当我们使用 npm 上的第三方依赖包,如果发现 bug 时,怎么办呢?
想想我们在使用第三方依赖包时如果遇到了bug,通常解决的方式都是绕过这个问题,使用其他方式解决,较为麻烦。或者给作者提个issue,然后等待作者的修复,等待的时间不可控。那么这时候是不是就可以借助patch-package自己动手去修复该bug,感觉是不是很棒,并且还可以在第三方依赖包上,根据业务需求扩展能力。
当然最好还是扩展一些通用性比较高的能力,如果是比较通用且该能力大多数开发者都有这种诉求的话可以给第三方依赖包提个PR。参与开源项目是不是简单了起来了~(不要在魔改的路上越走越远)
挺多文章有介绍的,可以参考:
1、vue-pdf问题解决及patch-package简介:https://www.jianshu.com/p/d1887e02f8d6
2、使用“黑魔法”优雅的修改第三方依赖包:https://zhuanlan.zhihu.com/p/412753695
3、使用patch-package定制node_modules中的依赖包:https://blog.csdn.net/qq_32429257/article/details/111051217
具体应用场景就不多说了,可以自己看文章,其实还是有蛮多需求的,这里主要记录一下具体使用步骤。
1、安装:为什么要使用yarn安装,需要多安装postinstall-postinstall这个依赖,有兴趣可以看官方解释。Why use postinstall-postinstall
// 使用npm安装
npm i patch-package
// 使用yarn安装
yarn add patch-package postinstall-postinstall
2、修改package.json文件
package.json的scripts中声明了一系列的npm脚本命令,如下:(参考资料:http://caibaojian.com/npm/misc/scripts.html)
- prepublish: 在包发布之前运行,也会在npm install安装到本地时运行
- publish,postpublish: 包被发布之后运行
- preinstall: 包被安装前运行
- install,postinstall: 包被安装后运行
- preuninstall,uninstall: 包被卸载前运行
- postuninstall: 包被卸载后运行
- preversion: bump包版本前运行
- postversion: bump包版本后运行
- pretest,test,posttest: 通过npm test命令运行
- prestop,stop,poststop: 通过npm stop命令运行
- prestart,start,poststart: 通过npm start命令运行
- prerestart,restart,postrestart: 通过npm restart运行
可以看到依赖包在安装完之后会执行postinstall命令
所以我们在package.json的scripts里面增加:"postinstall": "patch-package"
"scripts": {
***,
+ "postinstall": "patch-package"
}
3、修改依赖包源码
4、生成补丁:手动执行命令创建 npx patch-package package-name 补丁文件
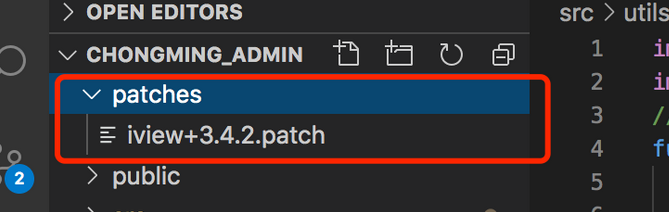
执行该命令后会在项目根目录中自动创建一个 patches 文件夹,该文件夹中就会出现一个 package-name+version.patch 的补丁文件。
其中命令中的 package-name 指的是被修改的依赖包的名字(不是被修改的文件的名字)
举个例子:还是在 图1-3 中我修改的是 iview/dist/index.js 组件依赖包中众多组件中的其中一个组件中的一个文件,在 package.json 文件中包含 node_modules 中所有的依赖包
执行该命令后会在项目根目录中自动创建一个 patches 文件夹,并且该文件夹中出现一个 package-name+version.patch 的补丁文件,如图:

5、测试补丁包是否有效
手动删除项目中的 node_modules 文件,并重新执行 npm install 命令安装 node_modules 依赖包。
安装成功后查看你之前修改的 node_modules 依赖包中的文件,查看你修改的代码是否依然存在,如果之前修改代码依然存在即表明补丁文件已经生效,如果你之前修改的代码不存在即表明补丁文件没有生效,你需要从新阅读本篇文章看到底是那个环节出了问题。
6、若 Step5 中补丁文件测试成功后就可以将补丁文件推送到远程仓库中
这样,无论是日后自己拉取代码还是团队中其他同事拉取代码,无论 npm install 多少次该补丁文件都会生效。
7、注意事项
(1)patch是锁定版本号的,如果升级了版本,patch内容将会失效,最好在package.json能够锁定版本号。
(2)魔改的同时,也局限了升级的能力,尽量还是去提issue和PR。