俗话说得好,工欲善其事必先利其器。利用一些开源项目,我们将能轻松应对一些常见工作场景:文件上传、图片处理、文档处理、在线表格、表单设计器、H5 页面设计器。
1、文件上传 - uppy 24.6k
uppy 是一个体验顺滑、模块化的 JavaScript 文件上传器,可以无缝地与任何应用程序集成。它速度快,使用方便,可以让你专注比构建文件上传器更重要的问题。
Web浏览器下的一个开源文件上传库,Uppy是一款时尚的模块化JavaScript文件上传器,可与任何应用程序无缝集成。它快速,易于使用,让你专注于比构建文件上传器更重要的问题。这款文件上传库在Github上已经突破 20k star,可见其受欢迎程度以及开发者对其认可度!
2、图片处理 - tui.image-editor
tui.image-editor 是使用 HTML5 Canvas 的全功能图像编辑器。它易于使用,并提供强大的过滤器。同时它支持对图像进行裁剪、翻转、旋转、绘图、形状、文本、遮罩和图片过滤等操作。
3、文档处理 - kkFileView
使用 Spring Boot 打造文件文档在线预览项目解决方案,支持 doc、docx、ppt、pptx、xls 等文件在线预览。地址:https://github.com/kekingcn/kkFileView
kkFileView 为文件文档在线预览解决方案,该项目使用流行的 Spring Boot 搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,xls,xlsx,ppt,pptx,pdf,txt,zip,rar,图片,视频,音频等等。该库拥有以下特性:
- 一键部署,快速接入:支持 Windows、Linux 平台一键部署,两行 JS 代码就可以接入预览;
- 支持常见文件格式,兼容新版 Office 文档:支持文本、图片、Office 文档、WPS 文档、PDF、视频、音频、压缩包等常见文件类型预览;
- 支持多种预览模式灵活切换:支持 PDF、懒加载分页图、轮播图片等预览模式动态配置、灵活切换;
- 独立部署,提供 Restful 接口,适用于微服务场景:独立于业务系统外,提供 Restful Http 接口,开发语言无关,微服务场景下直接提供在线预览服务。
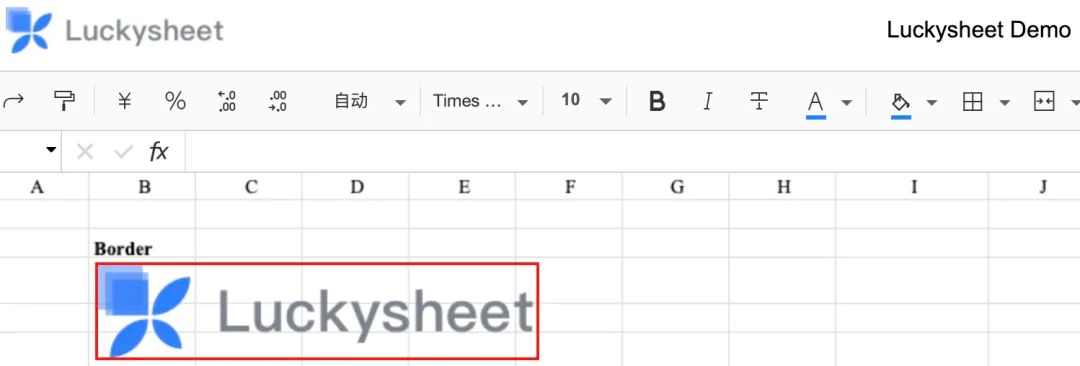
4、纯前端在线表格 - Luckysheet
Luckysheet ,一款纯前端类似 excel 的在线表格,功能强大、配置简单、完全开源。该库拥有以下特性:
- 格式设置:样式、条件格式、文本对齐及旋转、支持文本的截断、溢出、自动换行和单元格多样式;
- 单元格:拖拽选取来修改单元格、选取下拉填充、自动填充选项、多选区操作、查找与替换和合并单元格;
- 操作体验:撤销/重做、复制/粘贴/剪切操作、快捷键支持和格式刷;
- 公式和函数:内置公式、公式支持数组、远程公式和自定义公式;
- 数据透视图:字段拖拽、聚合方式、筛选数据和数据透视表下钻。

5、表单设计器 - form-generator 和 form-render
Element UI 表单设计及代码生成器:https://github.com/JakHuang/form-generator
易用的跨组件体系的表单渲染引擎 - 通过 JSON Schema 快速生成自定义表单配置界面:https://github.com/alibaba/form-render
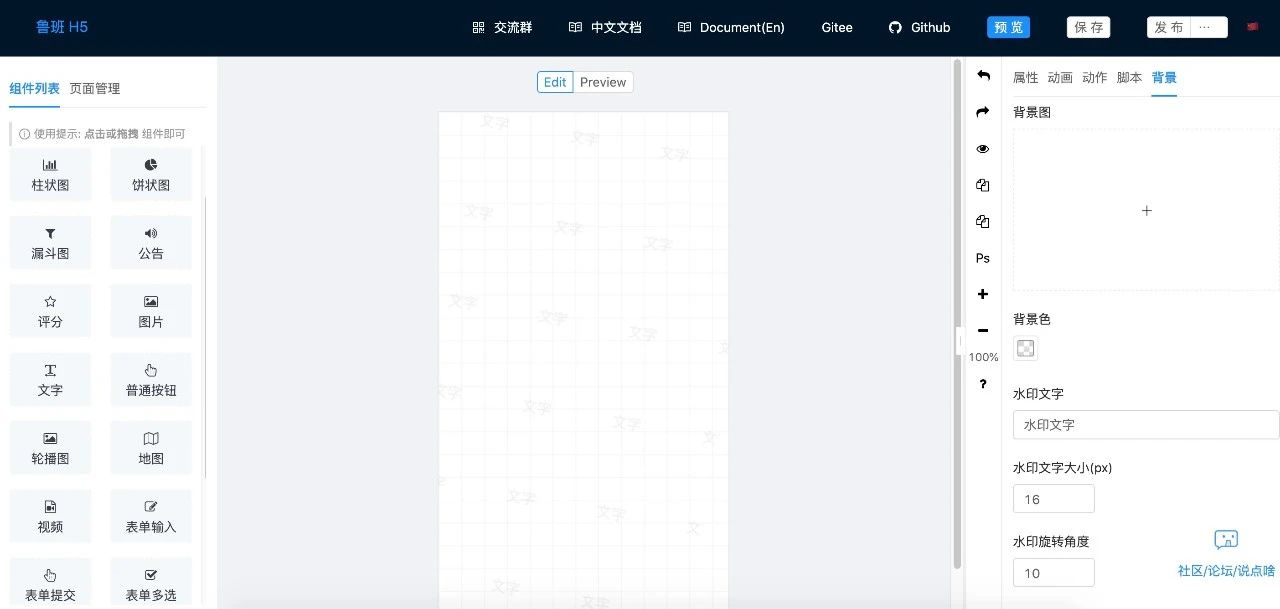
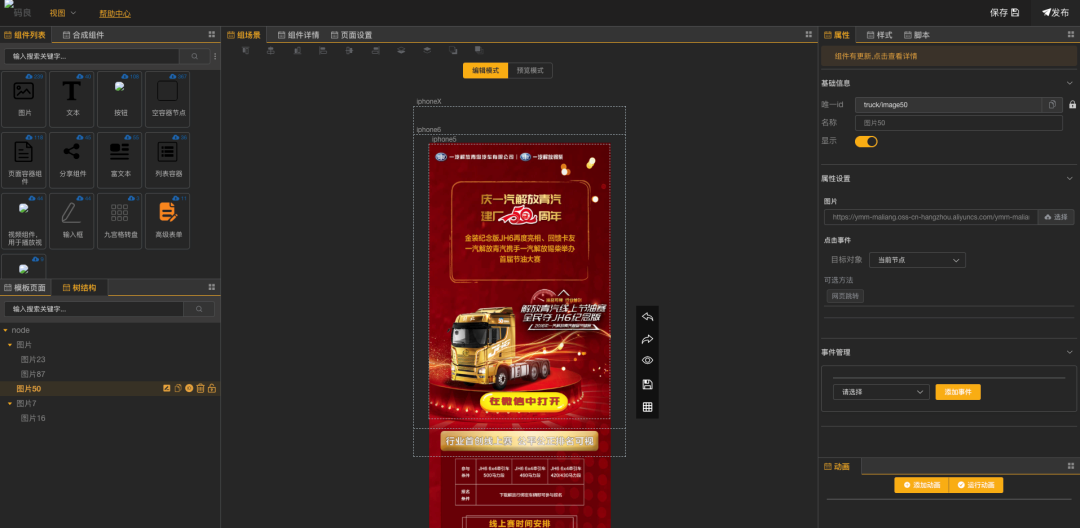
6、H5 页面设计器
(1)gods-pen:基于 vue 的高扩展在线网页制作平台,可自定义组件,可添加脚本,可数据统计。地址:https://github.com/ymm-tech/gods-pen

(2)luban-h5:类似易企秀的 H5 制作、建站工具、可视化搭建系统。地址:https://github.com/ly525/luban-h5