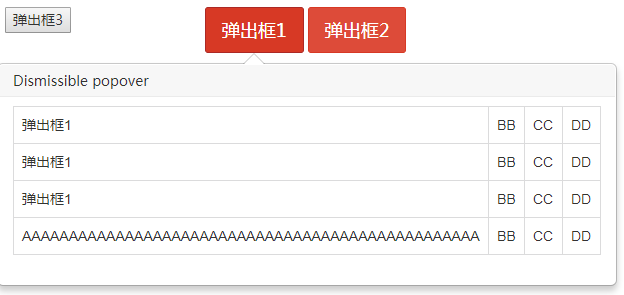
案例分析:
动态产生一个按钮,并给页面中所有具有data-toggle="popover"属性的元素绑定popover(弹出框)效果,
触发方式:当鼠标指针放到元素上时,弹出弹出框,离开元素时,弹出框消失;弹出框内容要求:一定要包含该触发弹窗元素的文本信息;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="bootstrap/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css">
</head>
<body>
<div id="main">
<a id="temp1" tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" title="Dismissible popover">弹出框1</a>
<a id="temp2" tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover">弹出框2</a>
<div id="LinkDIV" style="float:left;200px"></div>
</div>
<style type="text/css">
.popover{
max- 2000px;/*popover有默认最大宽度276px,所以需要重写下*/
}
</style>
<script>
$(function () {
$("#LinkDIV").html('<button type="btn btn-lg btn-primary" data-toggle="popover" id="temp3">弹出框3</button>');
$('[data-toggle="popover"]').each(function () {
var element = $(this);
var txt = element.html();
element.popover({
trigger: 'hover',
placement: 'bottom', //top, bottom, left or right
title: txt,
html: 'true',
content: ContentMethod(txt)
})
});
});
function ContentMethod(txt) {
return '<table class="table table-bordered"><tr><td>' + txt + '</td><td>BB</td><td>CC</td><td>DD</td></tr>' +
'<tr><td>' + txt + '</td><td>BB</td><td>CC</td><td>DD</td></tr>' +
'<tr><td>' + txt + '</td><td>BB</td><td>CC</td><td>DD</td></tr>'+
'<tr><td>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</td><td>BB</td><td>CC</td><td>DD</td></tr></table>';
}
</script>
</body>
</html>
效果图:html结构中的属性的值优先于JS函数中的值。