问题背景来自于这篇文章《如何搞定Banner背景自动换色的功能?》- https://mp.weixin.qq.com/s/c3lv_OjSsUl8365WepOMhw
一、CSS 提取图片主题色功能探索
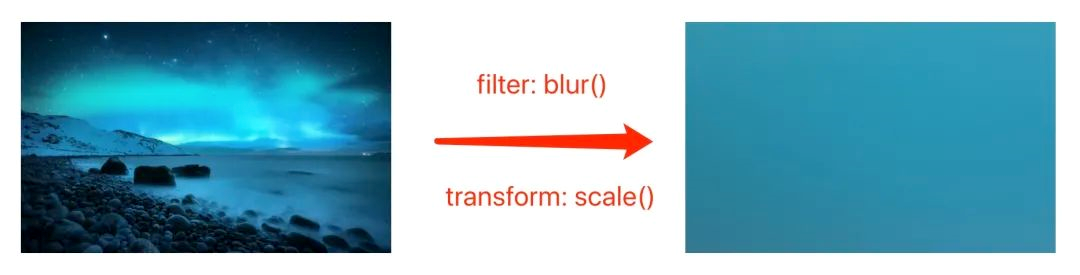
一种纯 CSS 实现的方案。在《小技巧!CSS 提取图片主题色功能探索 - https://www.cnblogs.com/coco1s/p/14754188.html》这篇文章中,介绍了通过 filter: blur() 和 transform: scale() 来获取图片的主题色。具体的实现效果如下图所示:

在线实例可以看这个:https://codepen.io/Chokcoco/pen/poRBQGg
这种方案实现起来并不会复杂,但会存在以下的问题:
(1)只能大致拿到图片的主题色,而且结果并不是很精确;
(2)模糊滤镜比较消耗性能,如果在页面上大量使用的话,可能会对应用的性能造成影响。
(3)只能通过 背景图 模糊来做背景,肯定不合适。我们需要的是直接拿 颜色值 来做背景色。
很明显 CSS 方案虽然实现起来比较简单,但并不是最好的方案。
二、color-thief 工具库提取
color-thief 项目:https://github.com/lokesh/color-thief,10.3K star,使用简单方便,很nice。
该项目通过 JS 实现了从图片中获取调色板的功能,同时支持浏览器和 Node.js 环境。

上图是 color-thief 项目提供的在线示例,提取图片调色板的效果,图中的 Dominat Color 表示图片的主题色。经过一番测试,发现该库提取图片调色板的功能还是挺不错的。
1、从图像中获取主色调
var colorThief = new ColorThief();
colorThief.getColor(sourceImage);
// getColor 方法
getColor(sourceImage[, quality])
returns {r: num, g: num, b: num}
2、从图像构建调色板:在本例中,我们构建了一个8色调色板。
var colorThief = new ColorThief();
colorThief.getPalette(sourceImage, 8);
// getPalette() 方法
getPalette(sourceImage[, colorCount, quality])
returns [ [num, num, num], [num, num, num], ... ]
三、对象存储的智能多媒体服务提供图片处理功能
比如七牛云、阿里云、华为云等一般都有提供很多图片处理的功能,一般都是在图片资源后面拼接参数即可。比如直接在七牛云图片资源后面添加 imageAve 查询参数即可,成功请求之后就会以 JSON 的形式返回图片的 RGB 信息:{ "RGB": "0x85694d" }。