1、react中如何渲染 html 代码
react的 dangerouslySetInnerHTML 可以解析并渲染 Html 代码。用法如下:
如果想让div元素中的内容: '<h3>hello world</h3>'正常渲染
<div dangerouslySetInnerHTML={{__html: '<h3>hahhah</h3>'}}></div>
注意 dangerouslySetInnerHTML 中必须是一个对象。更直观的例子如下:
function createMarkup() {
return {__html: 'First Second'};
}
function MyComponent() {
return <div dangerouslySetInnerHTML={createMarkup()}></div>;
}
2、条件渲染与循环渲染
render() {
return (
<div>
{/* 条件渲染 */}
{ this.props.title && <h1>{this.props.title}</h1> } {/* 短路逻辑 */}
{/* 列表渲染 */}
<ul>
{this.state.goods.map( good => <li key={good.id}>{good.text}</li> )}
</ul>
</div>
);
}
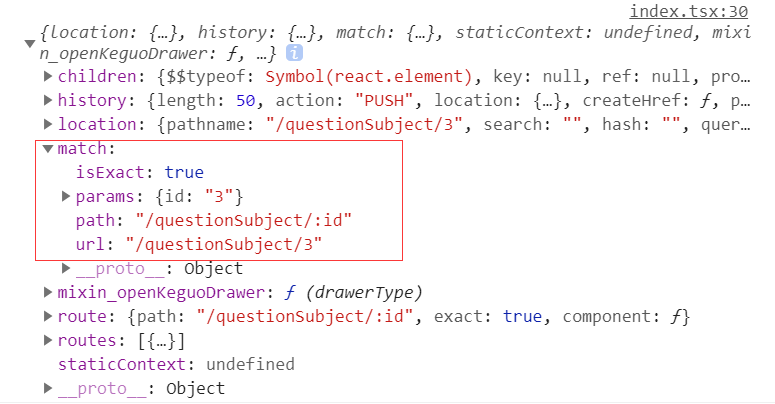
3、如何获取动态路由传参
componentDidMount() {
console.log(this.props)
param.subjectId = (this.props as any).match.params.id
}

如上图就是 this.props 里面的东西,可以从 match 里面取到动态路由传参。
4、动态设置背景图
<div className="course-img" style={'background-image': `url(${record.courseLogo})`}></div>
// Vue里这样写即可,但是React不支持,只能按下面这样2种写法
<div className="course-img" style={this.getImgUrl(record.courseLogo)}></div>
getImgUrl = img => {
return {
'backgroundImage':`url(${img})`
}
}
<div className="course-img" style={{'backgroundImage':`url(${record.courseLogo})`}}></div>
// 还有就是这样写,注意到React里的变量必须用到{},所以这个style={},里面若需要用到变量,就还是需要使用{}包裹一下才行
5、全局使用dispatch
情况:组件抽离了一些方法写在了组件外部,当页面有操作时,需要在外部dispatch一些数据,由于不是在hooks文件中,所以不能使用useDispatch。现使用如下方式解决问题:
import { getDvaApp } from 'umi';
// 退出登录
loginOut = () => {
sessionStorage.setItem('admintoken', '');
let _store = getDvaApp()._store;
_store.dispatch({
type: 'common/setUserName',
payload: { userInfo: {} },
});
history.push('/');
};