UmiJS官方文档:https://umijs.org/zh-CN
一、什么是Umi.js
umi,中文可发音为乌米,是一个可插拔的企业级 react 应用框架。你可以将它简单的理解为一个专注性能的类 next.js 前端框架,并通过约定、自动生成和解析代码等方式来辅助开发,减少我们开发者的代码量。
其特点:
1、插件化 :umi的整个生命周期都是插件化的,甚至其内部实现就是由大量插件组成,比如:pwa、按需加载、一键切换 preact、一键兼容 ie9 等等,都是由插件实现。
2、开箱即用 :你只需一个umi依赖就可启动开发,无需安装react、preact、webpack、react-router、babel、jest等等。
3、约定式路由 :类似next.js的约定式路由,无需再维护一份冗余的路由配置,支持权限、动态路由、嵌套路由等等。
二、为什么使用Umi.js?
我们做react开发的时候会不会遇到以下问题?:
1、项目做大的时候,开发调试的启动和热更新时间会变得很长。
2、大应用下,网站打开很慢,有没有办法基于路由做到按需加载。
3、dva的model每次都要手写载入,能否一开始就同项目初始化好?
使用乌米,即可解决以上问题,并且还能提供如下优势:
- 开箱即用,内置 react、react-router 等
- 类 next.js 且功能完备的路由约定,同时支持配置的路由方式
- 完善的插件体系,覆盖从源码到构建产物的每个生命周期
- 一键兼容到 IE9
- 完善的 TypeScript 支持
- 与 dva 数据流的深入融合
三、UmiJS快速上手
1、node环境安装:nodeJS版本需>=8.10
2、需要全局安装Umi:
npm install -g umi
# 使用yarn安装umi
yarn global add umi(1)如果你要使用 yarn 安装,那就需要先安装 yarn:
可以把yarn看做了优化了的npm,其中tyarn使用的是npm.taobao.org的源,速度要快一些。平常使用的话使用tyarn即可。
npm i yarn tyarn -g --registry=https://registry.npm.taobao.org
然后使用tyarn安装umi
tyarn global add umi
(2)查看是否安装成功:umi -v
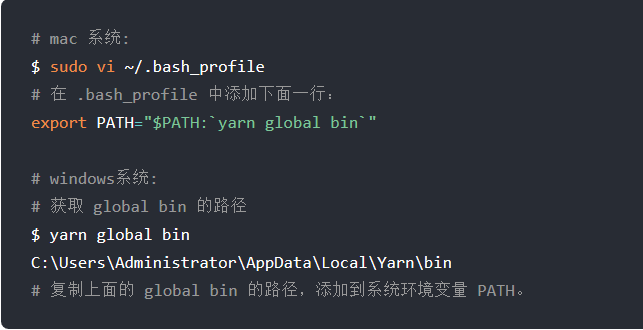
如果出现 'umi' 不是内部或外部命令,也不是可运行的程序 或批处理文件或者提示 umi: command not found
解决方案:

3、快速上手:先新建个空目录myapp
# 新建应用
$ mkdir myapp && cd myapp
# 新建页面
$ umi generate page index
# 本地开发
$ umi dev
# 构建上线
$ umi build
4、如果是拿到别人的项目是使用 Umi 开发的,那么需要怎么做?
(1)首先,全局安装 UmiJS:npm install -g umi
(2)其次,安装项目所需依赖:npm install
(3)其次,启动项目:根据 package.json 里的启动命令 : umi dev
四、项目工程目录简介
一个简单的demo工程,列下工程下的文件功能描述
public // 公共文件 可以放一些第三方字体 样式库等
mock // mock文件
src
|-- components // 公共组件目录 当业务需要拆分组件的时候,可以在对应的业务文件夹下单独创建一个components文件夹
|-- layouts // 项目结构文件
|-- locales // 规划文件
|-- models // 公共model存放位置
|-- public.js // 公共model文件 可以多个
|-- services // 公共api存放
|-- pages // 容器组件
|-- demo-umi // 业务容器 相对路由/demo ***不可以有任何大写字母
|-- index.js // 业务入口 入口文件只识别index.js 后缀必须是js
|-- index.less // 业务样式
|-- modules // 业务model目录
|-- demo-m.js // 业务model文件 可以有多个 自动加载
|-- service // 业务api目录
|-- demo-s.js // 业务api文件 可以有多个
|-- utils // 工具
|-- theme
|-- cofnig.js // 覆盖antd样式文件
|-- vars.less // 全局变量
|-- global.less // 公共样式 覆盖样式
.eslintignore // eslint过滤文件清单
.eslintrc.js // eslint配置
.gitignore
package.json
README.md
1、约定式路由
启动 umi dev 后,大家会发现 pages 下多了个 .umi 的目录。
五、使用 dva
在 umi 项目中,你可以使用 dva 来处理数据流,以响应一些复杂的交互操作。
在 umi@^2 中要使用 dva 的功能很简单,只要使用 umi-plugin-react 插件并配置 dva:true 即可。
// ref: https://umijs.org/config/
export default {
plugins: [
// ref: https://umijs.org/plugin/umi-plugin-react.html
['umi-plugin-react', {
antd: true,
dva: true, // 在此处启用 dva
dynamicImport: false,
title: 'hero',
dll: false,
routes: {
exclude: [],
},
hardSource: false,
}],
],
}
在dva中,处理数据流的文件统一放在 models 文件夹下,每一个文件默认导出一个对象,里面包含数据和处理数据的方法,通常我们称之为 model 。
如以下count.js,model结构一般是如此:
// ./src/models/count.js
export default {
namespace: 'count', // 默认与文件名相同
state: 'count',
subscriptions: {
setup({ dispatch, history }) {
},
},
reducers: {
update(state) {
return `${state}_count`;
},
},
effects: {
*fetch({ type, payload }, { put, call, select }) {
},
},
}
关于reducers,effects,subscriptions的详细介绍,可参考dva.js官方文档:Dva.js。
1、在项目页面中使用model
我们需要导入connect将页面和model绑定在一起。
import { connect } from 'dva';
function CountPage(props) {
//从props属性中打印namespace为count的model的state数据
console.log(props.count);
return (
<div className={styles.normal}>
<h1>数量大小</h1>
<h2>This is {props.count}</h2>
</div>
);
}
export default connect(({ count }) => ({ count }))(CountPage);
如果使用es7的装饰器,我们可以改成这样的写法:
import { connect } from 'dva';
// 装饰器
@connect(({ count }) => ({ count }))
function CountPage(props) {
//从props属性中打印namespace为count的model的state数据
console.log(props.count);
return (
<div className={styles.normal}>
<h1>数量大小</h1>
<h2>This is {props.count}</h2>
</div>
);
}
export default CountPage;
六、分层开发
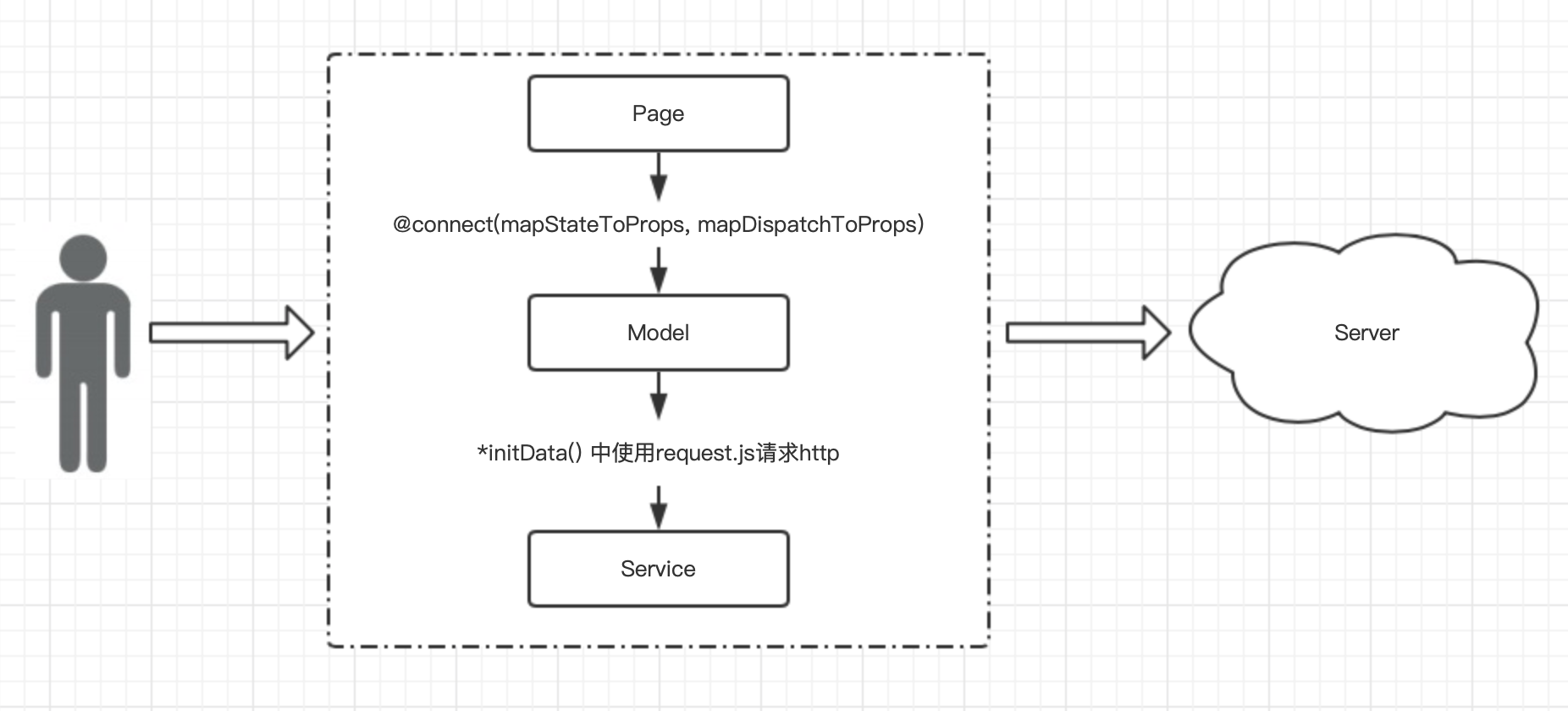
1、过程图示

上图中,左边是用户,中间为前端,右边为后端。我们对前端进行分层,可以分为Page、Model、Service3层。
(1)Page 负责与用户直接打交道:渲染页面、接受用户的操作输入,侧重于展示型交互性逻辑。
(2)Model 负责处理业务逻辑,为 Page 做数据、状态的读写、变换、暂存等。
(3)Service 负责与 HTTP 接口对接,进行纯粹的数据读写。
其中
Page层通过UmiJS的umi-plugin-react插件的dva功能,可以调用Model层定义的数据和方法;
Model层通过import定义的异步请求函数request.js来调用Service层;
而Service层就是去后端请求数据。
2、开始开发
// 1、添加umi的依赖
tyarn add umi --dev
// 2、添加umi-plugin-react插件
tyarn add umi-plugin-react --dev
// 3、添加.gitignore文件
node_modules
dist
.umi
// 4、在config/config.js配置中引入umi-plugin-react插件
export default {
plugins: [
['umi-plugin-react', {
dva: true,
antd: true
}]
]
};
3、antd基本布局
添加基本布局和样式:在layouts文件目录下创建index.js文件,在index.js中我们写入:
import { Component } from 'react';
import { Layout } from 'antd';
// Header, Footer, Sider, Content组件在Layout组件模块下
const { Header, Footer, Sider, Content } = Layout;
class BasicLayout extends Component {
render() {
return (
<Layout>
<Sider width={256} style={{ minHeight: '100vh', color: 'white' }}>
Sider
</Sider>
<Layout >
<Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360 }}>
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer>
</Layout>
</Layout>
)
}
}
export default BasicLayout;
上面代码中,我们创建了一个三部分的基本布局:Header 、Content 、Footer。
然后我们将 Content 替换成 { this.props.children },这样之后我们设置的路由会通过替换 children 变量实现内容的切换。
上面需要引入的组件都安装好了之后,我们就可以来编写我们的前端代码了。
我们可以根据上面的图,按照从下到上的顺序进行编写,也就是Service→Model→Page来进行。
4、Service异步请求数据
在 src 目录下创建 utils 目录, 创建 request.js 文件
function checkStatus(response) {
if (response.status >= 200 && response.status < 300) {
return response;
}
const error = new Error(response.statusText);
error.response = response;
throw error;
}
/**
* Requests a URL, returning a promise.
*
* @param {string} url The URL we want to request
* @param {object} [options] The options we want to pass to "fetch"
* @return {object} An object containing either "data" or "err"
*/
export default async function request(url, options) {
const response = await fetch(url, options);
checkStatus(response);
return await response.json();
}
5、Mock模拟数据
在 mock目录下创建UserList.js文件,用来模拟数据。因为有了umi默认集成了mock功能,所以只要编写mock数据即可。
export default {
'get /ds/list' : function (req, res) {
res.json({
data: ['zhangsan','lisi','wangwu']
})
}
}
6、Model层中引入该 js 文件用于异步请求
import request from '../../utils/request'
export default {
namespace: 'user',
//该模型中的一些属性
state: {
data: []
},
//一些正常的同步方法
reducers: {
//state是原先的数据,result是effets中异步调用返回的数据
save(state, result){
//如果 result.data中存在数据,表示该函数是被异步调用初始化。直接返回
if (result.data){
return result.data;
}
let list = [...state.data, 'freeman'];
//返回更新后的state对象
return {
data: list
}
}
},
effects: {
// 这里定义异步方法
*initData(params, sagaEffects) { //定义异步方法
const {call, put} = sagaEffects; //获取到call、put方法
const url = "/ds/list"; // 定义请求的url
let result = yield call(request, url); //执行请求
yield put({ // 调用reducers中的方法
type : "save", //指定方法名
data : result //传递ajax回来的数据, 注意 put 会指定调用的同步方法[reducers 中定义的方法],
//该调用的方法会在定义的方法的入参添加一个参数(result), 使用该参数才能获取到put方法,取到的值
});
}
}
}
DVA 的 model 对象有几个基本的属性,需要大家了解。
namespace:model的命名空间,只能用字符串。一个大型应用可能包含多个model,通过namespace区分。state:当前model状态的初始值,表示当前状态。reducers:用于处理同步操作,可以修改state,由action触发。reducer是一个纯函数,它接受当前的state及一个数据体(payload)作为入参,返回一个新的state。effects:用于处理异步操作(例如:与服务端交互)和业务逻辑,也是由action触发。但是,它不可以修改 state,要通过触发action调用reducer实现对state的间接操作。action:是reducers及effects的触发器,一般是一个对象,形如{ type: 'add', payload: todo },通过type属性可以匹配到具体某个reducer或者effect,payload属性则是数据体,用于传送给reducer或effect。
7、Page层引入Model层的数据和方法
dva是基于 redux、redux-saga 和 react-router 的轻量级前端框架,官网:https://dvajs.com/
(1)@connect(mapStateToProps, mapDispatchToProps) 需要2个参数:
mapStateToProps:是一个方法,该方法的返回值是一个属性对象{},它的作用是将这个包含state属性的对象注入到this.props中。组件通过this.props.xx的方式即可获取到model中的数据。
- umi框架启动,会自动读取models目录下所有model文件,(如:user/List.js中的数据 )
- 这些model数据 会进入到
mapStateToProps方法中 - 在全局的数据中,会有很多,所以需要通过namespace进行区分,所以通过
state[namespace]进行获取数据 - 拿到model数据中的data,也就是
['zhangsan','lisi','wangwu']数据,进行包裹{}后返回 - 返回的数据,将被封装到
this.props中,所以通过this.props.listData即可获取到 model中的数据。
(2)mapDispatchToProps: 是一个方法,它的返回值是一个函数对象{}, 它的作用是将这些函数注入到this.props中。
- 所以可以把
Model中暴露的方法绑定到当前的组件中,定义一个方法接收,然后可以绑定到onClick事件上,就可以实现点击操作;也可以在页面加载完的时候拿到数据对页面进行渲染的操作(只需要绑定到生命周期函数上即可)。 - dispatch 函数就是和 dva model 打交道的唯一途径。 dispatch 函数接受一个 对象 作为入参,在概念上我们称它为 action,唯一强制要包含的是 type 字段,string 类型,用来告诉 dva 我们想要干什么。我们可以选择给 action 附着其他字段,这里约定用 payload字段表示额外信息。
在 pages目录下新建user/List.js(或List.jsx)页面,使用快捷键rcc或rccp可以快速生成react组件。
import React, {Component} from 'react';
import { connect } from 'dva';
const namespace = 'user';
const mapStateToProps = (state)=>{
let listData = state[namespace].data;
return {listData}
};
const mapDispatchToProps = (dispatch) => {
// 定义方法,dispatch是内置函数
return { //返回的这个对象将绑定到this.props对象中
addUser : () =>{
// 定义方法
dispatch({ // 通过调用dispatch()方法,调用model中reducers的方法
type: `${namespace}/save` // 指定方法,格式: namespace/方法名
});
},
userList : () => { //新增初始化方法的定义
dispatch({
type: `${namespace}/initData`
});
}
}
}
@connect(mapStateToProps, mapDispatchToProps)
class List extends Component {
componentDidMount() {
this.props.userList();
}
render() {
return (
<div>
<ul>
{
this.props.listData.map(
(v, i) => {return <li key={i}>{v}</li>}
)
}
</ul>
<button onClick={() => {this.props.addUser()}}>
添加
</button>
</div>
);
}
}
export default List;
8、umi-plugin-react插件升级
在运行 umi dev 或 umi build 运行或部署应用是,有时候会出现 “Path must be a string”错误。
解决方法:按照官网升级umi-plugin-react的版本。
// 1、 package.json文件
{
"devDependencies": {
- "umi-plugin-react": "^1"
+ "@umijs/preset-react": "^1"
}
}
// 2、config/config.js文件
export default {
- plugins: [
- ['umi-plugin-react', {
- dva: {},
- antd: {},
- ...
- }]
- ],
+ dva: {},
+ antd: {},
+ ...
}
可以参考:https://umijs.org/docs/upgrade-to-umi-3#升级-umi-plugin-react-为-umijspreset-react
参考文章:https://www.cnblogs.com/zhaoxxnbsp/p/12672652.html